背景
VeryGoodGraphics(VGG)是一種新型跨平台 UI 開發工具,倡導 Design as Code 的理念,支持無程式碼將設計稿變為 UI。
VGG 底層的執行時是一個 開源 的向量圖形引擎,支持 將 UI 設計稿嵌入任意 套用中 ,並將其精確渲染為可互動的使用者介面。
VGG 執行時的硬核能力我們將拆分為系列文向大家介紹, 本文將重點介紹 VGG 對靜態視覺效果的高品質還原。該系列文章包括:
精準還原設計稿中的靜態視覺效果
精準還原 設計稿中的動態互動效果
跨平台、對開發框架的嵌入式支持
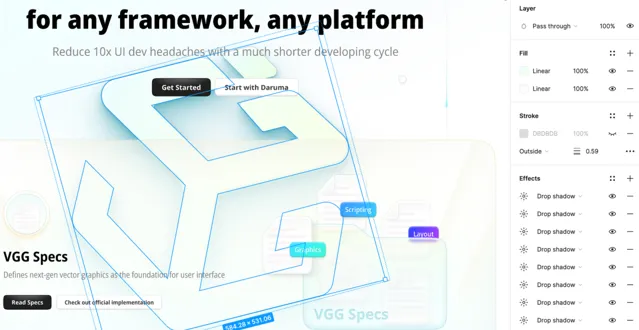
使用 Figma 做設計
Figma 設計中會包含復雜的向量圖形,他們可以在任何級別縮放而沒有馬賽克。而且還有許多高級視覺效果,例如支持多重陰影和平滑圓角等特性。這裏我們拿使用了這兩個特性的 VGG 首頁的設計稿來舉例說明。
讓我們仔細看一下使用了這兩個特性的地方:


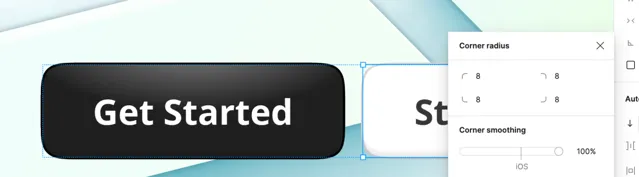
使用平滑圓角特性實作的「蘋果圓」按鈕
傳統低程式碼實作思路
鑒於這樣的設計,如果開發人員想要使用 HTML 和 CSS 開發這些視覺效果,可能會很棘手、耗時,而且最終實作的效果效能較差。比如說上述的「蘋果圓」按鈕,其實在 CSS 沒有好的辦法實作。在這裏我們就不展開基於程式碼實作的討論。
傳統低程式碼也是解決思路之一 。我們可以利用低程式碼工具將這個設計快速釋出為網站。 例如: 使用流行的低程式碼網站構建器 Framer, Framer 提供 Figma 外掛程式,允許使用者將 Figma 設計匯入到 Framer 的工作區。
使用 Figma-to-HTML-with-Framer 外掛程式
基於這個外掛程式,我們可以透過復制貼上在 Framer 工作區中得到與 Figma 中相同的設計。然後借助 Framer 的釋出能力,我們可以立即獲得一個可公開存取的網站。
Framer 工作空間
使用 Framer 釋出的網站
但,在這裏您是否註意到頁面上奇怪的視覺效果?
首先是第一眼就能看出來的問題:大部份文本位置都不正確;一些邊框有一些討厭的黑色;VGG Logo 周圍有奇怪、並且被截斷的灰色區域。
如果進一步觀察,會發現更多的問題,例如:缺少平滑圓角功能、文本布局的寬度不正確等等。

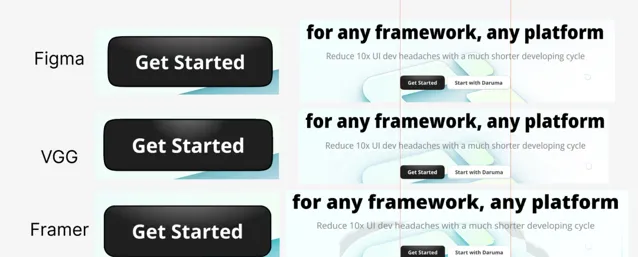
詳細視覺效果對比
從設計師的角度來看,Framer 無法滿足他最初的設計意圖。而且在大多數情況下,設計師也會因為各種原因向開發者妥協,得到一個哭笑不得的套用或者網站。
使用 VGG 精準還原
得益於 VGG 的跨平台渲染引擎,無論是設計師還是開發者,都能夠以更快的速度實作更精準的視覺效果還原。
歡迎觀看我們第一個面向開發者的視訊
教程【如何在 6 分鐘內開發和修改 VGG 落地頁】:
在這個視訊當中,我們以 VGG 主頁為例,演示了 VGG 實作的高品質靜態渲染效果。
下面是使用 VGG 構建的最終網站的樣子
但這只是冰山一角。
VGG 擁有完整的向量圖形規範,它
是
流行設計格式的超集
,包括 Figma、Sketch 和 Adobe Illustrator。VGG 社群正在不斷將這些視覺效果實作並整合到 VGG 執行時當中。
後續我們也會有一系列的文章幹貨,向大家詳細闡述 VGG 的每一個特性,以及相比之下 SVG 會存在的問題。
總結
本軟文主要簡單介紹了設計工具中的復雜視覺效果,低程式碼工具的無能為力,以及 VGG 對這種靜態視覺效果的精確還原能力。
在接下來的文章中,我們將繼續發表一些軟文章,介紹 VGG 對動態互動的還原能力與跨平台能力,敬請期待。
VGG 執行時引擎現已開源,歡迎大家一起參與 VGG 開源社群共建。

關於 VGG
VGG(VeryGoodGraphics)是新一代跨平台套用開發解決方案。VGG 倡導 Design-as-Code 的理念,讓開發者可直接基於設計稿編程,快速將設計原型交付為可互動的套用。
特性一:無程式碼完美還原設計稿
VGG
自研的開源圖形引擎能渲染出高保真設計稿中的任意細節,可直接將設計稿作為使用者介面,省去前端與客戶端開發者使用程式碼去復原設計稿的開發工作,降低他們與設計師之間的溝通摩擦成本。
特性二:原生跨平台、嵌入式支持已有開發框架
VGG 透過完全或者部份嵌入的方式,支持在任意一種已有的 APP 基礎上進行增量式開發,主持主流平台與框架。
特性三:指令碼與 WebAssembly 支持
VGG 還同時支持平台無關的 JS 指令碼與 WebAssembly 模組,在提供快速業務邏輯開發能力的同時支持高效能計算。
特性四:高度的生態相容性
VGG 提供的 SaaS 服務目前已實作對主流設計生態的相容(Figma/Sketch/Adobe Illustrator),並提供 Figma 外掛程式幫助設計稿快速同步。將來還計劃為開發者提供開發輔助工具,打通從套用 UI 設計到套用研發的完整流程。
GitHub :https://github.com/verygoodgraphics
官網 : https://verygoodgraphics.com /
部落格 : https://blog.verygoodgraphics.com /











