
前端工程師們,有一個好訊息— Remotion 這個神奇的框架可以徹底改變你的視訊制作方式!
如果你已經熟悉
React
,那麽現在你可以透過它輕松建立高品質的視訊了。這不僅是一個視訊編輯工具,更是將編程和 Web 技術融入視訊創作的新途徑。
為什麽用 React 建立視訊?
你可能會問:既然有這麽多現成的視訊編輯軟體,為什麽還要用 React 來建立視訊呢?答案很簡單, Remotion 讓你可以用編程的思維來控制視訊的每一個細節,而這正是傳統視訊軟體所無法企及的。
當然局限也是普遍小白上手難度是巨大的。
①
利用 Web 技術
使用 Web 技術創作視訊讓你的創作更為靈活。你可以使用
CSS
來控制樣式,用
Canvas
實作復雜的動畫效果,用
SVG
繪制向量圖形,甚至可以用
WebGL
創作出令人驚嘆的 3D 影像。
想象一下,將網頁開發中的一切技術都套用到視訊制作中,這種可能性有多大?
②
利用編程的力量
使用程式碼來操控視訊,這聽起來是不是有點酷?透過編程,你可以隨意控制視訊的每一個細節,例如利用變量和函式來動態生成內容,或者透過 API 來抓取即時數據並直接展示在視訊中。
編程不再只是寫程式碼的工具,它在 Remotion 中變成了創作的魔杖。
③
利用 React 的優勢
React 的元件化讓你可以將復雜的界面拆解成一個個可重用的元件,而在視訊制作中,元件同樣有用!你可以輕松地將不同的視訊片段封裝成元件,然後自由組合,創造出更加靈活的視訊效果。
再加上 React 的快速重新整理功能,你在編輯視訊時可以像偵錯網頁一樣,即時預覽效果。
核心功能
• React 快速學習,掌握視訊創作;
• 強大的渲染能力,音視訊支持;
• 即時編輯,即時預覽,時間軸支持;
• API 支持
Remotion 不是簡單的動畫工具,它能讓你生成 真實的 MP4 視訊 ,並且包含音訊支持。所有的幀都會被渲染為影像,然後編碼為視訊格式。你不僅可以生成 MP4,還能支持 WebM 等其他格式,確保輸出的靈活性。
最重要的是,Remotion 提供了一個 瀏覽器預覽功能 ,讓你在開發過程中可以即時檢視視訊效果。你可以像在剪輯軟體裏一樣,拖動時間軸,精確地偵錯每一幀畫面。再也不用匯出視訊後才發現錯誤,你能即時調整,節省大量時間。
動態數據與 API 整合
一個大亮點是,Remotion 支持 從 API 獲取數據 並將其直接用作視訊內容。這意味著你可以動態生成視訊。
例如自動將某個 API 數據展示在視訊中,或根據使用者輸入生成個人化的視訊。這種互動性在傳統視訊制作中是無法實作的,但透過編程,它變得輕而易舉。

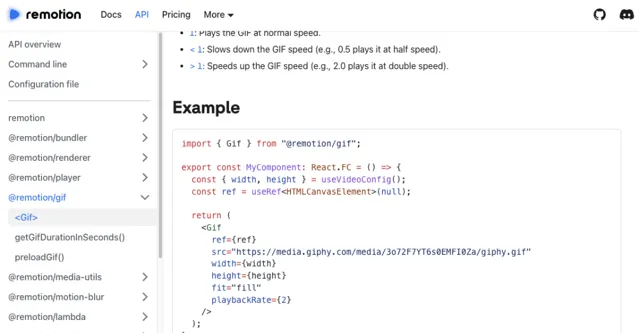
如何快速開始?
上手 Remotion 非常簡單,只要你會 React 和 Node.js。執行以下命令,幾分鐘內你就能開始編寫自己的視訊了:
npx create-video@latest
安裝完成後,你可以在瀏覽器中預覽並編輯視訊。再也不用忍受復雜的傳統視訊制作工具,使用程式碼一切都變得簡潔高效。
結語
作為一款開源計畫, Remotion 的開發者社群非常活躍,功能也在不斷更新和擴充套件。它打破了視訊制作的界限,將編程與多媒體結合,創造出前所未有的可能性。
對於前端開發者來說,Remotion 不僅是一個有趣的玩具,更是一個實用的工具。你可以用它為公司制作宣傳視訊、為計畫生成動態內容,甚至可以將數據視覺化以視訊的形式呈現出來。
計畫地址:
https://github.com/remotion-dev/remotion
官網地址:
https://www.remotion.dev
●
●
●
●
如果本文對您有幫助,也請幫忙點個 贊👍 + 在看 哈!❤️
在看你就贊贊我!











