
👉 歡迎 ,你將獲得: 專屬的計畫實戰 / Java 學習路線 / 一對一提問 / 學習打卡 / 贈書福利
全棧前後端分離部落格計畫 1.0 版本完結啦,2.0 正在更新中 ... , 演示連結 : http://116.62.199.48/ ,全程手摸手,後端 + 前端全棧開發,從 0 到 1 講解每個功能點開發步驟,1v1 答疑,直到計畫上線。 目前已更新了219小節,累計37w+字,講解圖:1492張,還在持續爆肝中.. 後續還會上新更多計畫,目標是將Java領域典型的計畫都整一波,如秒殺系統, 線上商城, IM即時通訊,Spring Cloud Alibaba 等等,
完成一個 Demo
GetExchange(HttpExchange)註解
UserApiService 例項的建立
其他特性
為什麽需要 Spring Reactive Web 的依賴
總結
近期,Spring 6 的第一個 GA 版本釋出了,其中帶來了一個新的特性——HTTP Interface。這個新特性,可以讓開發者將 HTTP 服務,定義成一個包含特定註解標記的方法的 Java 介面,然後透過對介面方法的呼叫,完成 HTTP 請求。看起來很像使用 Feign 來完成遠端服務呼叫,這可能是 Spring 「拋棄」 feign 等 http 呼叫的一種趨勢,Spring 要規範和簡化這一塊的實作了,讓開發者更關註聚集於業務。下面我們參考官方文件來完成一個 Demo。
完成一個 Demo
首先建立一個簡單的 HTTP 服務,這一步可以建立一個簡單的 Spring Boot 工程來完成。
先建立一個實體類:
public class User implements Serializable {
private int id;
private String name;
// 省略構造方法、Getter和Setter
@Override
public String toString() {
return id + ":" + name;
}
}
再寫一個簡單的 Controller:
@GetMapping("/users")
public List<User> list() {
return IntStream.rangeClosed(1, 10)
.mapToObj(i -> new User(i, "User" + i))
.collect(Collectors.toList());
}
確保啟動服務之後,能夠從
http://localhost:8080/users
地址獲取到一個包含十個使用者資訊的使用者列表。
下面我們新建一個 Spring Boot 工程。

這裏需要註意,Spring Boot 的版本至少需要是 3.0.0,這樣它以來的 Spring Framework 版本才是 6.0 的版本,才能夠包含 HTTP Interface 特性,另外,Spring Framework 6.0 和 Spring Boot 3.0 開始支持的 Java 版本最低是 17,因此,需要選擇至少是 17 的 Java 版本。
另外,需要依賴 Spring Web 和 Spring Reactive Web 依賴,原因下文中會提到。
建立好新的 Spring Boot 工程後,首先需要定義一個 HTTP Interface 介面。最簡單的定義如下即可:
public interface UserApiService {
@GetExchange("/users")
List<User> getUsers();
}
然後,我們可以寫一個測試方法。
@Test
void getUsers() {
WebClient client = WebClient.builder().baseUrl("http://localhost:8080/").build();
HttpServiceProxyFactory factory = HttpServiceProxyFactory.builder(WebClientAdapter.forClient(client)).build();
UserApiService service = factory.createClient(UserApiService. class);
List<User> users = service.getUsers();
for (User user : users) {
System.out.println(user);
}
}
最終回打印獲取到的是個使用者資訊:
1:User1
2:User2
...
9:User9
10:User10
以上是一個最簡單的範例,下面我們看看其中的一些細節。
GetExchange(HttpExchange)註解
上文例子中的 GetExchange 註解代表這個方法代替執行一個 HTTP Get 請求,與此對應,Spring 還包含了其他類似的註解:

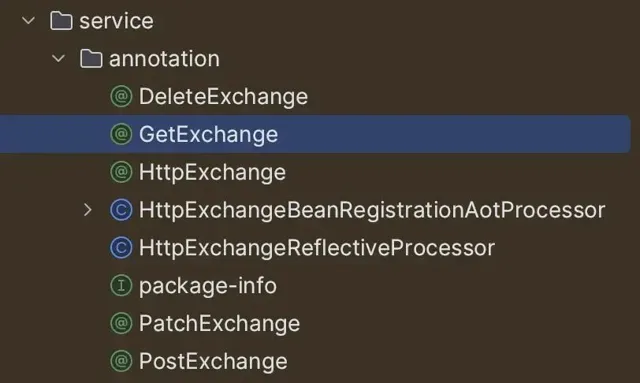
這些註解定義在
spring-web
模組的
org.springframework.web.service.annotation
包下,除了 HttpExchange 之外,其他的幾個都是 HttpExchange 的特殊形式,這一點與 Spring MVC 中的 RequestMapping/GetMapping 等註解非常相似。
以下是 HttpExchange 的源碼:
@Target({ElementType.TYPE, ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Mapping
@Reflective(HttpExchangeReflectiveProcessor. class)
public @interface HttpExchange {
@AliasFor("url")
String value() default "";
@AliasFor("value")
String url() default "";
String method() default "";
String contentType() default "";
String[] accept() default {};
}
在上面的例子中,我們只指定了請求的資源路徑。
UserApiService 例項的建立
在上面例子中,我們定義的 HTTP Interface 介面是 UserApiService,在測試方法中,我們透過 HttpServiceProxyFactory 建立了 UserApiService 的例項,這是參考了 Spring 的官方文件的寫法。
你也可以將建立的過程寫到一個 @Bean 方法中,從而可以將建立好的例項註入到其他的元件中。
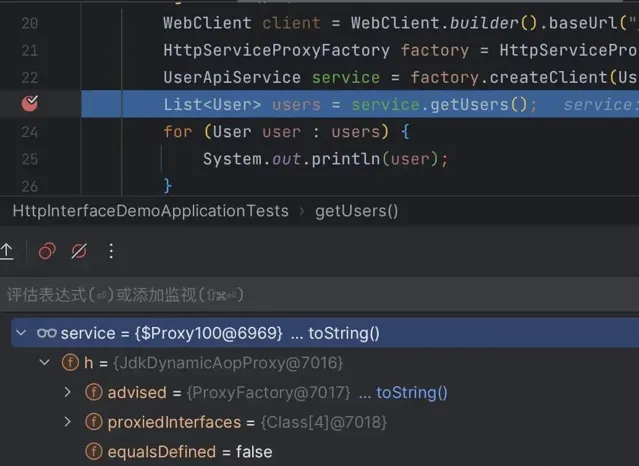
我們再定義 UserApiService 的時候,只是聲明了一個介面,那具體的請求操作是怎麽發出的呢,我們可以透過 DEBUG 模式看得出來,這裏建立的 UserApiService 的例項,是一個代理物件:

目前,Spring 還沒有提供更方便的方式來建立這些代理物件,不過,之後的版本肯定會提供,如果你感興趣的話,可以從 HttpServiceProxyFactory 的
createClient
方法的源碼中看到一些與建立 AOP 代理相似的程式碼,因此,我推測 Spring 之後可能會增加類似的註解來方便地建立代理物件。
其他特性
除了上述例子中的簡單使用之外,添加了 HttpExchange 的方法還支持各種型別的參數,這一點也與 Spring MVC 的 Controller 方法類似,方法的返回值也可以是任意自訂的實體型別(就像上面的例子一樣),此外,還支持自訂的例外處理。
為什麽需要 Spring Reactive Web 的依賴
上文中建立工程的時候,引入了 Spring Reactive Web 的依賴,在建立代理的service物件的時候,使用了其中的 WebClient 型別。這是因為,HTTP Interface 目前只內建了 WebClient 的實作,它屬於 Reactive Web 的範疇。Spring 在會在後續版本中推出基於 RestTemplate 的實作。
總結
本文帶你對 HTTP Interface 特性進行了簡單的了解,我之後會深入研究這個特性,也會追蹤後續版本中的改進並與你分享,歡迎點贊加關註。
好書推薦

系統:ChatGPT助力,全流程解鎖演講思維與技巧。
經典:凝聚作者10年傳播學經驗,全面呈現卓越演講技能。
深入:近30個場景演講案例,逐層剖析,AI引領演講能力再升級。

零基礎成為繪畫大師:構建有效提示詞,實作精準生圖,涵蓋平面設計+產品設計+室內設計+建築設計+時尚設計+工業設計+繪畫工具和技法+繪畫主題+繪畫風格+CG插畫+攝影主題+攝影技術等方面。
👉 歡迎 ,你將獲得: 專屬的計畫實戰 / Java 學習路線 / 一對一提問 / 學習打卡 / 贈書福利
全棧前後端分離部落格計畫 1.0 版本完結啦,2.0 正在更新中 ... , 演示連結 : http://116.62.199.48/ ,全程手摸手,後端 + 前端全棧開發,從 0 到 1 講解每個功能點開發步驟,1v1 答疑,直到計畫上線。 目前已更新了219小節,累計37w+字,講解圖:1492張,還在持續爆肝中.. 後續還會上新更多計畫,目標是將Java領域典型的計畫都整一波,如秒殺系統, 線上商城, IM即時通訊,Spring Cloud Alibaba 等等,

1.
2.
3.
4.
最近面試BAT,整理一份面試資料【Java面試BATJ通關手冊】,覆蓋了Java核心技術、JVM、Java並行、SSM、微服務、資料庫、數據結構等等。
獲取方式:點「在看」,關註公眾號並回復 Java 領取,更多內容陸續奉上。
PS:因公眾號平台更改了推播規則,如果不想錯過內容,記得讀完點一下「在看」,加個「星標」,這樣每次新文章推播才會第一時間出現在你的訂閱列表裏。
點「在看」支持小哈呀,謝謝啦











