計畫介紹
計畫基於java的物業管理系統。未來將涵蓋停車、安保、客服、工單、收費、財務、辦公自動化等模組,構建一個軟硬體一體的智慧物業解決方案
功能介紹
系統內建功能:
資產管理 商業區管理、樓棟管理、商鋪管理、商鋪租售
繳費數據管理 商鋪繫結費用、自動生成費用、手動生成費用
繳費服務 繳費數據管理、日常繳費、與收費、臨時收費、收款憑證打印
退款功能 常規收費項退款(支持分批多次退款,支持部份退款)、押金退款、臨時收費退款
繳費提醒 費用到期提醒、欠費提醒
抄表功能 抄表數據匯入、抄表數據生成費用
打印功能 靈活可延伸,支持連打、套打,支持無預覽打印等場景
統計報表 日收費報表、商鋪租售比例統計、費用匯總表等
協同辦公 報修流程、投訴流程、流程設計器
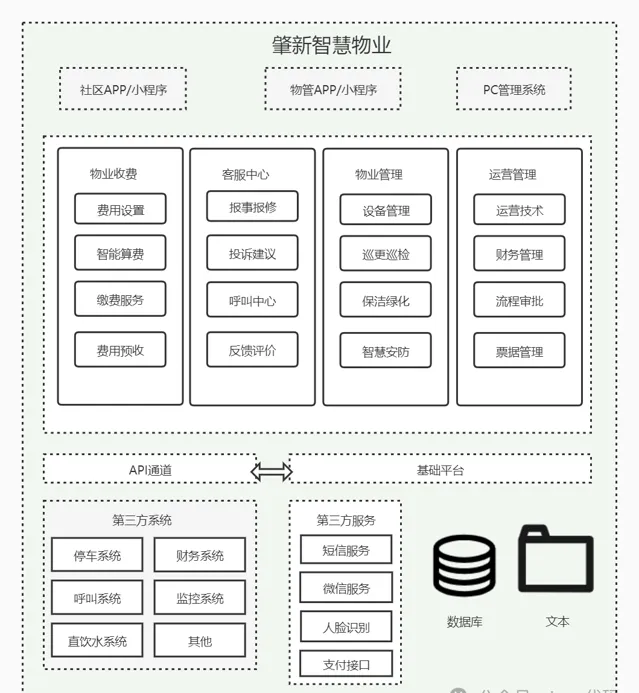
產品藍圖

物業收費
功能特點:
| 功能 | 描述 |
|---|---|
| 自訂收費項 | 支持固定收費、臨時收費、預收費功能,支持復雜動態費用、梯度費用 |
| 自動生成賬單 | 根據收費項規則自動計算賬單周期和費用。支持批次生成賬單、滯納金計算、繳費優惠的設定 |
| 專業打印 | 支持無預覽連打、套打等場景。支持多頁打印分頁數據匯總。適配商業場景 |
| 費用催收 | 預留簡訊催收介面,支持催收數據下載和線上打印方便線下催收 |
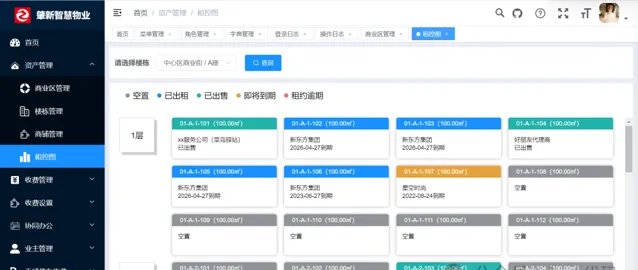
| 租控圖 | 直觀把控商鋪租售狀態 |
收費項型別說明
| 型別 | 關聯商鋪 | 功能特點 | 常見的費用 |
|---|---|---|---|
| 常規收費項 | 必須 | 周期性付費、自動費用計算、部份全額退款、欠費提醒、可關聯抄表數據、可收取滯納金、支持預收 | 水費、電費、物業費、停車費等周期性計劃性的收費 |
| 臨時收費項 | 非必須 | 支持收費和退還、支持非業主的收費,用於非周期類收費 | 維修費、罰款、廣告收費等非計劃性的收費 |
| 押金類收費項 | 非必須 | 支持收費和退還,一般是必須要退還的 | 各種押金收費 |
自訂復雜收費項
公式使用說明
公式變量:單價 數量
語法邏輯處理常式:if elsif else return
以設定梯度電價為例:230度以內0.5283元/度,231-400度 0.5783元/度,400度以上 0.8783元/度
範例公式如下:
if(數量<=230){
return 0.5283*數量;
}elsif(數量<=400){
return 0.5783*數量;
}else{
return 0.8783*數量;
}
收費功能使用流程
租控圖

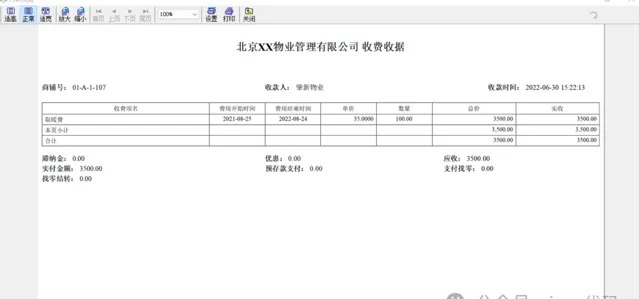
收費打印

協同辦公模組
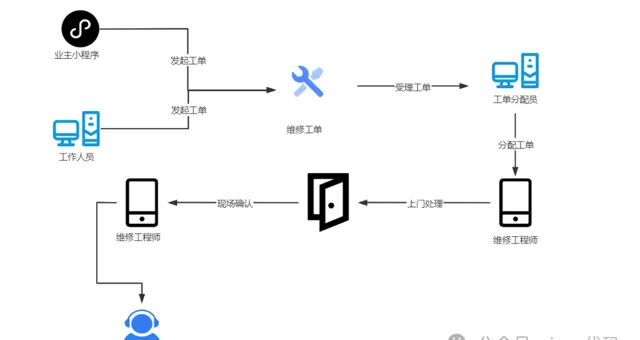
協同辦公中的維修工單處理流程

功能介紹
| 功能 | 描述 |
|---|---|
| 流程模型設計 | 基於activiti獨立開發了流程設計器,仿釘釘的風格 |
| 使用者分組 | 基於系統的使用者角色實作使用者分組(可切換為部門或者崗位) |
| 待辦任務 | 檢視自己【未】審批的工作任務,辦理、轉發、委派等操作 |
| 已辦任務 | 檢視自己【已】審批的工作任務 |
| 工單編號 | 工作流中添加工單編號 |
| 報修工單 | 流程範例:業主可以透過小程式線上預約物業公司的維修服務。維修單以工單的形式在後台流轉,維修人員可以在手機端跟蹤和完成工單,從業主提出維修需求到維修完成客服回訪,所有重要資訊,都記錄在案,形成物業公司的維修台賬,提高維修服務品質管控。 |
| 投訴工單 | 同上 |
| 未開源部份 | 流程的高級特性、對接企業微信、移動端發起流程和審批流程等 |
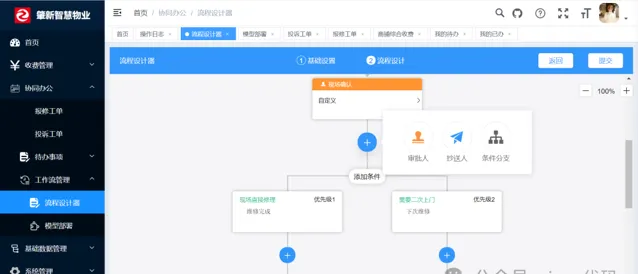
仿釘釘流程設計圖

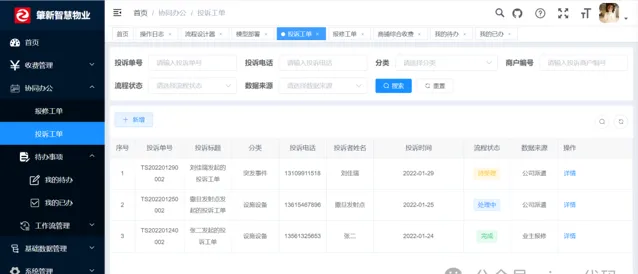
流程列表

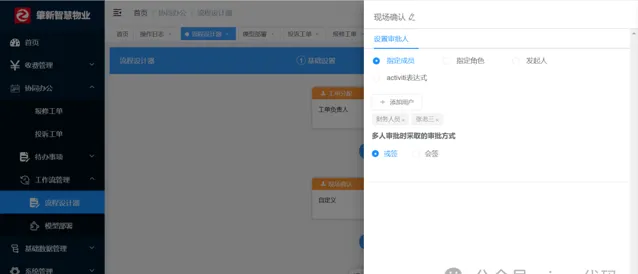
流程分配圖

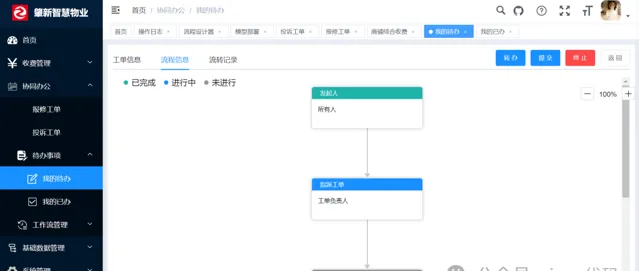
流程執行圖

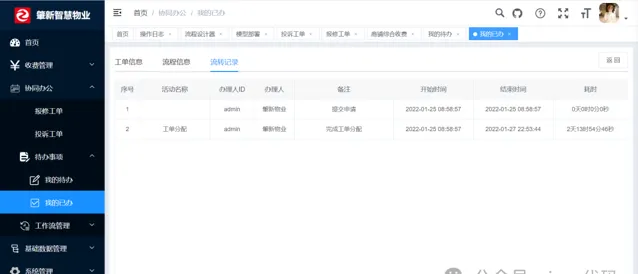
流程執行記錄

企業微信

執行方法
後端執行
1、匯入到Eclipse,選單 File -> Import,然後選擇 Maven -> Existing Maven Projects,點選 Next> 按鈕,選擇工作目錄,然後點選 Finish 按鈕,即可成功匯入。
Eclipse會自動載入Maven依賴包,初次載入會比較慢(根據自身網路情況而定)
2、建立資料庫pms並匯入數據指令碼pmsxxxx.sql workflow_view.sql
3、開啟計畫執行com.ruoyi.ZhaoXinWY.java
前端執行
# 進入計畫目錄
cd pms-web
# 安裝依賴
npm install
# 強烈建議不要用直接使用 cnpm 安裝,會有各種詭異的 bug,可以透過重新指定 registry 來解決 npm 安裝速度慢的問題。
npm install --registry=https://registry.npm.taobao.org
# 本地開發 啟動計畫
npm run dev
開啟瀏覽器,輸入:( http://localhost:80 (opens new window)) 預設帳戶/密碼 admin/admin123) 若能正確展示登入頁面,並能成功登入,選單及頁面展示正常,則表明環境搭建成功
必要配置
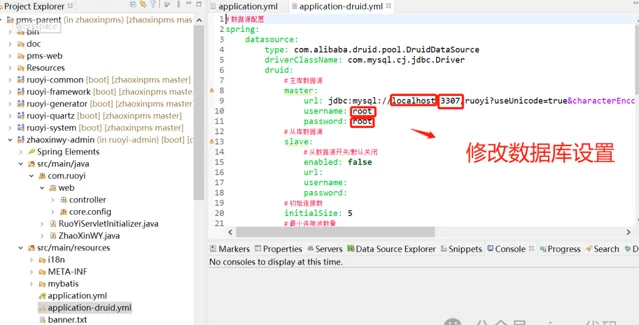
zhaoxinwy-admin計畫資料庫配置,編輯resources目錄下的application-druid.yml

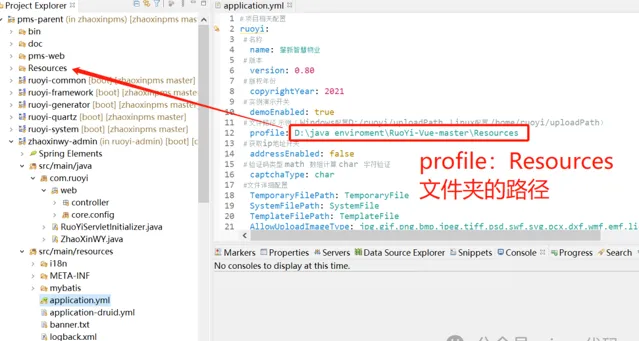
zhaoxinwy-admin計畫系統檔路徑配置,編輯resource目錄下的application.yml

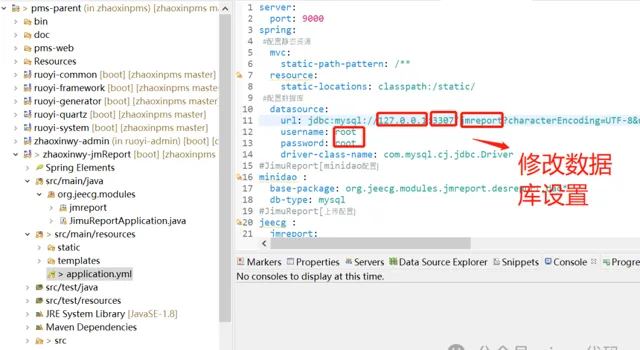
zhaoxinwy-jmreport資料庫配置,編輯resource下的application.yml

系統部署
準備工作
伺服器要求:
JDK >= 1.8 (推薦1.8版本)
Mysql = 5.7.0 (設定lower_case_table_names=1,否則報錯)
Redis >= 3.0
nginx
伺服器上準備三個目錄:
resources檔目錄(用於檔上傳下載)
jar包部署目錄
前端頁面部署目錄
後台項 目打包
在pms-parent計畫的bin目錄下執行package.bat打包Web工程,生成jar包檔。然後會在計畫下生成target資料夾包含jar

前台計畫打包
當計畫開發完畢,只需要執行一行命令就可以打包你的套用
# 打包正式環境
npm run build:prod
# 打包預釋出環境
npm run build:stage
構建打包成功之後,會在根目錄生成 dist 資料夾,裏面就是構建打包好的檔,通常是 ***.js 、***.css、index.html 等靜態檔。
開始部署
配置nginx
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /前端檔部署目錄;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
上傳檔
jar包上傳
resources檔上傳
前端頁面上傳
linux伺服器啟動服務
#啟動admin計畫
nohup java -jar zhaoxinwy-admin.jar >admin.log 2>&1 &
#啟動nginx
cd nginx安裝目錄/sbin
./nginx
#有條件建議自己編寫shell指令碼
演示與文件
演示地址: http://demo1.pms.zhaoxinms.com/
文件地址: http://zhaoxinms.com:81/
計畫原始碼地址:
https://gitee.com/fanhuibin1/zhaoxinpms.git











