本文不做任何編輯器的比較,只是我本人日常使用
vscode
進行開發,並且比較喜歡折騰
vscode
,會到處找這一些好玩的外掛程式,於是越攢越多,今天給大家推薦一下我收藏的
60
多個
vscode
外掛程式,據說外掛程式裝太多,編輯器會變卡,可能是我的電腦配置還頂得住,目前並沒有感覺到卡卡的。
接下來我會將會以 最佳化外觀 , 功能擴充套件 , 提升編碼效率 , 程式碼格式化 , 其它外掛程式 幾個分類來進行介紹。
一是把它們 分享 給有需要的小夥伴們,二是透過此文向小夥伴們 征集 其它好玩的外掛程式,可以是任何型別的。有想要推薦其它外掛程式的請評論區補充一下,我看到後會添加到文章中並標註出你的 ID 。
註:本文只涉及外掛程式的基本使用,也就是讓你知道存在這樣一種外掛程式,以及大致了解這個外掛程式可以做什麽事,部份外掛程式的詳細配置過於復雜,有需要的小夥伴請自行沖浪。根據每個人電腦,
vscode
配置,以及外掛程式的不同,部份外掛程式可能在你電腦上不會生效。文中提到的快捷鍵都是
windows
下的,其他作業系統的快捷鍵請自行了解。
最佳化外觀
好馬用好鞍,好看的編輯器外觀,可以提升程式設計師的編碼體驗,可以讓開發人員的心情變好,讓寫
bug
更有動力。
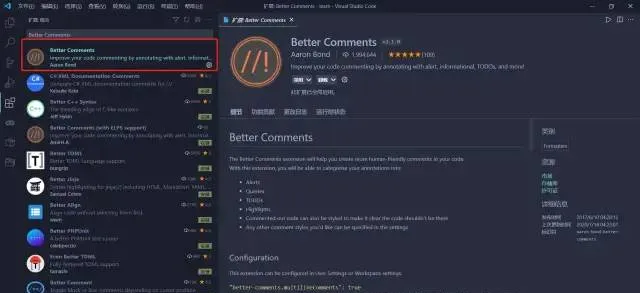
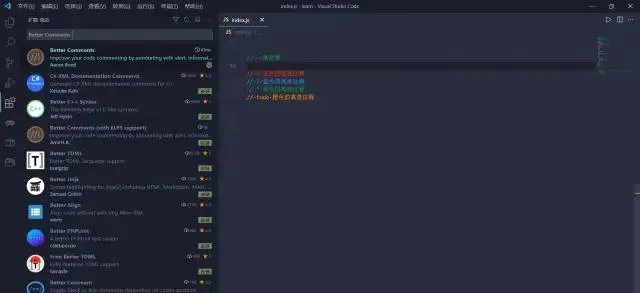
Better Comments
一款美化註釋的外掛程式,可以根據不同種類的註釋,顯示不同的顏色,一目了然。

安裝完以後,外掛程式會預設內建幾種顏色的註釋,還可以透過
vscode
的配置檔自訂任何顏色,型別的註釋。具體的配置方法我給你們找好了。
👉👉 vscode 外掛程式-better comments-程式碼註釋高亮 [1]

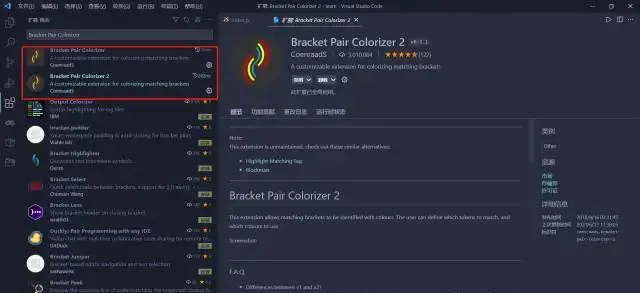
Bracket Pair Colorizer / Bracket Pair Colorizer 2
這是一個找物件的外掛程式,不是幫你們找物件啊,是幫你找到括弧的另一半。目前有兩個版本,
Bracket Pair Colorizer 2
是增強版,具體我沒有深入研究具體增強了哪些內容。而且它有挺多的設定項,反正安裝完預設的配置已經夠用了,感興趣的同學自行發覺更多有趣玩法吧。

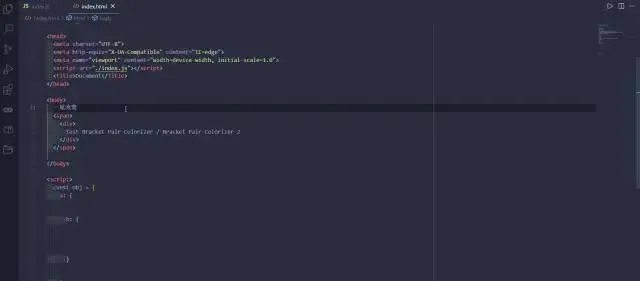
大家可以看到配對的括弧是相同的顏色,並且當我選中一個括弧以後,會出現一條線幫你找到它對應的另一半括弧。

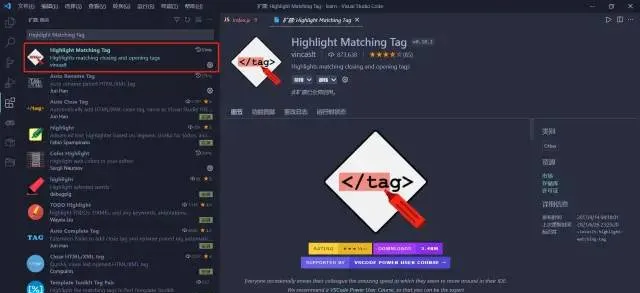
Highlight Matching Tag
這也是一個找物件的外掛程式,找的是標簽的物件,看我上一個外掛程式的演示圖片中,當我點選一下
html
標簽,配對的標簽就會出現底線來指示你誰和誰是一對。

Chinese
讓你的
vscode
變成中文,像我這種英語弱雞才會用,大佬們略過。為什麽要放在最佳化外觀的分類裏,因為我覺得中文比英文好看🧐🧐,安裝完重新開機就行了。

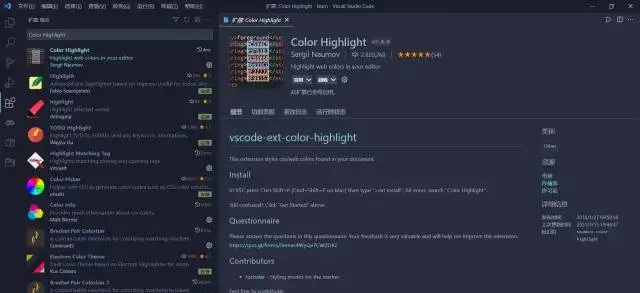
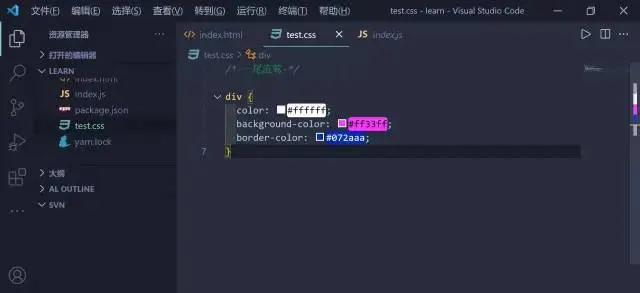
Color Highlight

看名字就知道了,用於給我們程式碼中的顏色進行高亮展示的外掛程式。可以看到下圖中我設定的
css
顏色內容,直觀的展示了出來。

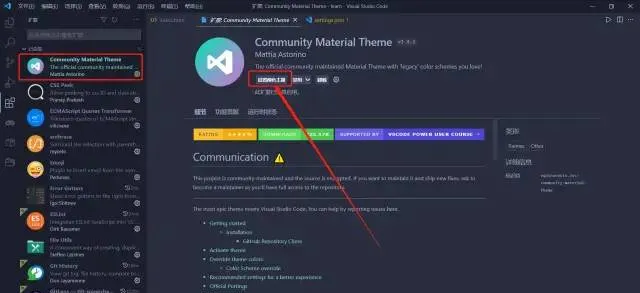
Community Material Theme / Material Theme

修改編輯器的主題,內建很多種,我用的是
Material Theme Palenight High Contrast
這一款。安裝完了以後點選
設定顏色主題
就可以了。
Material Theme Icons
設定檔圖示的,這個外掛程式的長這個樣子,還有很多其它修改檔圖示的外掛程式,不喜歡這一款的,大家可以自行找一找。

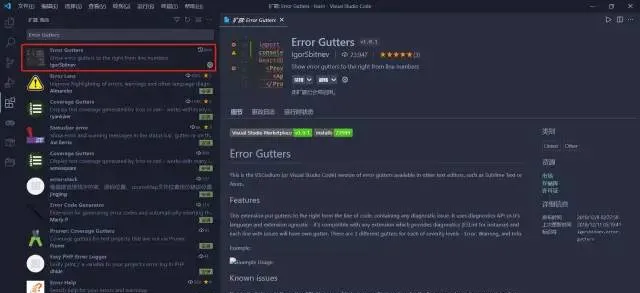
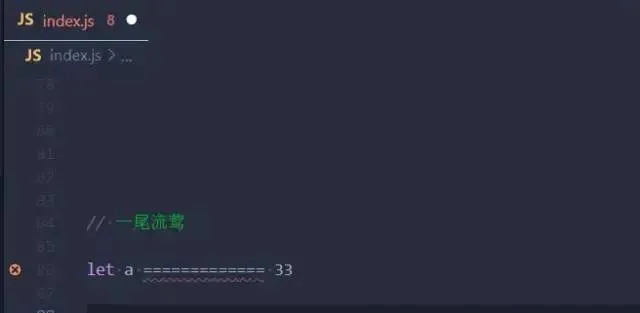
Error Gutters

報錯的地方都有大紅波浪線提示,可以說是非常的直觀了。

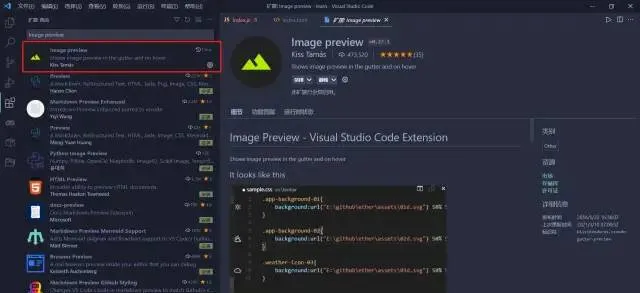
Image preview

預覽程式碼中圖片的參照,滑鼠移上去就會有小窗展示圖片。

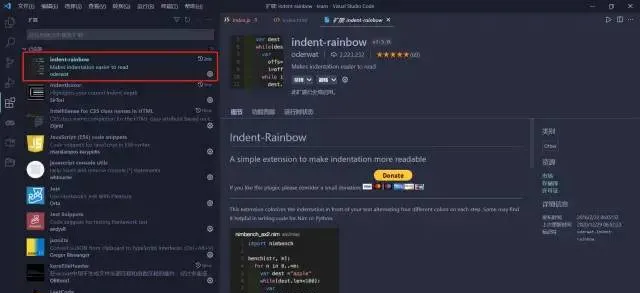
indent-rainbow

看名字就知道了,彩虹縮排,就是把程式碼不同的縮排展示不同的顏色。

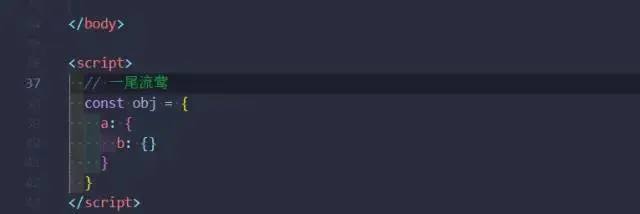
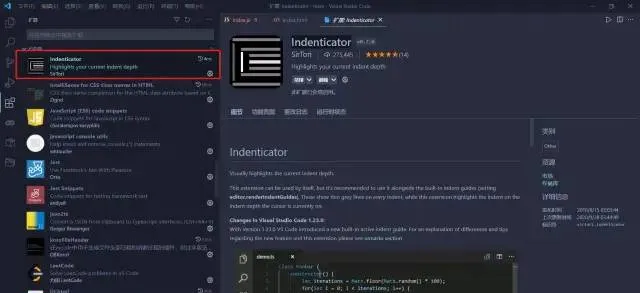
Indenticator

當你點選一個縮排部份的時候,會出現一條白線來告訴你當前處於的縮排層級,可以更方便的檢視程式碼結構。

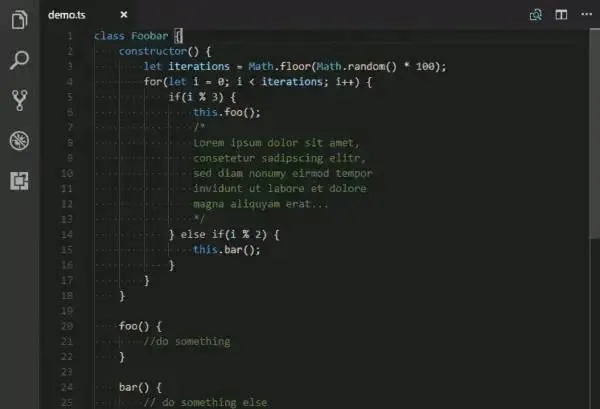
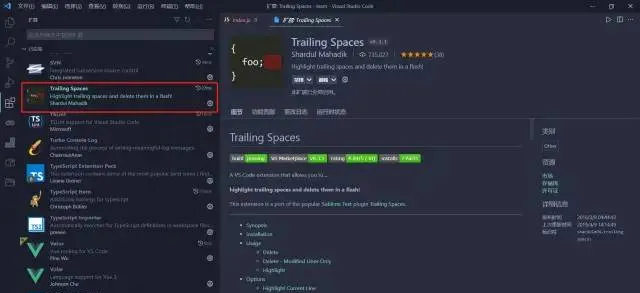
Trailing Spaces

把尾隨空格顯示出來。

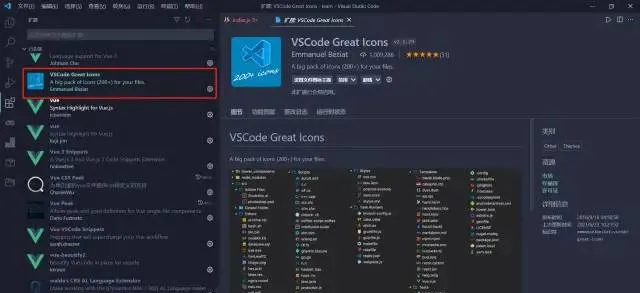
VSCode Great Icons

另一個修改檔圖示的外掛程式,我用的就是這個,相對於
Material Theme Icons
我更喜歡這個的風格,蘿蔔青菜可有所愛,大家各取所需。

功能擴充套件
編輯器自身的功能還是有限的,為了應付日常開發,不得不安裝很多其他的軟體進行輔助,不過也可以透過外掛程式的方式引入一些常用的輔助軟體,它們的功能可能沒有原生的強大,但是基本上已經夠用,並且是真的很方便。
AZ AL Dev Tools/AL Code Outline
用來梳理程式碼結構的外掛程式,安裝完後在檔圖示裏就會多出一個
AL OUTLINE
的選項。

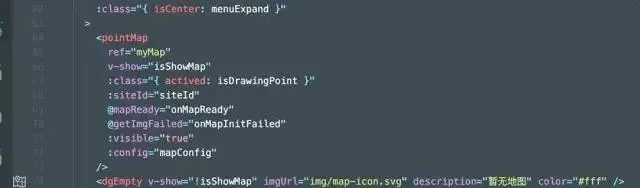
為了演示我找了一個比較長,比較典型的
vue
檔,請忽略我的程式碼內容,專註於外掛程式的功能🤣🤣, 可以看到展開第一層是極具
vue
單檔元件特點的
template
,
script
,
style
。逐層展開就可以看到
dom
節點,
methods
裏面定義的函式等,然後點選就可以快速定位到目標所在位置,媽媽再也不用擔心我全域搜啦!
註:它這個裏面好像是預設展開的,應該是可以設定是否預設展開,但我沒研究過,感興趣的大佬可以深入調查一下。
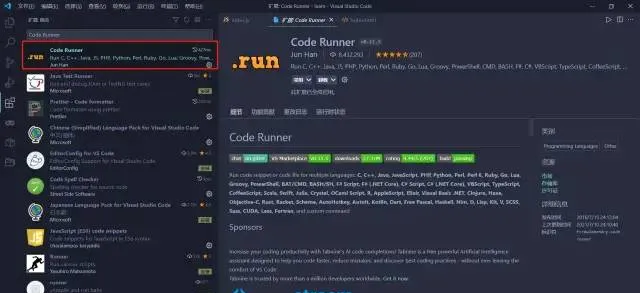
Code Runner
執行程式碼,可以在編輯器中檢視結果,前端同學可以在控制台看
console.log
,還有很多其他玩法,具體使用參考此篇文章
👉👉 VSCode外掛程式推薦 | Code Runner: 程式碼一鍵執行,支持超過40種語言 [2]

CodeIf
在網上看到一句話, 在電腦科學中只有兩件難事:緩存失效和命名 。哈哈哈,確實如此,當開發計畫時,命名一直都是一種讓人痛苦的事情。
但是命名又是開發過程中一項非常重要的事情,一個好的函式命名,能夠讓你瞬間明白它實作的功能,所以,每當開發過程中遇到要命名的變量、函式、類時就要冥思苦想,各種轉譯。
但是,
CodeIf
的出現讓這個問題迎刃而解,它透過搜尋
GitHub
,
Bitbucket
,
GitLab
來找到真實的使用變量名,為你提供一些高頻使用的詞匯。
使用時只需要選中變量名,然後
右鍵
選擇
CodeIf
就可以跳轉到網頁,顯示候選命名。
Color Info
檢視顏色詳細資訊的外掛程式,可以小視窗顯示顏色值,rgb,hsl,cmyk,hex等等,可以在配置項裏添加要展示的資訊型別。
Code Spell Checker
檢查程式碼中單詞拼寫是否正確,當單詞不正常的時候,就會在下方出現波浪線進行提示,還可以自訂詞典,忽略某個單詞的檢查等,更多用法參考下面連結。
👉👉 VSCode中外掛程式Code Spell Checker [3]
Debugger for Chrome
這款外掛程式是專門為前端偵錯開發的,很方便偵錯,跟谷歌的控制台是一樣的功能,安裝以後,無需開啟瀏覽器的控制台就能進行斷點偵錯。對應的還有
Debugger for Firefox
,
Debugger for Microsoft Edge
等,其他的我沒用過,大家按需安裝即可,使用方法應該都大同小異。
安裝完以後,左邊會出現一個偵錯的小圖示,開啟以後再點選上方小齒輪進行配置。根目錄下會自動新建
.vscode
資料夾以及
launch.json
檔,不用管。
配置檔的具體內容和使用方法可以看這一篇,很詳細。
👉👉 VSCode配置 Debugger for Chrome外掛程式 [4]
Git History
右鍵單擊檔選擇
Git:View File History
來以列表的形式檢視所有的送出記錄。
GitLens — Git supercharged
這個也是跟
git
相關的外掛程式,功能比上一個要強大一些。上一個外掛程式的演示圖片中可以看到我的每一行程式碼都有上一次
git
送出的記錄,那就是這個外掛程式的功勞。
還有其他很多的操作,詳情查閱下方連結。
👉👉 VsCode中好用的git原始碼管理外掛程式GitLens [5]
LeetCode
可以在
vscode
中刷演算法題的。我自己沒用過😣😣
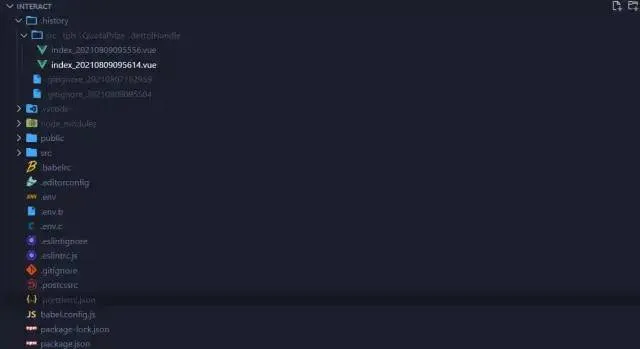
Local History
這個就很強了,本地程式碼的修改記錄。通常我們寫錯程式碼了可以撤銷,但是撤銷完以後再修改,想要取消撤銷就難了。有了這個外掛程式直接看程式碼的修改記錄。還可以跟目前版本進行對比,神器。
安裝完以後,計畫根目錄下會自動生成
.history
的資料夾。程式碼的修改記錄就會放在這裏面。記得添加
.gitignore
,不然每次送出程式碼的時候就要遭重了。
open in browser
在瀏覽器中開啟
html
檔。
安裝完以後在目標的
html
檔上右擊,選擇
open in default browser
即可開啟使用瀏覽器開啟檔。
Partial Diff
檔比較界的大拿肯定是
Beyond Compare
了,但是它是收費的!那麽
Partial Diff
這款神奇的外掛程式就成為了良好的替代品,選中一程式碼,右鍵
Select Text for Compare
,選中另外一部份程式碼,右鍵
Compare Text with Previous Selection
即可。我的是中文的,就更明顯了🤣🤣
Postcode
Postman
都聽說過吧,這個外掛程式就基本上可以理解為,在
vscode
裏面使用
postman
。
安裝完以後左側選單會出現一個
小盒子
的圖示,點開以後點選
Create Request
就可以正常使用了。
Project Manager
計畫管理器,適用於經常切換計畫的大佬,雖然我平時接觸的計畫也不多,不過自己搞著玩的工程也不少。有了這個外掛程式,就不用新視窗開啟計畫了。
安裝完以後左側列表會出現一個
資料夾
的小圖示,點開以後就可以進行計畫管理了,通常都是操作
projects.json
這個檔,點選計畫名字就可以切換了,也可以新視窗開啟。
Quokka.js
即時顯示程式碼的執行結果,使用方法請跳轉連結
👉👉 VS Code外掛程式之Quokka.js [6]
vsc-intro.gif
提升編碼效率
如何達到極致的編碼效率,當然是能不手寫則不手寫。下面這些外掛程式就是輔助大家進行一些自動化,這樣就可以節省下很多的時間用來摸魚了。
Auto Import
Typescript
自動匯入,其實作在很多的外掛程式基本都內建了這種功能,已經不是必須品了。可能是因為我裝了各種奇奇怪怪的外掛程式,我現在想匯入什麽東西的時候,一大堆的提示,隨便選一個都能導進來😂
Auto Rename Tag
自動修改標簽名,重新命名一個開始標簽時,自動重新命名配對的結束標簽。
一下子就對應的全修改掉了,是不是很
nice
。
1.gif
change-case
快速切換變量格式,什麽大坨峰,小駝峰,底線等等,它裏面有很多型別。使用方法按
F1(windows)
,輸入對應命令即可。
44.gif
CSS Peek
可以透過點選類名迅速定位到樣式的定義。不知道是不是我自己的原因,有的時候會失效,需要點選 禁用 ,再點選 啟用 就好使了。具體使用方法參考連結
👉👉 cssPeek外掛程式大大提升你的開發效率 [7]
ECMAScript Quotes Transformer
用於 樣版字串 和 普通字串拼接 的相互轉化,但其實我日常開發基本上都是統一使用樣版字串的,很少有這種互相轉化的需求。
用法也是非常簡單,選中需要轉化的行,按
f1
輸入命令即可,一般輸入
esq
就出現提示了。
1.gif
embrace
快速的在選中程式碼兩邊添加各種引號、括弧,不用來回移動光標,不過好像現在市面上的編輯器大多都內建這功能了吧🤨🤨
File Utils
建立,復制,移動,重新命名,刪除檔和目錄的便捷方法,演示圖片來自官網。
demo.gif
javascript console utils
前端人員的偵錯少不了
console.log
,那麽這就是一款快速生成
console.log
的外掛程式。使用方法非常簡單, 選中變量,然後按
ctrl + shift + L
就可以生成了。需要刪除的時候按
ctrl + shift + D
即可刪除。
4.gif
json2ts
自動把
json
格式轉成
ts
的型別,復制
json
之後按
ctrl + alt + v
即可。
koroFileHeader
自動添加
頭部註釋
和
函式註釋
的外掛程式。支持自訂內容,需要在
settings.json
中進行自訂配置。
//自動生成註釋外掛程式 檔頭部註釋
"fileheader.customMade": {
"Author": "一尾流鶯",
"Description": "",
"Date": "Do not edit",
"LastEditTime": "Do not edit",
"FilePath": ""
},
//自動生成註釋外掛程式 函式註釋
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": ""
},
復制程式碼
Mithril Emmet
快速生成程式碼結構,不過好像新版本
vscode
已經內建了。
Path Intellisense
引入檔的時候,路徑自動補全。
3333333333.gif
Npm Intellisense
匯入
npm
包的時候,智慧提示。
444.gif
px to rem & rpx (cssrem)
自動換算單位的外掛程式。
很簡單,出現提示以後回車即可。
1.gif
Turbo Console Log
另一個用來生成
console.log
的外掛程式,不同的是,他支持自訂
console.log
的內容,包括檔名,路徑,大小等,還可以添加自己喜歡的
emoji
表情,快捷鍵
ctrl + alt + L
。
程式碼片段類外掛程式
這一類的外掛程式都很多,但功能都是提供程式碼片段,作用就是使用幾個字元的簡寫,就可以敲出整段程式碼。
JavaScript (ES6) code snippets
Jest Snippets
HTML Snippets
Vue VSCode Snippets
Vue 3 Snippets
... ...
3.gif
程式碼格式化
Beautify
用來程式碼格式化的,但是我好像安裝了沒怎麽用,我一直都是
eslint + prettier
,有正在用的小夥伴可以在評論區發表一下看法,感興趣的請自己搜尋使用方法。
ESLint
這個就不用說了吧,程式碼檢查,不符合規範的就會跟你報錯,或者警告。具體的規範需要在根目錄下新建
.eslintrc.js
檔去配置,也可以用很多大公司現有的規範,太復雜了就不細講了,貼出教程連結。
👉👉 Eslint 超簡單入門教程 [8]
Prettier - Code formatter
程式碼格式化外掛程式,這個外掛程式通常搭配
eslint
使用,也可以單獨使用。
在根目錄下新建
.prettierrc.json
檔,在裏面書寫自己想要的格式就行了。更具體的配置內容檢視連結
👉👉 # vscode 使用Prettier外掛程式格式化配置使用 [9]
vetur / volar
使用
vue
進行開發的小夥伴都少不了跟它們打交道,
volar
是跟
vue3
更配的,功能也能多,由於這兩個外掛程式功能過於龐大,就不展開講了,感興趣的自行搜尋使用。
其他好玩的外掛程式
除了功能性外掛程式,當然還有很多花裏胡哨的玩意。下面給大家介紹幾款可能對開發影響不大,但是非常好玩的外掛程式。
小霸王
還記得小時候玩的手柄遊戲嗎?大佬已經給我們出了外掛程式了,不過我還是要友情提醒一句:遊戲有風險,摸魚需謹慎!
操作非常簡單,安裝完左側會出現遊戲手柄圖示,點選開啟就可以下載遊戲進行玩耍。
Emoji
在程式碼中添加
emoji
表情,我自己除了寫一些註釋,
console.log
之外,基本沒有別的作用,但是挺好玩的,別人看你的程式碼中各種小表情,也會覺得你是一個可愛的人吧。
它的官方範例裏面還可以把
emoji
設為變量名,我可不建議你們這樣做。使用方法也是非常的簡單,按
f1(windows)
輸入
emoji
,可以看到有三個選項,分別是
emoji
表情,
markdown
下的
emoji
,還有
unicode
下的
emoji
。選中一個模式回車進入列表,再回車就可以輸入到程式碼中了。
Settings Sync
可以同步
vscode
配置的外掛程式,由於我沒有換過電腦,所以還沒親測,但是網上用的人還是蠻多的。
來源:一尾流鶯











