只用不到50行Python写下面的交互Web界面,你敢信?
项目简介
Reflex是一个革命性的Web框架,旨在将Python的强大功能扩展到Web开发领域。通过Reflex,开发者可以在一个统一的编程环境中构建高效、可扩展的Web应用,无需在不同的语言和技术之间切换。
特点
Reflex 的核心特点在于其提供了一个用纯 Python 实现的全栈 Web 开发解决方案,具备快速部署、热重载功能以及丰富的组件库和状态管理,极大地简化了开发流程并提高了开发效率。
开源成就
目前已经获得18.1K Star

核心特性
纯Python开发 :Reflex允许使用Python语言编写整个Web应用,包括前端UI组件和后端逻辑。
编译器技术 :Reflex的核心是一个先进的编译器,能够将Python代码转换成JavaScript和HTML,实现前端页面的动态生成和交互。
简化开发流程 :通过Reflex,开发者可以专注于业务逻辑的实现,而不必深陷前端技术的细节。
高效性能 :编译生成的JavaScript和HTML代码经过优化,确保了应用的高性能。
可扩展性 :Reflex设计了模块化架构,支持开发者根据需求添加新的功能和模块。
丰富的组件和状态管理 :通过提供大量内置 UI 组件和强大的状态管理机制,Reflex 使得构建交互式界面变得简单,同时保持了应用状态的同步和响应性。
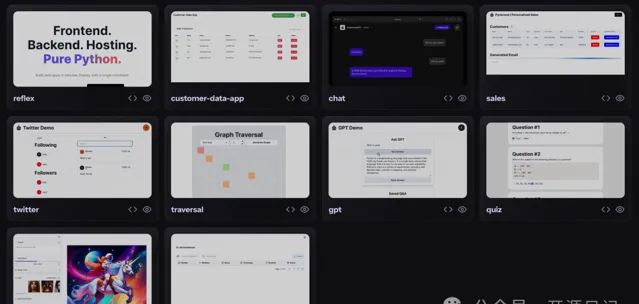
官方的最佳案例

使用方法:
安装 :在终端运行
pip install reflex来安装 Reflex。初始化项目 :通过
mkdir my_app_name && cd my_app_name && reflex init创建新项目。运行应用 :使用
reflex run在开发模式下启动应用,通常在 http://localhost:3000 访问。
项目示例:
Reflex 提供了一个使用 DALL·E API 进行图像生成的示例应用。这个示例展示了如何使用 Reflex 创建具有丰富交互性的前端界面,并通过 Python 与后端服务进行通信。本文第一张图的web界面就是用下面的代码实现。
import reflex as rx
import openai
openai_client = openai.OpenAI()
class State(rx.State):
"""The app state."""
prompt = ""
image_url = ""
processing = False
complete = False
def get_image(self):
"""Get the image from the prompt."""
if self.prompt == "":
return rx.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai_client.images.generate(
prompt=self.prompt, n=1, size="1024x1024"
)
self.image_url = response.data[0].url
self.processing, self.complete = False, True
def index():
return rx.center(
rx.vstack(
rx.heading("DALL-E", font_size="1.5em"),
rx.input(
placeholder="Enter a prompt..",
on_blur=State.set_prompt,
width="25em",
),
rx.button(
"Generate Image",
on_click=State.get_image,
width="25em",
loading=State.processing
),
rx.cond(
State.complete,
rx.image(src=State.image_url, width="20em"),
),
align="center",
),
width="100%",
height="100vh",
)
# Add state and page to the app.
app = rx.App()
app.add_page(index, title="Reflex:DALL-E")
这个项目非常适合那些希望使用单一编程语言来处理全栈 Web 开发的 Python 开发者。Reflex 的出现,无疑为 Python Web 开发领域带来了新的活力和可能性。
近期热文:











