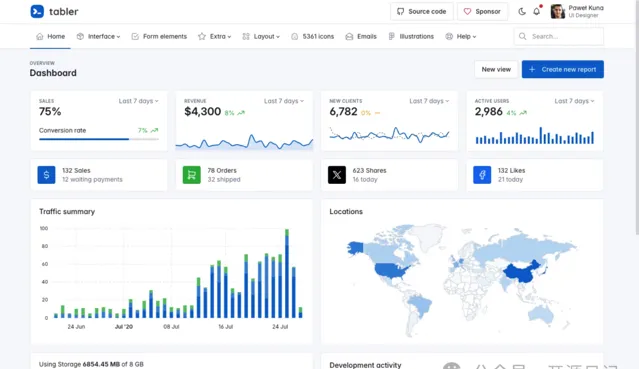
项目介绍
Tabler是一个开源的HTML仪表板UI工具包,它基于Bootstrap框架构建,提供了丰富的UI组件和样式,以适应不同设备,包括桌面、平板和手机。


特点
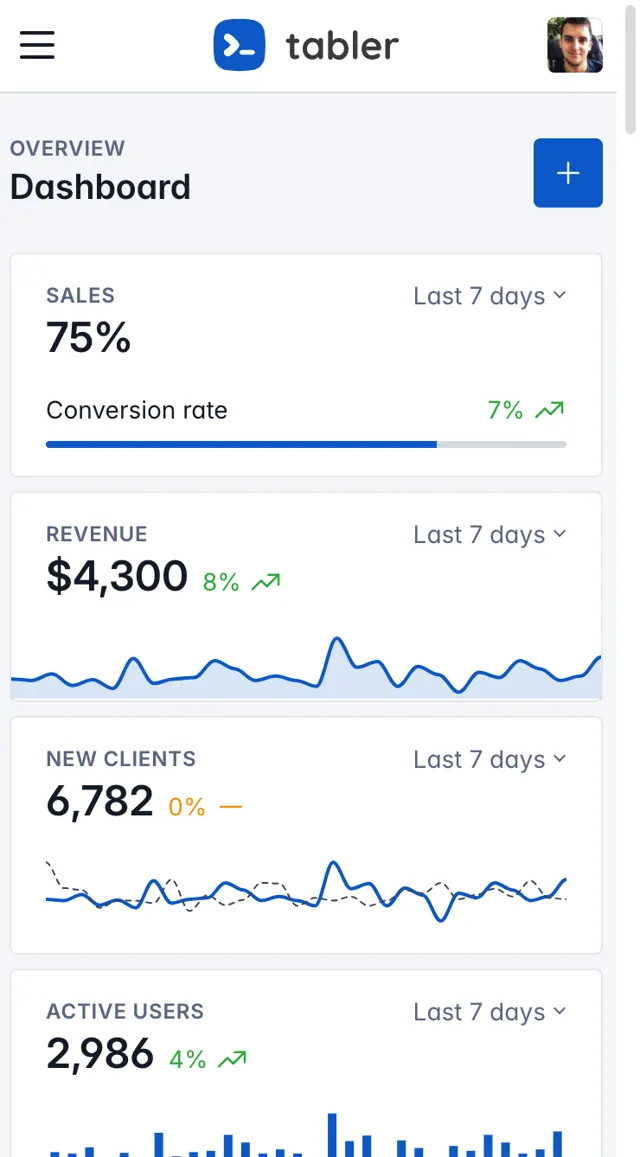
Tabler以其现代、用户友好的设计而著称,提供了完全响应式的设计,确保在所有设备上都能提供出色的显示效果。它支持跨浏览器兼容,使用HTML5和CSS3技术,并包含了优雅的CSS3动画效果。Tabler的代码遵循清晰的规范,易于集成和定制。
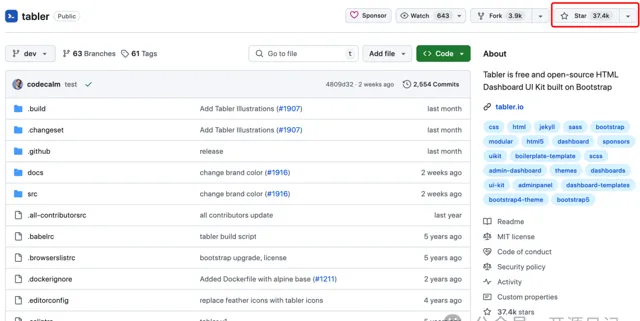
开源成就
目前已经取得37.4K Star

主要功能
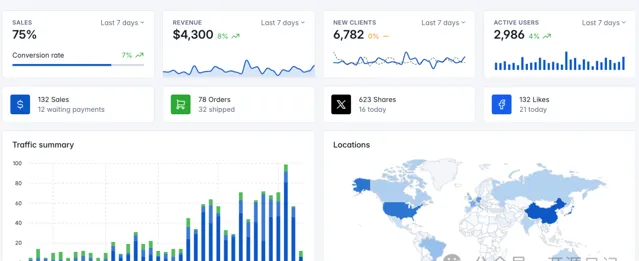
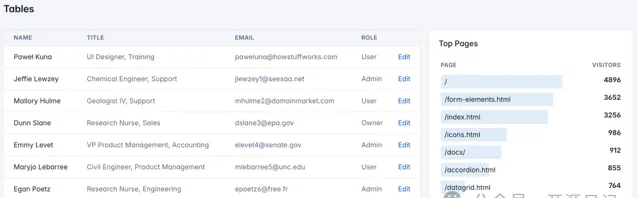
数据可视化:集成了图表、图形、地图等多种数据展示方式。

表格:提供了可排序、过滤、分页的动态表格。

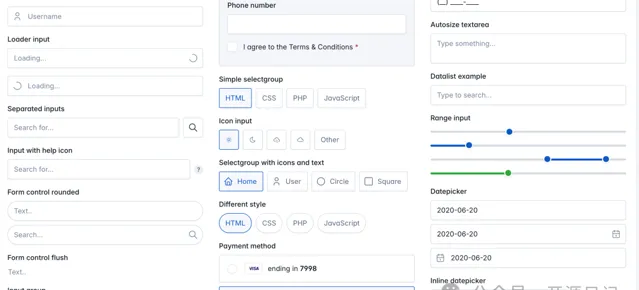
表单:支持登录、注册以及数据输入等表单功能。

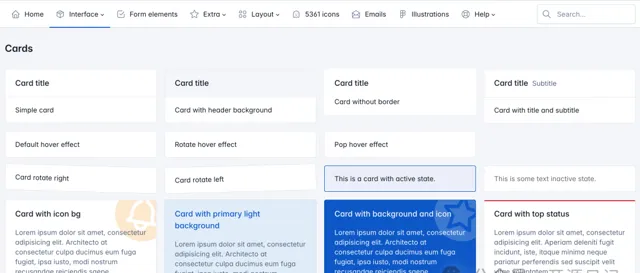
卡片:用于展示新闻、公告、任务等信息。

菜单:包括导航栏、侧边栏等多种导航组件。
怎么使用
构建Docker镜像 :
打开终端或命令提示符,导航到包含Dockerfile的目录,然后运行以下命令来构建Tabler的Docker镜像:
docker build -t tabler .
运行Docker容器 :
使用以下命令来运行Docker容器,同时将本地的
src
目录和
_config.yml
文件挂载到容器中:
docker run -p 3000:3000 -p 3001:3001 -v $(pwd)/src:/app/src -v $(pwd)/_config.yml:/app/_config.yml tabler
这个命令会将容器的3000端口映射到您的机器上的3000端口,同样3001端口也是如此,这样您就可以在本地浏览器访问Tabler了。
访问Tabler :
打开您的网络浏览器,然后访问
http://localhost:3000
。此时,您应该能够看到Tabler的界面。
实时预览更改 :
在
src
目录下的文件中进行更改时,由于BrowserSync的作用,浏览器会自动刷新页面以展示最新的更改。
总结
Tabler是一个功能全面、高度可定制的HTML仪表板UI工具包。无论是Bootstrap的忠实用户还是React开发者,都可以利用Tabler快速构建出专业且具有吸引力的用户界面。它在GitHub上已经获得了超过37.1K的star,证明了其受欢迎程度和实用性。
近期热文:











