模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
平时我们在打游戏的时候,都会接触到
帧数
这个名词,也就是
fps
,帧数越高,说明画面的显示更加流畅

刚好最近公司的某个项目,需要实时展示网页的帧数,所以也涉及到了如何去计算帧数这个问题
如何计算?
什么是帧数呢?就是 一秒内有多少帧 ,所以想要计算帧数的话,我们需要算出 一秒内有多少帧
想要算 帧 ,大家可以想一下用哪个 API 跟帧有关系的?
是的,那就是
requestAnimationFrame
,每跑完一次
requestAnimationFrame
,就说明跑完一帧了,所以我们只需要计算出:一秒内跑了多少次
requestAnimationFrame
就行~
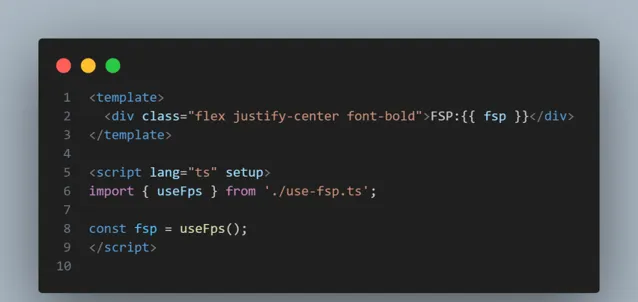
use-fps
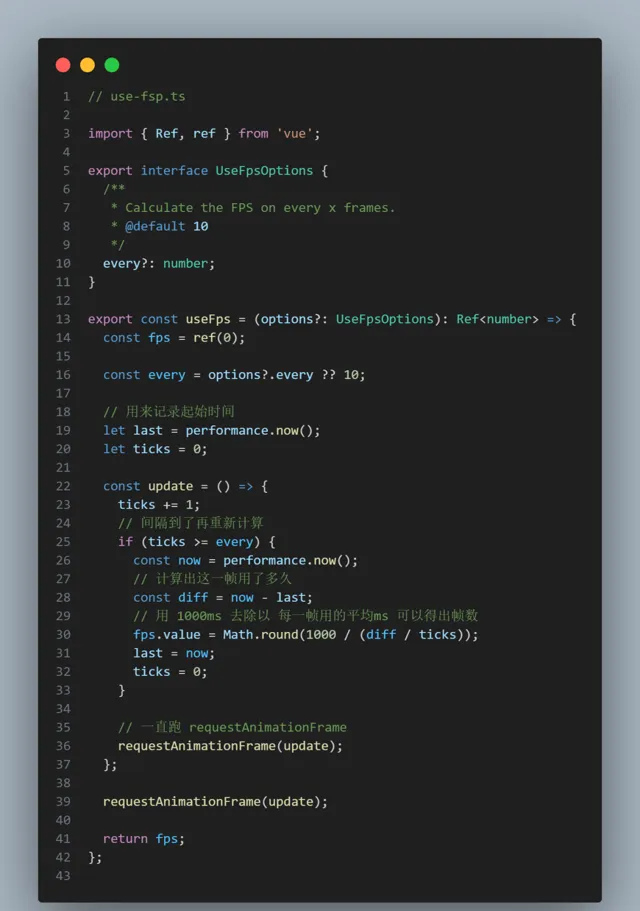
下面是一个初级的版本,可以实时计算出帧数

可以看看页面上的效果

可以看到变的非常的快,这也对于用户体验不太好,所以我们需要优化一下
间隔优化
现状是每过一帧就实时计算一下,我们可以优化一下,隔几帧再计算一次帧数,这样就不会更新得太频繁了~

现在就比较稳定了,没那么频繁了~

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢











