前言
BlazorChartjs是一个在Blazor中使用Chart.js的库(支持Blazor WebAssembly和Blazor Server两种模式),它提供了简单易用的组件来帮助开发者快速集成数据可视化图表到他们的 Blazor 应用程序中。本文我们将一起来学习一下在Blazor中使用Chart.js快速创建图表。
Blazor是什么?
Blazor是一种新兴的Web应用程序框架,具有很大的潜力和发展前景。Blazor是在.NET和Razor上构建的用户界面框架,它采用了最新的Web技术和.NET框架优势,可以使用C# 编程语言编写Web 应用程序,它不仅可以提高开发效率,还可以提供更好的用户体验和更好的可维护性。
详细介绍可以看这篇文章:
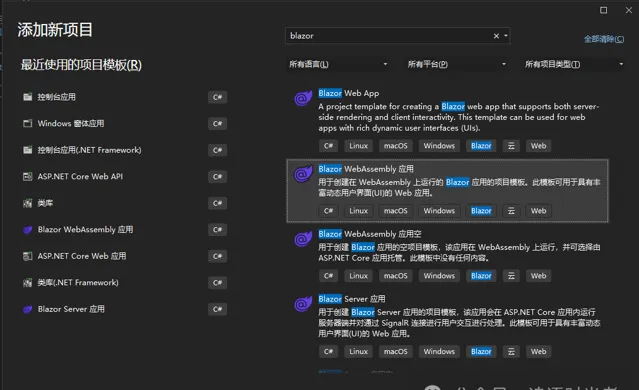
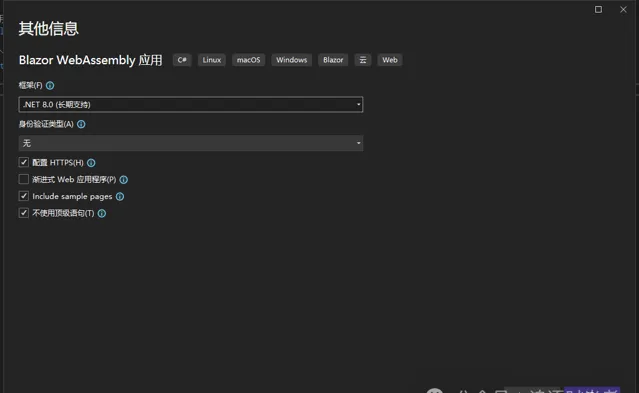
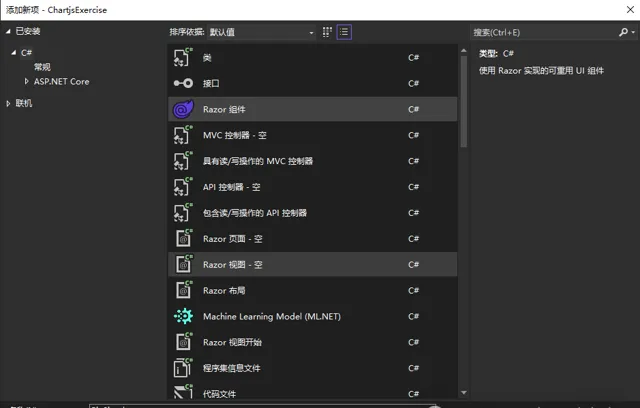
创建Blazor WebAssembly应用
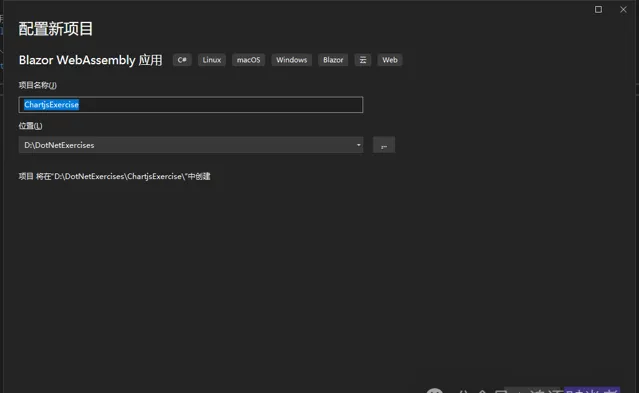
创建名为
ChartjsExercise
的Blazor WebAssembly应用:



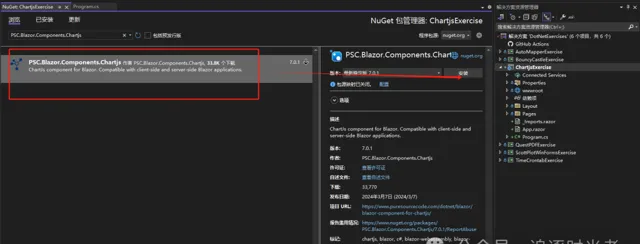
安装NuGet
安装
PSC.Blazor.Components.Chartjs
包:

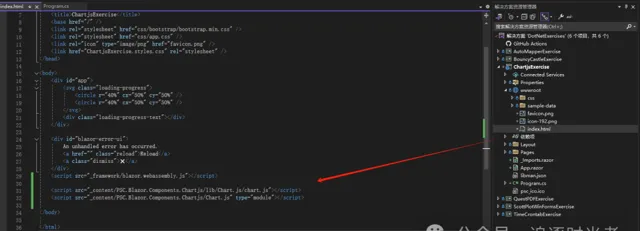
添加以下脚本
打开
index.html
文件,在页面末尾添加以下脚本:
<script src="_content/PSC.Blazor.Components.Chartjs/lib/Chart.js/chart.js"></script>
<script src="_content/PSC.Blazor.Components.Chartjs/Chart.js"type="module"></script>
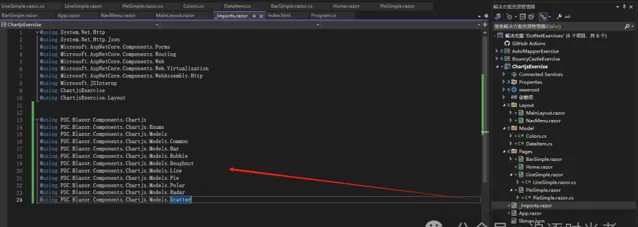
引入组件
打开你的
_Imports.razor
文件并添加以下内容:
@using PSC.Blazor.Components.Chartjs
@using PSC.Blazor.Components.Chartjs.Enums
@using PSC.Blazor.Components.Chartjs.Models
@using PSC.Blazor.Components.Chartjs.Models.Common
@using PSC.Blazor.Components.Chartjs.Models.Bar
@using PSC.Blazor.Components.Chartjs.Models.Bubble
@using PSC.Blazor.Components.Chartjs.Models.Doughnut
@using PSC.Blazor.Components.Chartjs.Models.Line
@using PSC.Blazor.Components.Chartjs.Models.Pie
@using PSC.Blazor.Components.Chartjs.Models.Polar
@using PSC.Blazor.Components.Chartjs.Models.Radar
@using PSC.Blazor.Components.Chartjs.Models.Scatter
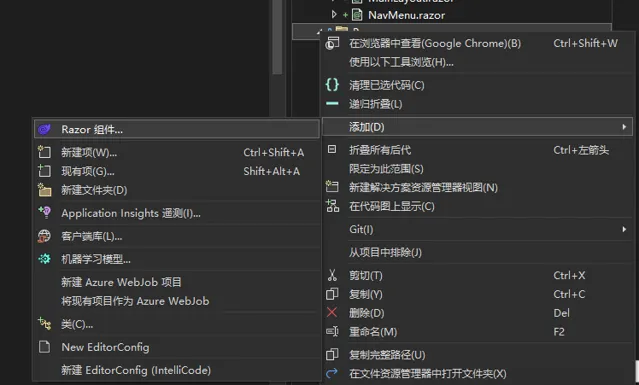
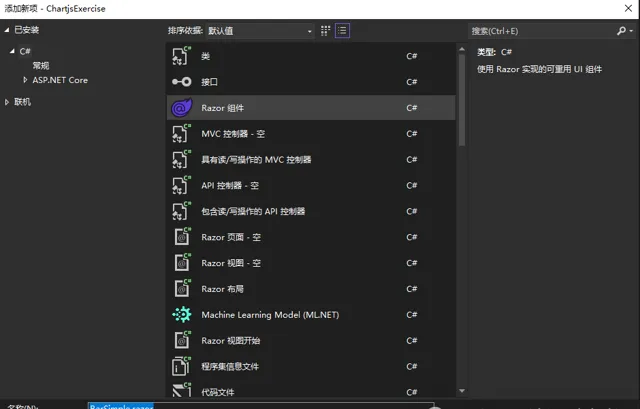
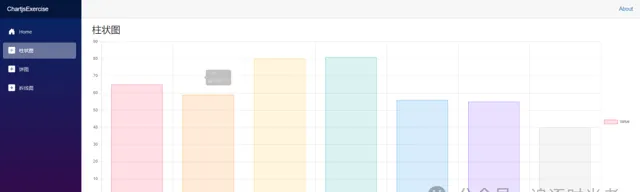
柱状图
创建
BarSimple.razor
组件:


razor页面代码
@page "/BarSimple"
@using ChartjsExercise.Model
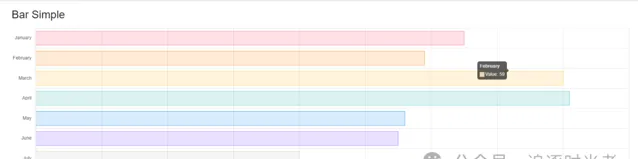
<h3>柱状图</h3>
<Chart Config="_config" @ref="_chart" Height="500px"></Chart>
@code {
private BarChartConfig? _config;
private Chart? _chart;
protected override async Task OnInitializedAsync()
{
_config = new BarChartConfig()
{
Options = new Options()
{
Responsive = true,
MaintainAspectRatio = false,
Plugins = new Plugins()
{
Legend = new Legend()
{
Align = Align.Center,
Display = true,
Position = LegendPosition.Right
}
},
Scales = new Dictionary<string, Axis>()
{
{
Scales.XAxisId, new Axis()
{
Stacked = true,
Ticks = new Ticks()
{
MaxRotation = 0,
MinRotation = 0
}
}
},
{
Scales.YAxisId, new Axis()
{
Stacked = true
}
}
}
}
};
_config.Data.Labels = BarSimpleData.SimpleBarText;
_config.Data.Datasets.Add(new BarDataset()
{
Label = "Value",
Data = BarSimpleData.SimpleBar.Select(l => l.Value).ToList(),
BackgroundColor = Colors.Palette1,
BorderColor = Colors.PaletteBorder1,
BorderWidth = 1
});
}
}
BarSimpleData
public class BarSimpleData
{
public static List<string> SimpleBarText = new List<string>() { "一月", "二月", "三月", "四月", "五月", "六月", "七月" };
public static List<DataItem> SimpleBar = new List<DataItem>()
{
new DataItem() { Name = "一月", Value = 65 },
new DataItem() { Name = "二月", Value = 59 },
new DataItem() { Name = "三月", Value = 80 },
new DataItem() { Name = "四月", Value = 81 },
new DataItem() { Name = "五月", Value = 56 },
new DataItem() { Name = "六月", Value = 55 },
new DataItem() { Name = "七月", Value = 40 }
};
}
展示效果

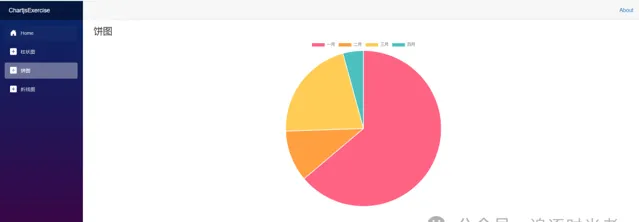
饼图
创建
PieSimple.razor
组件:

razor页面代码
@page "/PieSimple"
@using ChartjsExercise.Model
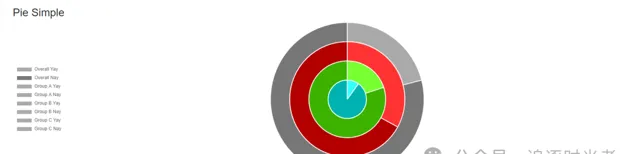
<h3>饼图</h3>
<Chart Config="_config" @ref="_chart" Height="500px"></Chart>
@code {
private PieChartConfig? _config;
private Chart? _chart;
protected override async Task OnInitializedAsync()
{
_config = new PieChartConfig()
{
Options = new PieOptions()
{
Responsive = true,
MaintainAspectRatio = false
}
};
_config.Data.Labels = PieSimpleData.SimplePieText;
_config.Data.Datasets.Add(new PieDataset()
{
Label = "数据集",
Data = PieSimpleData.SimplePie.ToList(),
BackgroundColor = Colors.PaletteBorder1,
HoverOffset = 4
});
}
}
PieSimpleData
public class PieSimpleData
{
public static List<string> SimplePieText = new List<string>() { "一月", "二月", "三月", "四月" };
public static List<decimal?> SimplePie = new List<decimal?>() { 300, 50, 100, 20 };
}
展示效果

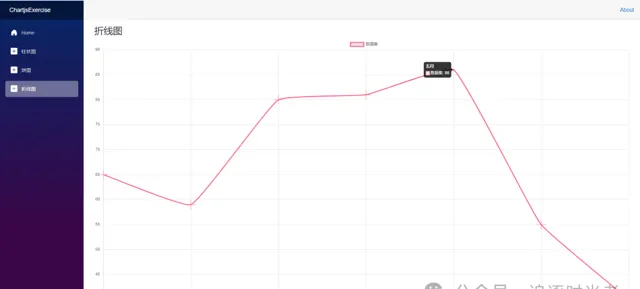
折线图
创建
LineSimple.razor
组件:

razor页面代码
@page "/LineSimple"
@using ChartjsExercise.Model
<h3>折线图</h3>
<Chart Config="_config" @ref="_chart" Height="500px"></Chart>
@code {
private LineChartConfig? _config;
private Chart? _chart;
protected override async Task OnInitializedAsync()
{
_config = new LineChartConfig()
{
};
_config.Data.Labels = LineSimpleData.SimpleLineText;
_config.Data.Datasets.Add(new LineDataset()
{
Label = "数据集",
Data = LineSimpleData.SimpleLine.ToList(),
BorderColor = Colors.PaletteBorder1.FirstOrDefault(),
Tension = 0.1M,
Fill = false,
PointRadius = 15,
Point style = Point style.Cross
});
}
private void AddValue()
{
Random rd = new Random();
_chart.AddData(new List<string?>() { "August" }, 0, new List<decimal?>() { rd.Next(0, 200) });
}
}
LineSimpleData
public class LineSimpleData
{
public static List<string> SimpleLineText = new List<string>() { "一月", "二月", "三月", "四月", "五月", "六月", "七月" };
public static List<decimal?> SimpleLine = new List<decimal?>() { 65, 59, 80, 81, 86, 55, 40 };
public static List<decimal?> SimpleLine2 = new List<decimal?>() { 33, 25, 35, 51, 54, 76, 60 };
public static List<decimal?> SimpleLine3 = new List<decimal?>() { 53, 91, 39, 61, 39, 87, 23 };
}
展示效果

配置菜单导航栏
在组件
NavMenu.razor
中配置:
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">ChartjsExercise</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCss class nav-scrollable" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="bi bi-house-door-fill-nav-menu" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="BarSimple">
<span class="bi bi-plus-square-fill-nav-menu" aria-hidden="true"></span>柱状图
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="PieSimple">
<span class="bi bi-plus-square-fill-nav-menu" aria-hidden="true"></span>饼图
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="LineSimple">
<span class="bi bi-plus-square-fill-nav-menu" aria-hidden="true"></span>折线图
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCss class => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
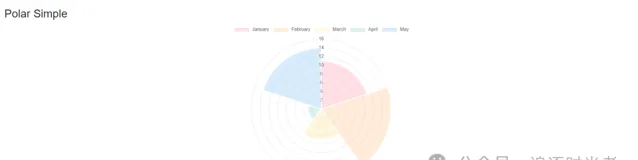
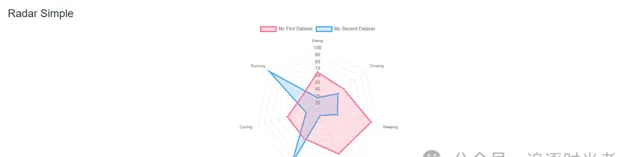
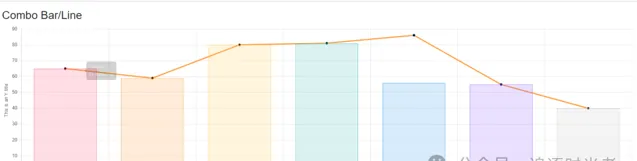
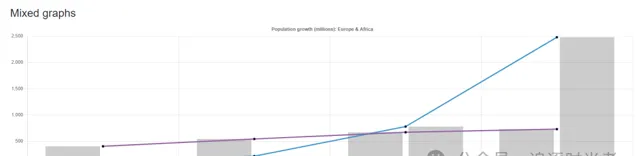
更多图表效果截图
更多图表效果展示可以查看官网示例地址:https://chartjs.puresourcecode.com/









项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
GitHub开源地址:https://github.com/erossini/BlazorChartjs
ChartjsExercise文章示例:https://github.com/YSGStudyHards/DotNetExercises/tree/master/ChartjsExercise
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(
让优秀的项目和框架不被埋没🤞
)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
学习是一个永无止境的过程,你知道的越多,你不知道的也会越多,在有限的时间内坚持每天多学一点,你一定能成为你想要成为的那个人。不积跬步无以至千里,不积小流无以成江河!!!











