模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
太细了!
最近在看一篇微前端的文章的时候,看到了这么一个评论,瞬间引起了我的求知欲,这个评论是这样的

可能有些人不知道微前端是啥,也不知道
主应用
和
子应用
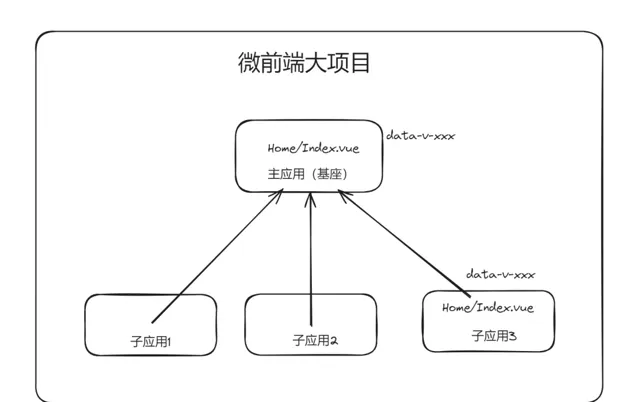
是啥,我画一个图给大加简单展示一下吧:

在这里再说一下 vue 文件的
scoped style
是怎么做到样式隔离的,其实就是
vue解析器
在解析 vue 文件的时候,会通过内部的一种计算方法(
怎么算的后面会说
),给每一个 vue 文件的 html 标签加上
data-v-xxx
这样的属性,接着通过
属性选择器
,来进行样式隔离,也叫样式模块化

回到刚刚那个问题,微前端项目中的
主项目
和
子项目
由于存在了
相同相对路径
的 vue 文件,导致了两个项目的两个 vue 文件的样式产生了冲突~
所以,我们可以初步知道了,
data-v-xxx
这个属性是根据
vue文件相对路径
去计算出来的。但这也只是初步而已,具体我们还得去看一下源码才行,这样才能锻炼我们解决问题的能力~
Vue2 和 Vue3 的计算方式大差不差
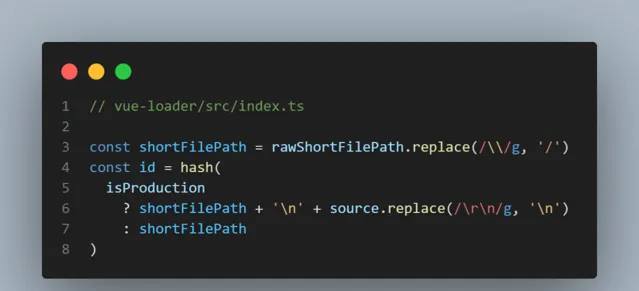
简单看源码
先来看看
Webpack + vue-loader
对
Vue2
是怎么处理的,源码链接:https://github.com/vuejs/vue-loader/blob/8357e071c45e77de0889a9feedf2079a327f69d4/src/index.ts#L142

再来看看
vite + @vitejs/plugin-vue
对于
Vue3
是怎么处理的,源码链接:https://github.com/vitejs/vite-plugin-vue/blob/main/packages/plugin-vue/src/utils/descriptorCache.ts

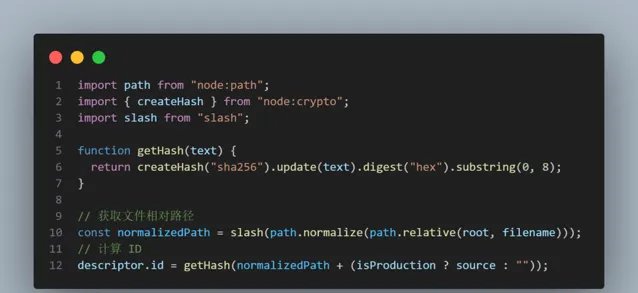
开发环境 & 生产环境
其实两种的解析方式大差不差,总结为以下:
开发环境:
根据
文件的相对路径
进行计算
data-v-xxx
生产环境:
根据与文件的
相对路径 + 文件内容
进行计算
data-v-xxx
所以可以看出在开发环境和生产环境的时候,都有可能两个 vue 文件的 scoped style 样式发生冲,虽然这只是比较边界的情况~
为什么生产环境不把
文件内容
加入计算呢?我想应该是因为开发阶段文件内容变化的比较频繁,所以如果把
文件内容
加入计算的话,势必会造成构建时间的加长。
如何防样式冲突?
虽然 scoped style 发生样式冲突只是小概率事件,但是我们也得思考一下怎么去避免呢?
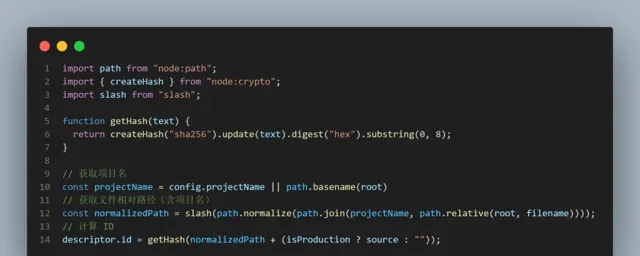
掘金有一个大佬,给 Vue 官方提了一个 PR,就是在计算
data-v-xxx
的时候,加入
package.json 的 name
进行计算,也就是项目名,这样能防止两个不同项目之间的样式冲突~
大佬牛啊!!!

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











