前言
已帮助数百位同学拿到了中大厂
offer
响应进度
前段时间做了一个需求,需要将请求响应的进度展示给用户看,就比如下面这样的效果
响应进度从
0%
到
100%
,去展示给用户观看
其实动画效果倒是不难,可以直接用
ant-design
的
Progress
组件去展示进度
真正的难点在于: 如何实时获取请求响应的进度?
如何实时获取请求响应的进度?
其实这个问题最近几年很多人都反馈说面试中被问到,并且面试官会问你
Xhr
和
Fetch
这两种请求方式,他们各自的响应进度应该怎么获取~
Xhr(XMLHttpRequest)
Xhr
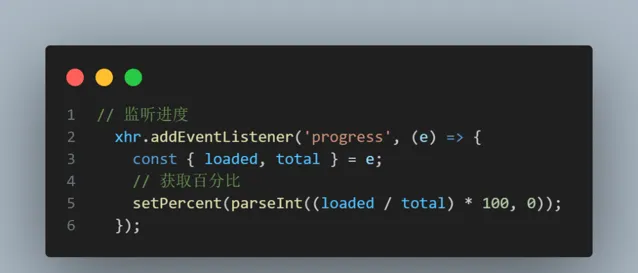
的响应进度其实是比较好获取的,因为 JavaScript 官方提供了一个监听函数
progress
来对响应进度进行监听

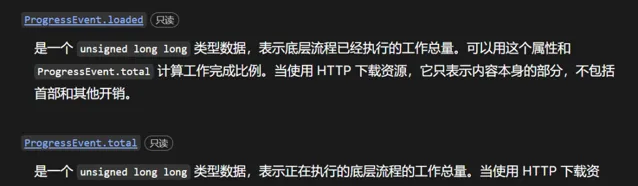
并且这个方法接收一个对象,对象中有两个属性很重要:
total: 总响应数据的长度
loaded: 已加载的响应数据的长度

所以我们可以根据这两个字段来算出百分比,进而展示出来~
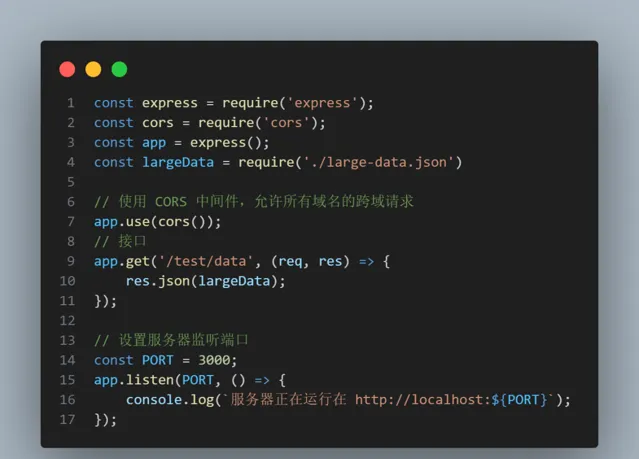
在此之间我先自己用
express
在本地起了一个本地服务,用来演示发起请求

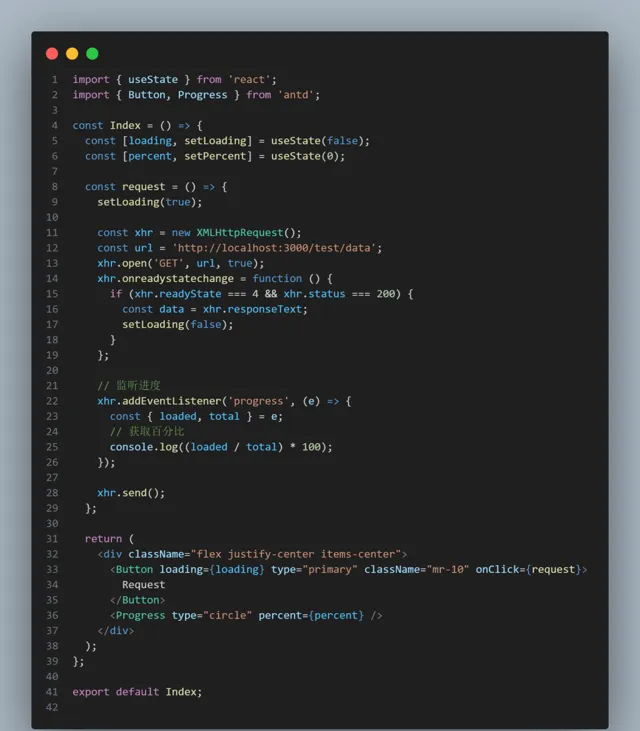
接着回到前端页面,我们使用组件库,写出一个页面

当我们点击按钮发起请求并收到响应后,会监听到每次的百分比
有了百分比,我们只需要把百分比放到
Progress
组件中即可实现展示效果

Fetch
其实
Fetch
也是同理,只要我们能拿到
total
和
loaded
,也就是
数据总长度
和
已加载长度
,就能算出百分比
但是
Fetch
没有监听函数,所以得换一种方式去获取,大概思路就是
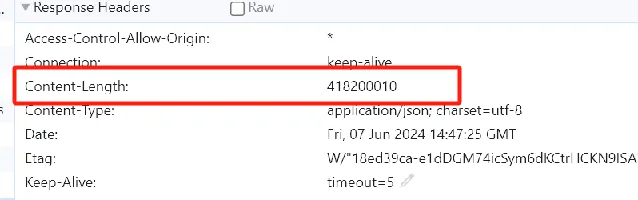
先从请求头获取到
content-length
总长度
再用数据流的 API
body.getReader
去读取响应体当前已加载的长度


最终也能达到我们想要的结果
上传进度
说完响应进度,我们再来说说上传进度应该怎么去监听呢?
XHR
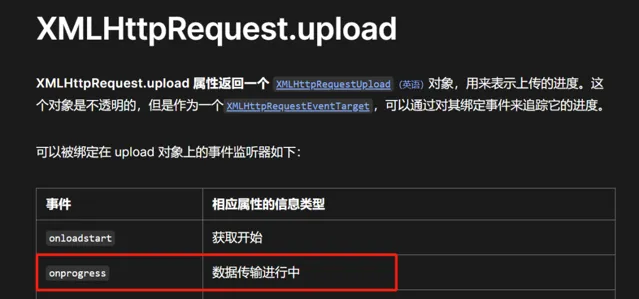
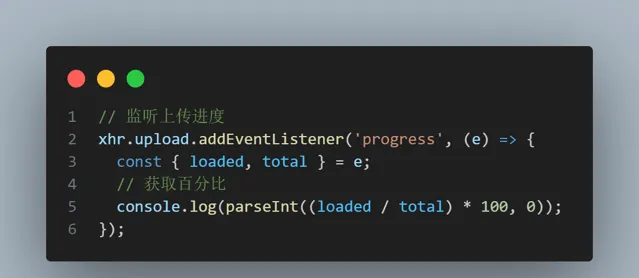
XHR 可以使用
XMLHttpRequest.upload
自带的监听函数
progress
去做


Fetch
目前还未有办法可以监听,小伙伴们如果有方案的话,可以分享出来~
结语
我是林三心,感谢您的阅读~
1v1私教、找工作、全程陪跑、终身服务
。
可直接加 Sunday老师 微信沟通,回复【资料】可直接领取 Sunday独家整理 大厂面试题、大厂真实面经 :











