# 简介
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
# 安装教程
npm install (安装 node_modules 模块)
npm run serve (运行)
npm run build (打包)
npm update (用于更新包到基于规范范围的最新版本)
注:在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。可使用:npm install --legacy-peer-deps
# 使用教程

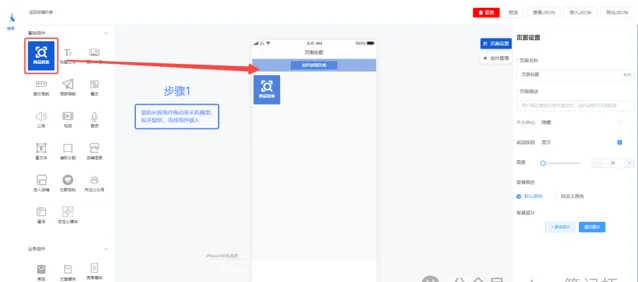
步骤1

步骤2

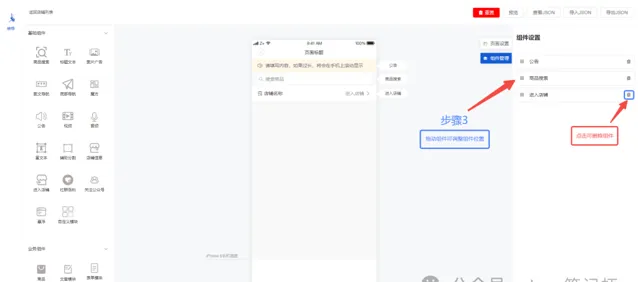
步骤3

步骤4

步骤5

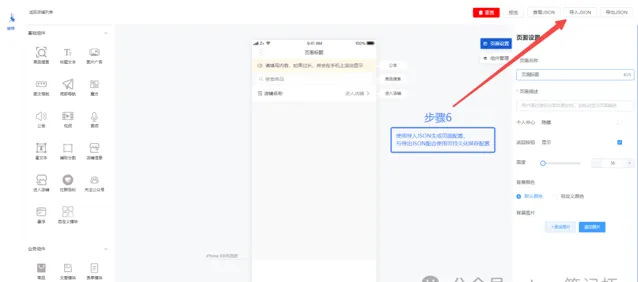
步骤6
不满足系统提供的组件,也可以自定义组件
自定义组件可以看:
src/layout/home/index.vue // 编辑页面文件src/components/sliderassembly / index.vue // 左侧组件大全文件src/components/componentscom // 左侧组件目录src/components/rightslider // 右侧组件目录src/utils/componentProperties.js // 组件数据
componentProperties(组件数据)字段注解:
{ component: 'custommodule', // 中间部分手机组件的name text: '自定义模块', // 组件文字描述type: '1-14', // data-tpye active: true, // 是否选中 style: 'custommodule style', // 右边组件设置的name set style: {} // 组件动态数据}
开源地址
https://gitee.com/was666/as-editor

热门推荐











