相关阅读:
软件介绍

ECharts 是一个用 JavaScript 写的可视化图表库,简单来说,就是能让你在网页上做出各种好看图表的工具。这个项目最初是百度团队搞的,后来捐给了 Apache 基金会,成了 Apache 的顶级项目
特点

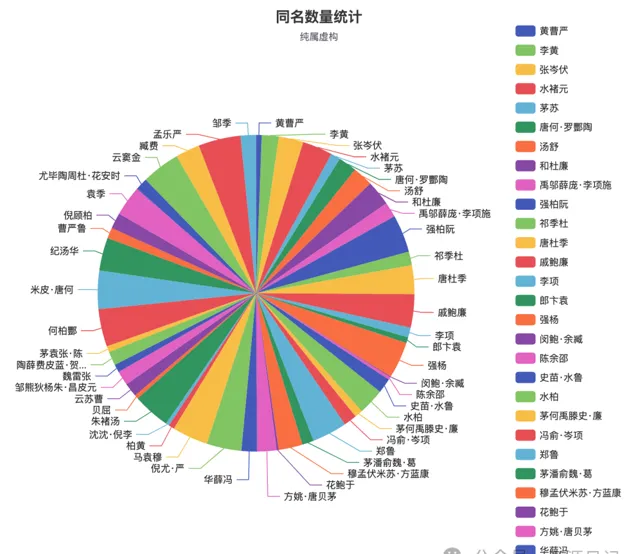
ECharts 以其丰富的图表类型、强劲的渲染引擎、专业的数据分析能力、优雅的可视化设计、健康的开源社区和友好的无障碍访问等特点著称。它支持 Canvas、SVG 双引擎渲染,能够处理千万级数据量的流畅交互。ECharts 还提供了数据集管理,支持数据过滤、聚类、回归等操作,帮助实现同一份数据的多维度分析。
主要功能

支持多种数据格式直接使用,无需转换。
能够展现千万级数据量,并保持流畅交互。
移动端优化,适应不同设备。
多渲染方案,跨平台使用,包括 Canvas、SVG、VML 渲染。
深度的交互式数据探索,提供多种交互组件。
支持多维数据和丰富的视觉编码手段。
动态数据展示和绚丽的特效支持。
使用指南
使用时,首先在 HTML 文件中引入 ECharts 文件,然后准备一个具备宽高的 DOM 容器,并使用
echarts.init
方法初始化 ECharts 实例,最后通过
setOption
方法配置图表选项并显示图表。
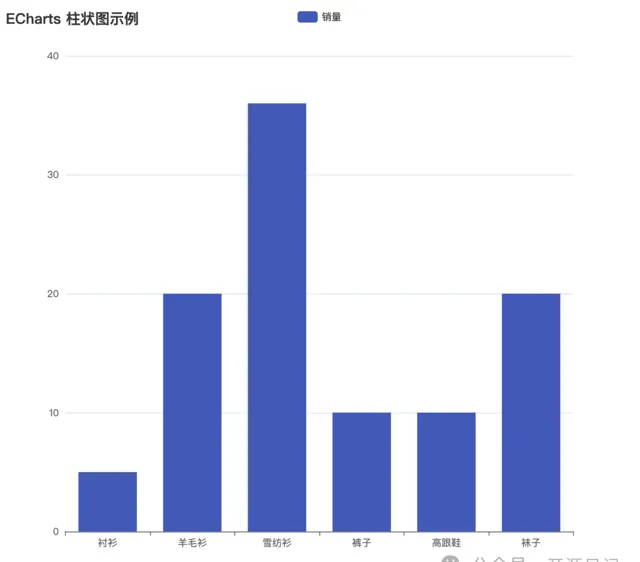
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<title>ECharts 柱状图示例</title>
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('container'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 柱状图示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
总结一下,ECharts 就是一款功能强大、安装简单的数据可视化工具,能让你的数据以图表的形式活灵活现地展示出来,非常适合做数据分析和展示。
近期热文:











