模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
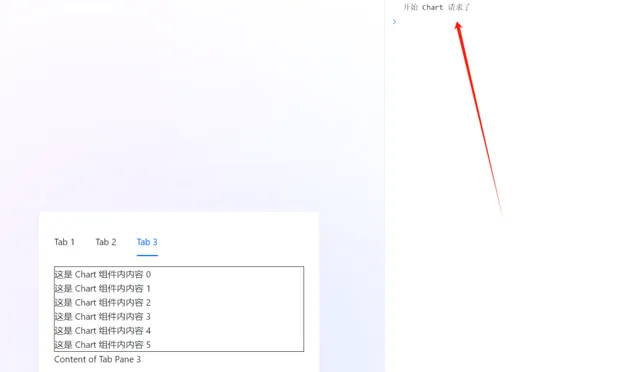
最近项目中有一个页面,是之前的老页面,页面中的内容其实就是一个 Tabs 组件,有三个 Tab,分别展示不同的内容,但是也有共同内容,那就是共同都有一个一个报表组件
下面是大致的代码展示如下,为了方便大家阅读吗,我把代码简化了

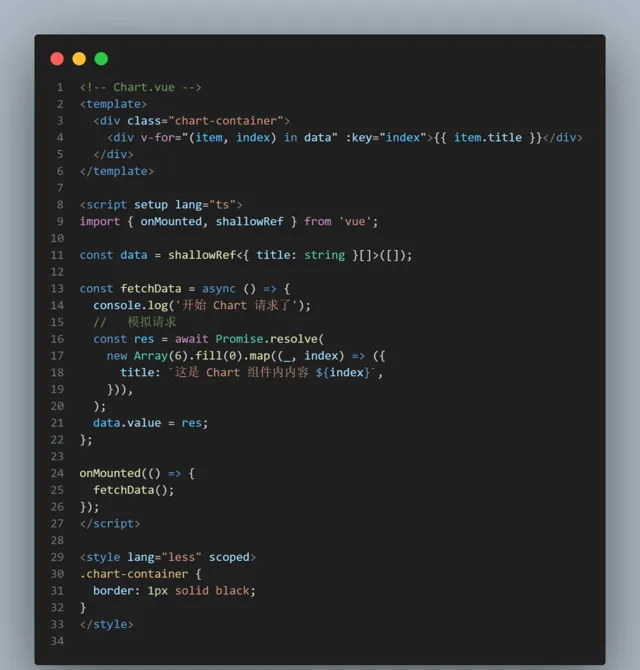
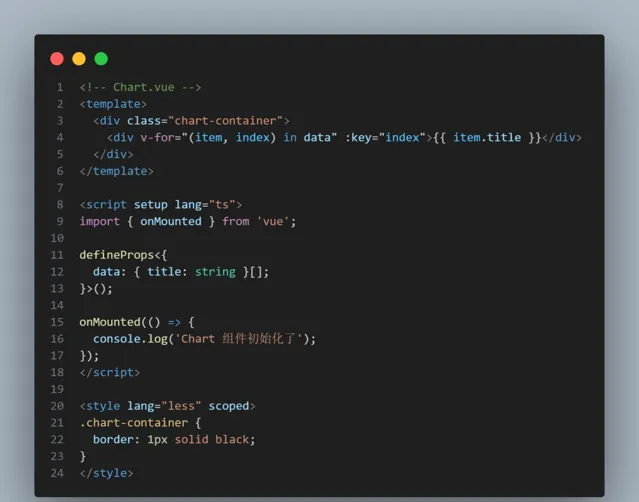
Chart.vue
中会进行
大量的请求
,这里我就直接简单模拟一下了

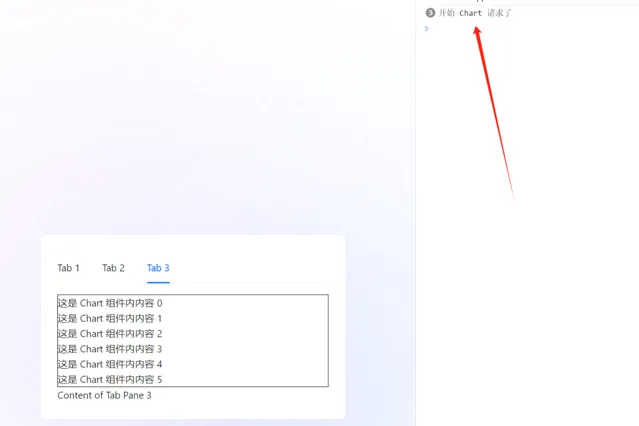
但是当我阅读到这一段旧代码时,我就觉得不太妙,这代码这么写,显然是没有考虑到性能问题,我们可以切换 Tab1 -> Tab2 -> Tab3 ,会发现 Chart.vue 请求了三次!!!

但是其实只需要请求一次就够了,因为其实都是一样的数据、一样的组件,并且 Chart.vue 内部的请求其实是很多个的,这样就大大浪费了浏览器资源
改进?
其实很多人第一时间就是想到了,我们可以只请求一次,然后让这三个 Chart 共用同一份数据,这样做就能保证只请求一次了
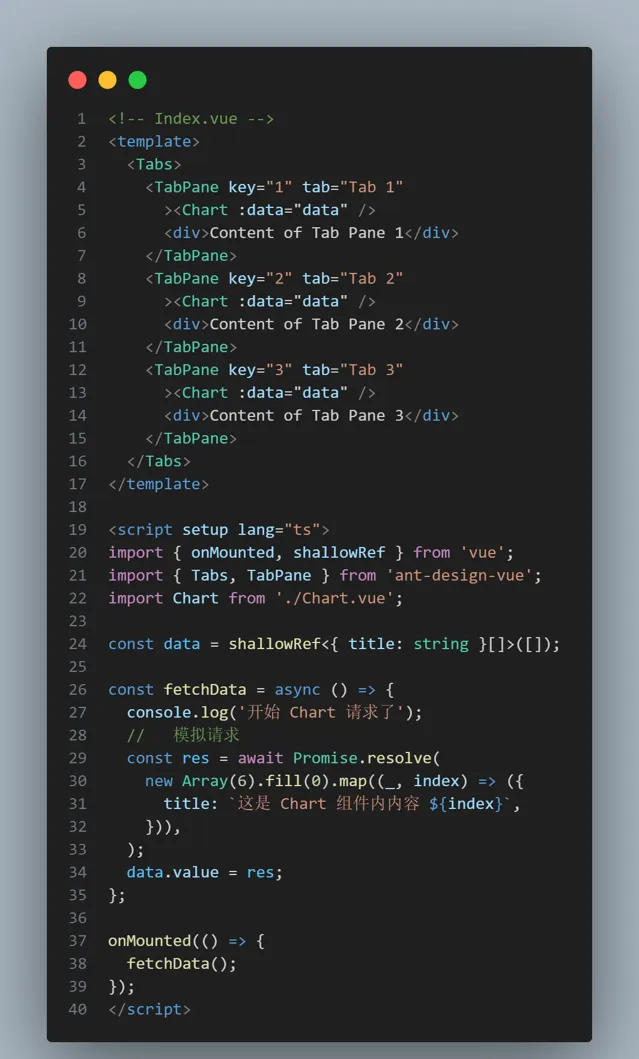
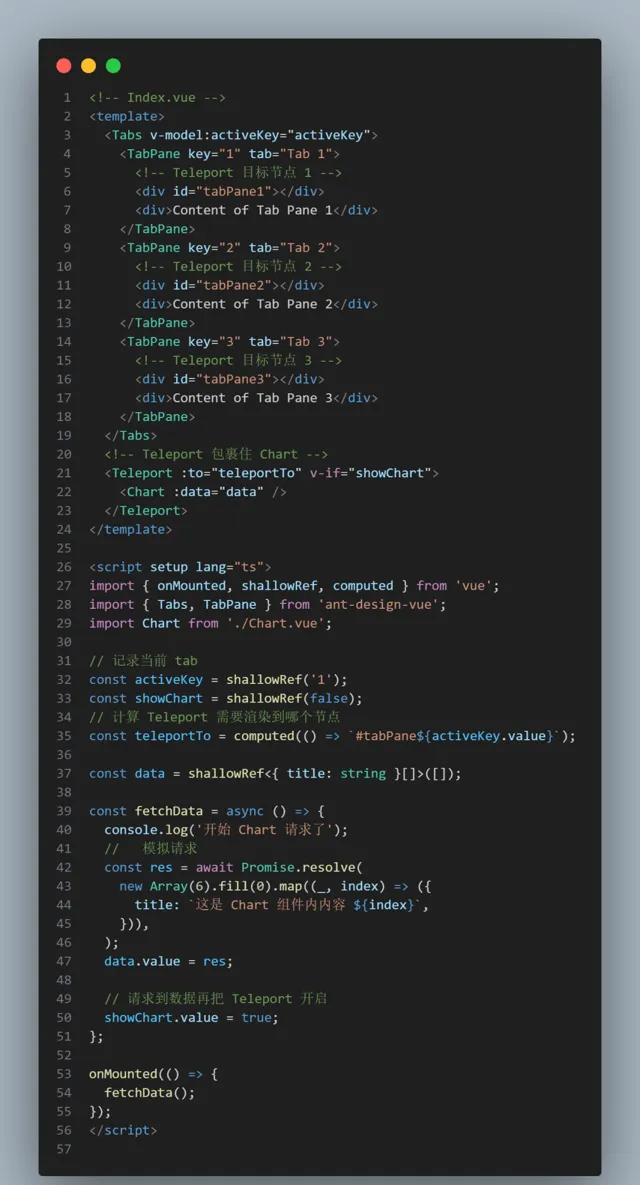
确实,这样做大大提升了性能,大致的代码如下,也就是把请求放在 Index 中去做,然后把数据传给三个 Chart

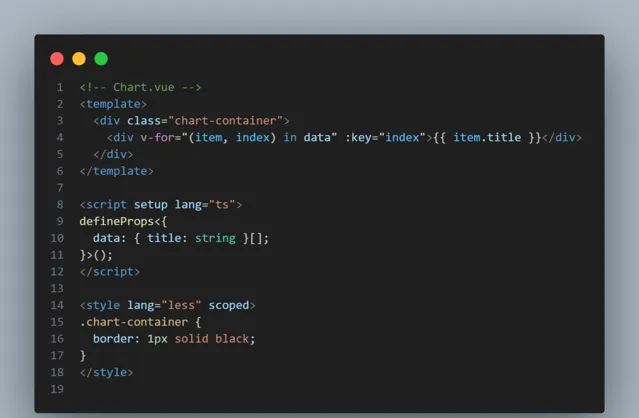
Chart 中只需要接收,并渲染即可

现在切换 Tab1 -> Tab2 -> Tab3,发现确实只请求了一次了,这对于这个页面,简直是很大的提升!

结束了吗?
其实 Chart 内部拿到数据之后,会拿着数据去渲染很多的东西(这里我简化了而已,其实很多的)。
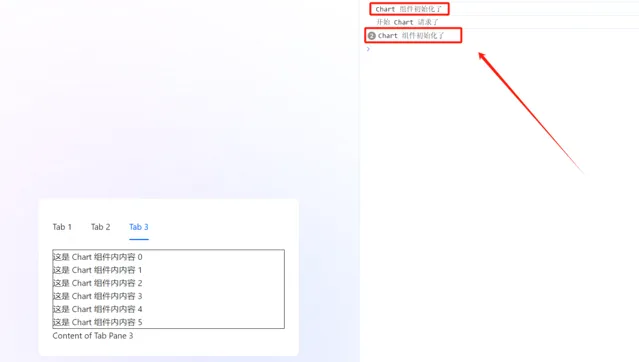
刚刚我们只是保证了请求是一次,但是我们并没有保证渲染是一次哦~我们可以给 Chart 的 onMounted 中加个打印

切换 Tab1 -> Tab2 -> Tab3,可以看到总共渲染了三次,这其实也降低了页面的性能,理想是只渲染一次即可

巧妙使用 Teleport
也就是,我需要做到只渲染一次 Chart,但是需要渲染到不同的三个 Tab 中去~
那就只能是动态地去渲染了,根据选择不同的 Tab,去决定 Chart 渲染到哪个 Tab 下了
这时候我就想到了
Teleport
了,这是一个 Vue3 提供的 全局组件,类似于一个传送门,能把一个 DOM 节点渲染到另一个 DOM 节点上
改进后的代码如下

现在切换 Tab1 -> Tab2 -> Tab3,可以看到
请求只一次
渲染只一次
真是太妙了!!!

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~




![WebAssembly核心编程[4]: Memory](http://img.jasve.com/2024-2/8020795141984d8d410e95c8d81fa0b2.webp)






