模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
不知道大家在浏览一些网站时,有没有注意到这么一件事情,就是你在某一个页面浏览了一些你喜欢的东西,但是你并没有登录,等你换一个标签页打开这个网站的时候,他照样能推送一些你比较感兴趣的内容供你阅读
就比如一些新闻网站、资讯网站、购物网站。我们并没有登录,他是怎么知道我们的喜好的呢?或者说他们是怎么记得我们的呢?

什么?浏览器也有指纹?
这里的指纹不是指的手机上的那种指纹解锁,你可以认为: 浏览器指纹就是浏览器的标记
有了这个标记之后,每次请求接口的时候,浏览器都会带着这个标记去发送请求,这样后端那边就会缓存起来你这个标记,并且等下次遇到你个标记的时候,就给你推送对应的你感兴趣的内容

其实 浏览器指纹 这类的技术已经被运用的很广泛了,通常都是用在一些网站用途上,比如:
新闻、资讯网站: 要精确推送一些你感兴趣的内容供你阅读
购物网站: 要精确推送一些你近期浏览量比较多的商品展示给你看
广告投放: 有一些网站是会有根据你的喜好,去投放不同的广告给你看的,大家在一些网站上经常会看到广告投放吧?
网站防刷: 有了浏览器指纹,就可以防止一些恶意用户的恶意刷浏览量,因为后端可以通过浏览器指纹认得这些恶意用户,所以可以防止这些用户的恶意行为
浏览器指纹怎么算出来的呢?
刚刚说了, 浏览器指纹就是浏览器的标记
你可以理解就是一段标识字符串,比如这样:
指纹算法
其实每个网站都有自己的一套计算浏览器指纹的算法,每个网站可能都不一样
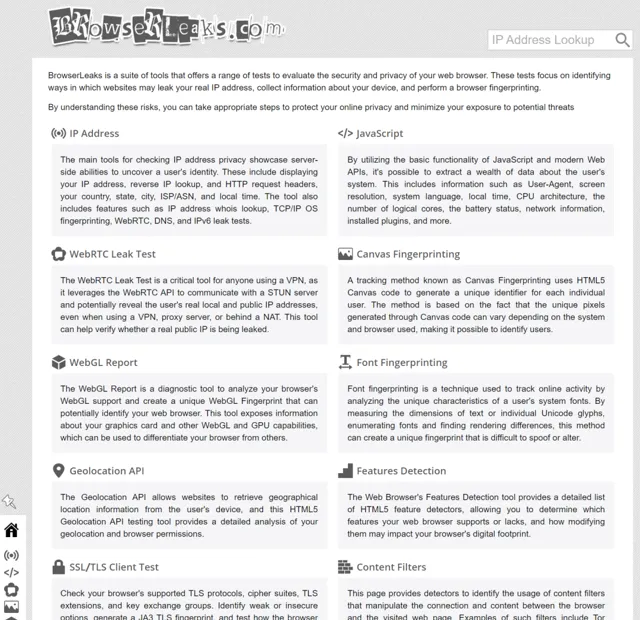
但是其实市面上已经提供了很多浏览器指纹计算的算法了,大家可以到这个网站:https://browserleaks.com/,这个网站上展示了一些浏览器指纹的计算方法

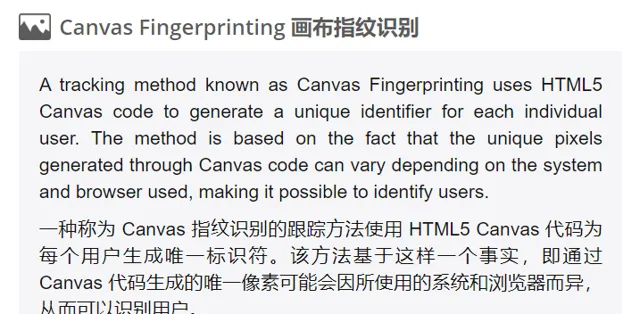
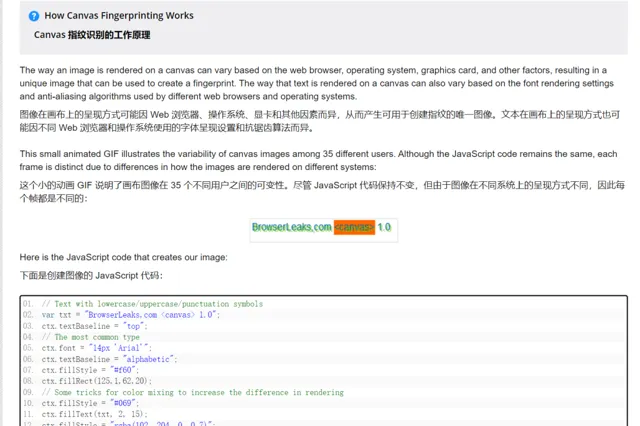
就比如使用 canvas 去计算浏览器指纹,通过介绍可以粗略知道,这是一种使用 canvas 画布去进行计算的指纹算法

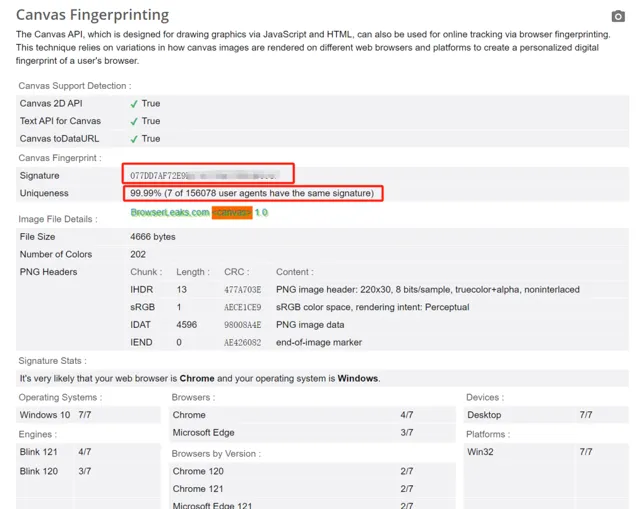
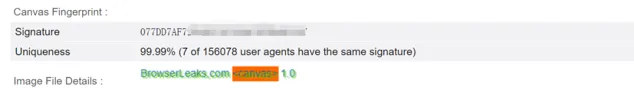
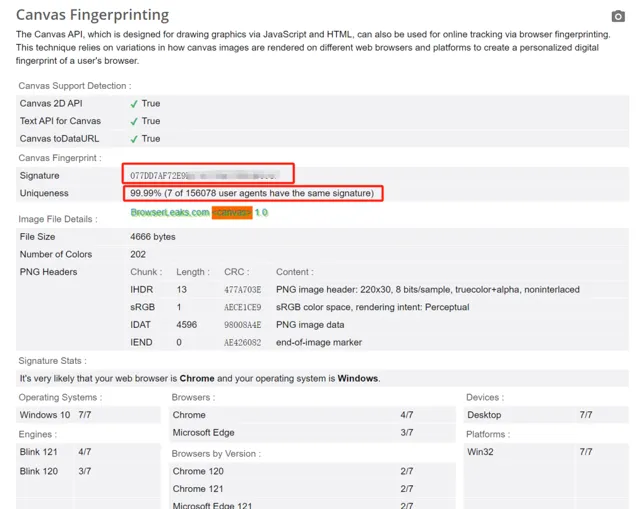
我们可以点进去看看,在这里我们可以清楚看到目前我们这个浏览器的指纹长什么样

我们甚至可以看看这个算法,到底是什么原理,看介绍,大概就是分为几步:
用 canvas 画出一个图像
不同的浏览器、操作系统、cpu、显卡等等,画出来的 canvas 是不一样的,甚至 可能 是唯一的
接着把 canvas图像 转成字符串,这样就得到了一个 趋近唯一 的浏览器指纹

为了防止可能是浏览器缓存影响到浏览器指纹的计算,我们可以打开一个 无痕浏览器 ,发现浏览器指纹是一致的,那就说明这个计算的算法跟浏览器缓存是无关的~

真的唯一吗?
其实浏览器指纹只能是趋近于唯一,毕竟他是通过你的电脑信息计算出来的一个标识,在你没登录的情况下,这已经是一个比较稳妥的计算方式了~
可以看到,canvas 算法也只能做到
99.99%
的唯一性,所以只能是
趋近唯一
,所以你有没有发现,很多网站或者APP都不断在某些时机提醒用户进行登录,那是为了能更精准地投用户之所好,提高用户的黏度~

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











