大家好!我是韩老师。
大家在使用 Web 版 VS Code (比如.vscode.dev,github.dev) 的时候,往往只是简单的代码浏览和编辑。主要原因是
Web 版 VS Cod
e 是一个纯前端的环境,没有运行时或者编译器,无法运行或者调试代码,也没有 Terminal 来执行一些工具或者脚本。
我之前分享过我的一个项目 "Code Runner for Web",可以在
Web 版 VS Cod
e 中运行 Python:
但是,Code Runner for Web 目前只支持运行 Python。
不过,今天要介绍的这款「container-wasm」插件,把一切变得可能起来!
https://github.com/ktock/vscode-container-wasm

它可以运行 Any Language,Any Container !
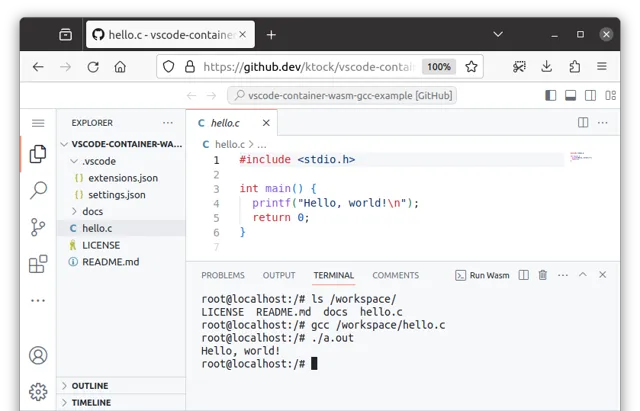
在下面的截图中,我们可以在纯前端的 github.dev 中打开一个 Terminal,然后使用 gcc 编译 C 文件然后直接运行!如丝般顺滑~

原理
这个插件基于 https://github.com/ktock/container2wasm 来完成核心功能。
container2 wasm 是一个可以把 container 转换成 wasm 的 image 转换器,它可以让 container 运行在 WASM 中,比如:
WASI runtimes (比如 wasmtime, wamr, wasmer, wasmedge, wazero)
浏览器
此外,VS Code 也有着一套针对 WASI 的实现:
https://github.com/microsoft/vscode-wasm
container-wasm 插件正是利用了 container2 wasm 和 vscode-wasm,成功地把基于 Linux 的 container,运行在浏览器的 WebAssembly VM 之中。
想了解如何使用这个插件,以及更多详细的 demo 和介绍,可以查看下面的视频:










