点击上方「 蓝色字体 」关注我,选择「 设为星标 」!
现在身处职场中,作为一名埋头苦干的打工人,不论是什么工种,不会做图有时候还真‘活不下去’。 当然工厂拧螺丝就另说了!
我是发现不论你是产品设计、运维、测试,还是程序员还是摆脱不了技术之外的事情,就比如制作各种图表,平时有平台/工具流程图,项目上有各种上项演示图表,私下其他部门找你做个临时工具,也要个说明/使用/步骤等图示。
图表可以帮助我们理清思路、规划项目或进行技术交流。无论是流程图、UML类图,还是组织结构图,图表都是我们日常工作中必不可少的工具。
而今天,我要向大家推荐一款在GitHub上开源且免费的作图工具—
draw.io
。

draw.io项目介绍

draw.io
是一个功能强大的在线作图工具,我们可以利用它绘制各种类型的图表和图示。
无论需求是要绘制流程图、UML类图、组织结构图,还是其他类型图表,draw.io都能轻松搞定。
而我们只需要一个浏览器,就能随时随地进行图表创作,方便快捷。
主要功能
多种图表类型 :draw.io支持多种图表类型,包括但不限于流程图、UML类图、网络图、思维导图、组织结构图等。
丰富的作图元素 :相比于其他作图工具,draw.io提供了更加丰富的作图元素和模板,让你的图表更加专业和美观。
数据隐私保障 :draw.io允许用户将文件保存到自己的云盘(如Google Drive、OneDrive)或者本地硬盘,确保数据隐私安全,不必担心图表数据泄露。
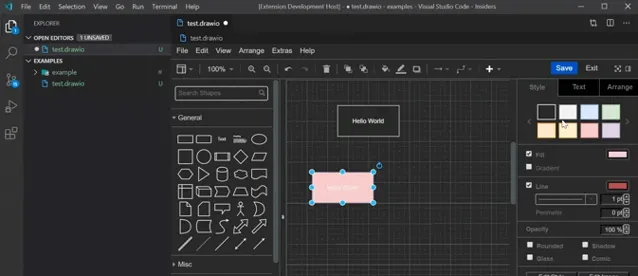
draw.io集成至VSCode插件中
除了在线作图,draw.io还可以集成到VSCode中使用。
国外的一位开发者将draw.io打包成了VSCode插件,供开发者在VSCODE中直接下载使用。

平时敲代码的时候,想理清一下程序逻辑-功能架构,就无需再切换窗口了,直接点击draw.io插件就可以做图了,工作效率倍增。
插件地址: https://github.com/hediet/vscode-drawio

总结
虽然市面上有很多作图工具,如ProcessOn等,但draw.io凭借其更加丰富的作图元素和数据隐私保护功能,赢得了我的青睐。
ProcessOn虽然也有不少优点,但draw.io在细节上更加贴心,尤其是对于数据隐私的保护,让人用得更放心。
对于程序员来说,VSCode是一个非常受欢迎的代码编辑器。而draw.io的VSCode插件,让我们能够在编写代码的同时,方便地绘制各种图表,极大地提升了工作效率。
这种无缝的集成体验,是其他作图工具无法比拟的。
如果你还在为找不到合适的作图工具而苦恼,不妨试试draw.io,相信它会给你带来不一样的体验。
GitHub: https://github.com/jgraph/drawio
写到最后
感谢您的一路陪伴,用代码构建世界,一起探索充满未知且奇妙的魔幻旅程。如果您对 编程技巧、好玩实用的开源项目、行业新知 趣事和各类技术干货 等充满兴趣,那么不要错过未来我为大家奉上的精彩内容!点击 关注 , 让您的探索学习之旅更加丰富多彩,我们一同成长,一同前行! 🚀💻📚
求一键三连 : 点赞、转发、在看
↓ 推荐关注 ↓
公众号内回复关键字「 电子书 」领取PDF格式的电子书籍( Python入门、异步编程、网络爬虫、高性能编程、数据分析与挖掘实战 、 Spring 、 Linux 、 CSS、VUE 、 自动化测试、程序员面试宝典 等 )。
●
●
●
●
如果本文对您有帮助,也请帮忙点个 赞👍 + 在看 哈!❤️
在看你就赞赞我!











