对于许多人来说,深入了解一个网站背后使用的技术是非常有趣的。
也许你是一个开发者,想知道竞争对 手使用的技术堆栈,或者你是一个数字营销者,想要知道一个网站使用的分析工具。 无论你 是哪一种,Wappalyzer 插件都是一 个强大的工具,它能够迅速、准确地揭示网站所使用的技术。

1. 安装 Wappalyzer 插件
安装过程非常简单。 以下是 Wappalyzer插件 的安装步骤:
1.获取安装包: 考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号, 回复关键字: 插件 获取 Wappalyzer 插件 安装包。
2.安装包下载好后,
打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
3. 启用开发者模式
在扩展程序页面的右上角,你会看到一个「开发者模式」的切换按钮。确保它是打开(或启用)的。
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

2. 如何使用 Wappalyzer 插件
安装完成后,你会在浏览器的插件里面就可以看到一个新的图标,这就是 Wappalyzer 插件的标志。
基本使用:
打开你想分析的任意网站。
注意 Wappalyzer 图标。如果它变亮,说明它已经检测到了该网站上的一些技术。
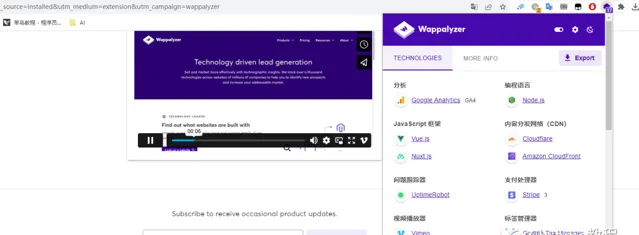
点击该图标。一个下拉列表会显示该网站所使用的所有已识别的技术。

详细信息:
在下拉列表中,每一项技术都可以点击,点击它可以访问关于该技术的更多详细信息,包括官方网站、文档等。

3. 理解 Wappalyzer 的输出
Wappalyzer 除了可以识别常见的技术如 CMS 或 JavaScript 框架外,还可以识别以下内容:
Web 服务器:例如 Apache 或 Nginx。
CDN 服务:如 Cloudflare 或 Akamai。
广告和追踪脚本:例如 Google Analytics 或 Facebook Pixel。
电子商务平台:例如 WooCommerce 或 Shopify。
4. Wappalyzer 的局限性
虽然 Wappalyzer 非常强大,但它也有其局限性。它不能识别所有的技术,尤其是一些定制化的、非常规的技术。此外,一些网站可能使用技巧来隐藏他们使用的技术,以防止被检测。
结论
Wappalyzer 是一个强大且实用的工具,适合任何希望了解网站背后技术的人使用。无论你是开发者、设计师、数字营销者或仅仅是一个好奇的网民,你都会发现 Wappalyzer 是探索和了解网络世界的有趣方式。安装简单,使用方便,它提供了一个窗口,让你可以深入到网站的「内部」,看看那里都使用了哪些技术。
希望这篇教程可以帮助你更好地了解和使用 Wappalyzer 插件。现在,当你浏览网站时,你有了一个新的视角,可以发现更多之前未曾注意到的细节。
本文插件获取方式
关注下方公众号,后台回复: 插件 获取