一、项目介绍
项目是一款基于 Spring Boot 2 + VUE CLI@3(Vue2) 框架开发的分布式文件管理系统,旨在为用户和企业提供一个简单、方便的文件存储方案,能够以完善的目录结构体系,对文件进行管理。 项目使用前后台分离的模式进行开发和部署,对于开发者,前后台职责划分的比较清晰,对于使用者,可以将前后台部署到不同的机器上。
二、系统架构
后端技术栈
平台框架:SpringBoot
Java持久层API :JPA
JSON网络令牌:JWT
数据库:MySql
项目管理框架: Maven 3.6
持久层框架:Mybatis
前端技术栈
Element UI
Vue CLI@3
Node.js
Webpack
开发环境
JDK:JDK 1.8
数据库:Mysql8
Node.js:v12.13.1
Maven:最新版本
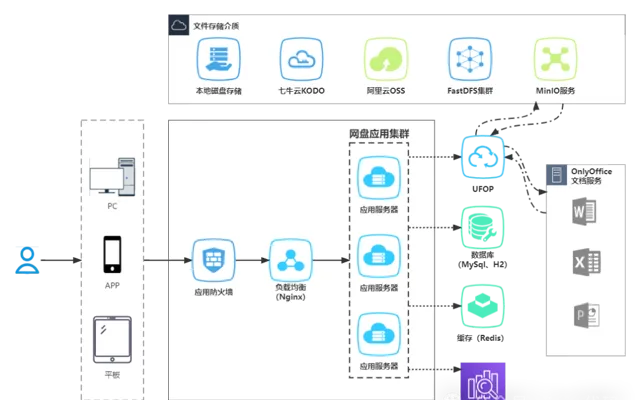
分布式架构
分布式的架构设计,可以为你的网盘开启无限的扩展空间,网络拓扑图如下:

三、功能概览
基础操作(√ 支持 ⚪ 不支持)
| 操作 | 文件 | 文件夹 | 单个 | 批量 | 备注 |
|---|---|---|---|---|---|
| 创建 | √ | √ | √ | ⚪ | 创建 Word、Excel、PowerPoint 在线文件 |
| 删除 | √ | √ | √ | √ | |
| 上传 | √ | √ | √ | √ | 拖拽 上传、 粘贴截图 上传 |
| 重命名 | √ | √ | √ | ⚪ | |
| 移动 | √ | √ | √ | √ | |
| 复制 | √ | ⚪ | √ | ⚪ | |
| 解压缩 | √ | ⚪ | √ | ⚪ | 支持解压缩 ZIP、RAR、7Z、TAR 格式的文件 |
| 预览 | √ | ⚪ | √ | ⚪ |
支持图片、视频、音频在线预览
支持 PDF、JSON、TXT、HTML 等常用文本文件 支持 Office 文件在线预览 |
| 分享 | √ | √ | √ | √ | 支持有效期、提取码 |
| 搜索 | √ | √ | ⚪ | ⚪ | 支持 ElasticSearch 文件名称模糊搜索 |
特色功能
| 功能 | 描述 |
|---|---|
| office 在线编辑 | Word、Excel、PowerPoint 文档的在线创建、预览、 在线编辑 功能 (opens new window) |
| markdown 在线编辑 |
支持
markdown
文件在线预览、编辑、保存功能
集成 mavon-editor (opens new window) ,已内置到前端工程中 |
| 代码在线编辑 |
支持
C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus
等常用代码类文件的在线预览、编辑、保存 集成 vue-codemirror (opens new window) ,已内置到前端工程中, 可参考 codemirror (opens new window) 官网说明添加更多语言 |
| 文件分类查看 | 图片、视频、音乐、文档、其他,分类查看更快捷 |
| 多种查看模式 |
支持网格模式、列表模式、时间线模式
网格模式下图标支持手动控制显示大小 |
| 回收站 | 删除文件自动移入回收站,支持在回收站中彻底删除、还原文件 |
| 多种存储方式 |
基于奇文社区自研框架 UFOP
(opens new window)
,实现文件多样化存储。
支持 本地 磁盘、 阿里云 OSS 对象存储、 FastDFS 存储、 MinIO 存储、 七牛云 KODO 对象存储,点击查看配置方式存储方式配置 |
| 支持分片上传 |
基于奇文社区自研框架 UFOP
(opens new window)
, 实现文件分片上传。
集成优秀开源项目 vue-simple-uploader (opens new window) |
| 支持极速秒传 | 计算文件 MD5,实现极速秒传效果,提高上传效率 |
| 支持断点续传 | 同一个文件,当上传过程中网络中断,可以从断点处继续上传 |
| 实时进度显示 | 页面实时显示上传文件进度、速度、结果等信息 |
| 存储容量显示 | 可实时显示文件存储占用情况及总存储容量 |
四、下载编译
后台
git clone https://gitee.com/qiwen-cloud/qiwen-file.git
本项目是本质上是一个maven工程,因此,在命令行执行普通的maven编译命令即可编译。编译命令如下:
mvn install
因为依赖比较多,我一般使用阿里的maven镜像库进行下载, 如果你也想通过该方式进行编译,可直接双击根路径下的
install.bat
脚本。
前端
git clone https://gitee.com/qiwen-cloud/qiwen-file-web.git
# 进入项目目录
cd qiwen-file-web
# 安装依赖
npm install
# 编译
npm run build
五、开发环境运行
后台
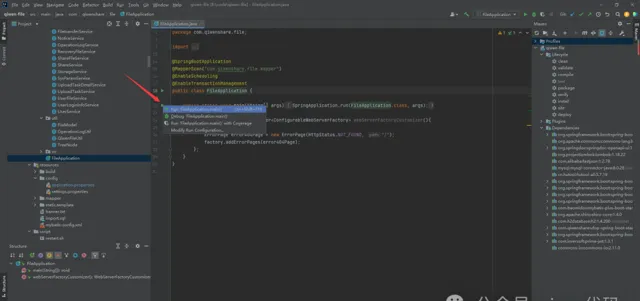
将
qiwen-file
项目加载到 Intellj IDEA 中, 打开 FileApplication.java 类,运行其中的main 方法:

前端
修改根目录下
vue.config.js
中
devServer.proxy.target
的端口修改为后台项目的端口(例如前述的 8081 端口),然后启动:
# 本地开发 启动项目
npm run serve
警告
每次修改完
vue.config.js
中的配置项,都需要重新启动项目才会生效
启动完成后会自动打开浏览器访问 http://localhost:8081 (opens new window) , 你看到下面的页面就代表操作成功了。

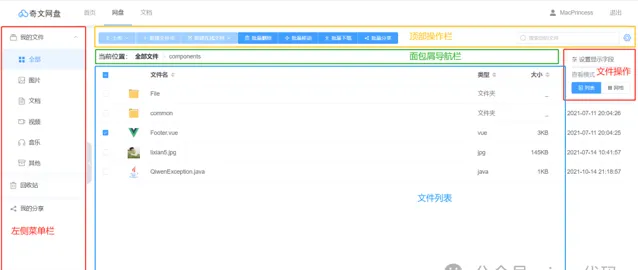
六、产品页面
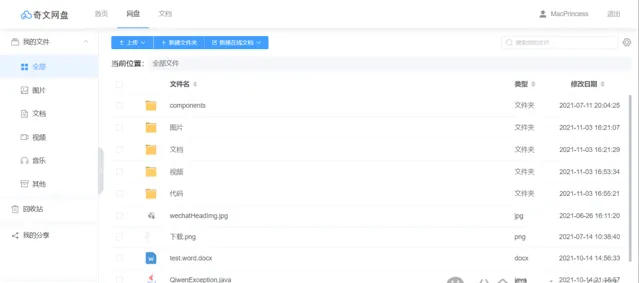
1.1 网盘主页

1.2 布局调整功能
左侧菜单栏可折叠,可控制当前表格中列的显示和隐藏
1.3 文件图标大小调整
在网格模式和时间线模式下,支持手动调整图标大小:
2. 路径导航
点击目录跳转到该文件夹内部,在面包屑导航栏后面空白处点击,可以 输入路径 ,快速到达指定路径(此功能仅支持在 我的文件 - 全部 分类下使用)
3. 三种查看模式
文件查看支持三种展示模式:列表、网格和时间线模式
3.1 列表模式

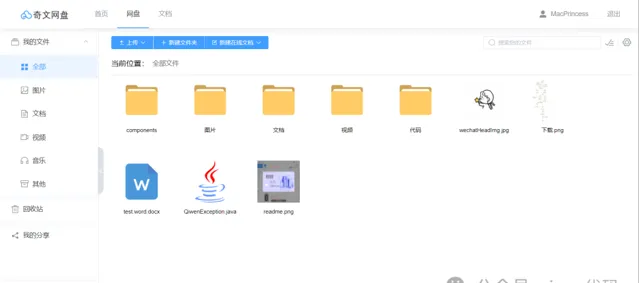
3.2 网格模式

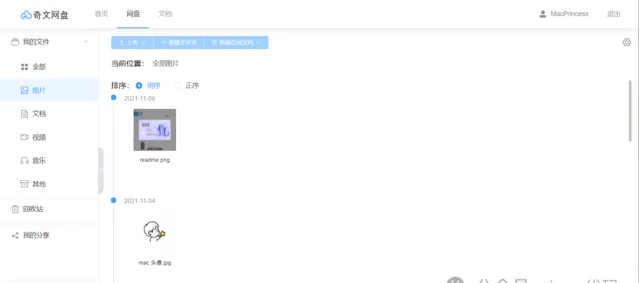
3.3 时间线模式
时间线模式目前仅在左侧分类栏选择图片时才支持,我们会尽快支持其他类型的文件

4. 文件操作
文件操作结合了电脑客户端的操作方式,支持任何文件右键唤起操作列表,或勾选文件并点击顶部相关批量操作按钮。
4.1 新建文件夹
4.2 文件移动
支持文件单个和批量移动,选择目录后,点击确定即可移动文件到目标路径,同时在弹框中提供新建文件夹功能。
4.3 文件在线解压缩
支持 ZIP 和 RAR 格式的文件在线解压缩,支持三种解压方式:
解压到当前文件夹
解压到以当前压缩文件命名的文件夹内
解压到指定文件夹
4.4 文件搜索
支持文件名搜索文件,搜索功能后台配置请查看顶部导航栏
配置-后台项目配置-文件搜索配置
4.5 批量操作功能
在列表和网格模式下,提供了批量操作功能,可以对文件进行批量删除、移动和下载。
5. 三种文件上传方式
5.1 文件 & 文件夹分片上传
支持 文件 和 文件夹 上传。文件采用 分片上传 ,集成了 simiple-uplader 的文件 秒传 、 断点续传 功能,此插件的具体配置项可以查看该项目的官方文档。
5.2 拖拽上传
支持全屏区域拖拽上传文件。
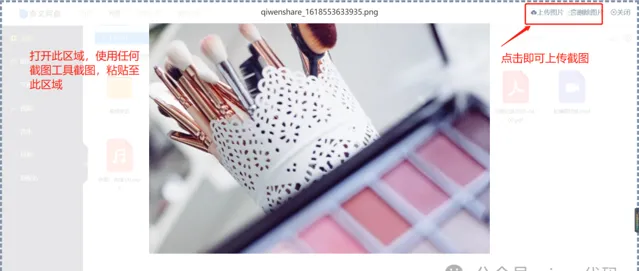
5.3 截图粘贴上传
直接使用任何截图工具截图后,在拖拽区域使用 Ctrl + V 粘贴图片,点击上传图片即可上传。

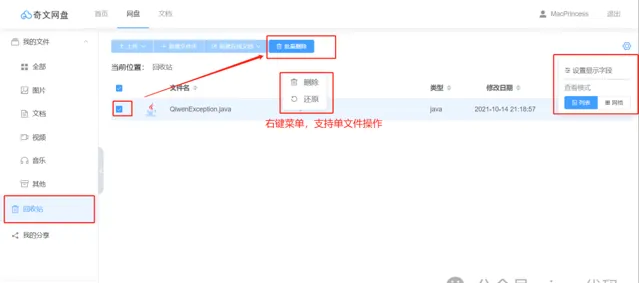
6. 文件回收站
提供文件回收站功能,支持彻底删除和还原文件。

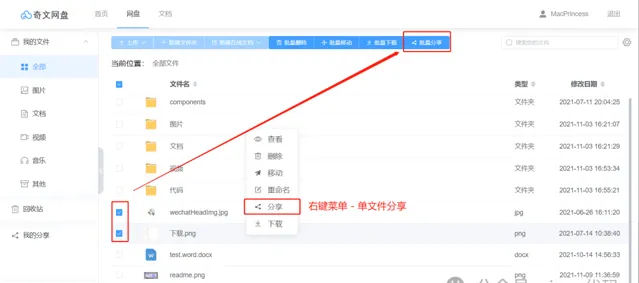
7. 文件分享
7.1 单个或批量文件分享
支持单个和批量分享文件给他人:

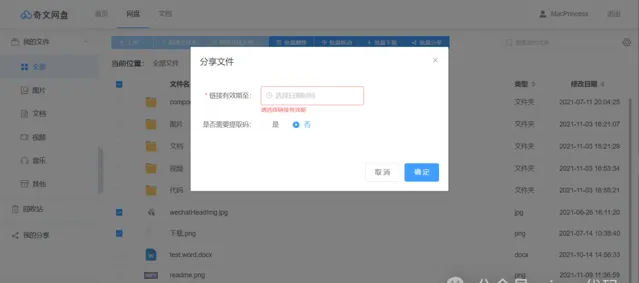
可以选择过期时间和是否需要提取码:

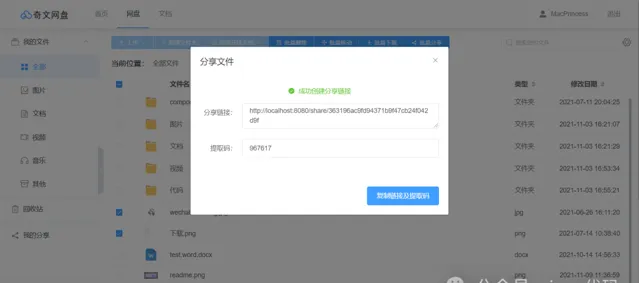
提供快捷复制链接及提取码给他人:

粘贴分享链接及提取码效果:
分享链接:http://localhost:8080/share/363196ac9fd94371b9f47cb24f042d9f
提取码:967617
复制链接到浏览器中并输入提取码即可查看文件他人查看分享内容,并支持保存到网盘功能:

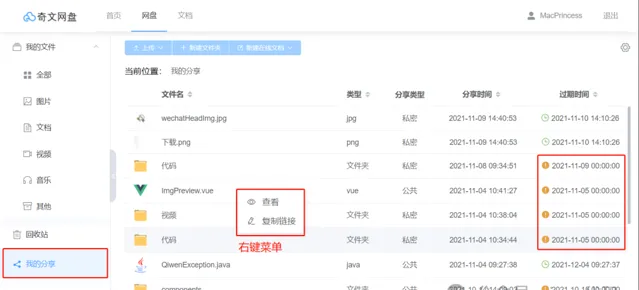
7.2 查看已分享过的文件列表
支持在列表中快捷复制当次的分享链接及提取码,并标注分享时间和过期状态:

8. 文件在线预览 & 编辑
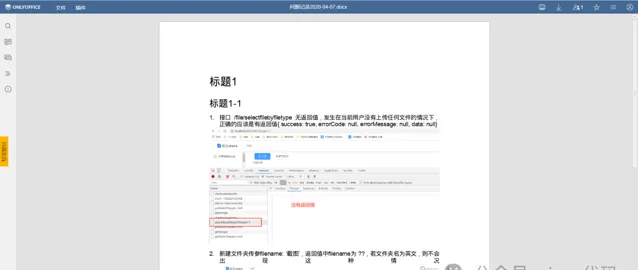
8.1 office 在线预览 & 编辑
本地启动时,office 文件在线预览需要在本地搭建 only office 服务;线上部署时,office 文件在线预览需要在服务器上搭建 only office 服务;
例如:word 文件在线预览:

例如:word 文件在线编辑:
8.2 markdown 在线预览 & 编辑
支持 markdown 文件在线预览、编辑、保存功能,集成 mavon-editor ,已内置到前端工程中
8.3 代码类文件在线预览 & 编辑
支持 C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus …… 等常用代码类文件的在线预览、编辑、保存
集成 vue-codemirror,已内置到前端工程中,可参考 codemirror 官网说明添加更多语言
8.4 视频在线预览
文件类型为视频时,点击即可打开预览窗口,展示播放列表,支持快进、后退、暂停、倍速播放、全屏播放、下载视频和折叠播放列表。
视频播放器使用了 vue-video-player ,具体配置项请查看该项目的官方文档,外层播放列表和操作栏为自行封装的。
8.5 音频在线播放
MP3 格式的文件支持在线播放。
9. 移动端支持
除过在线编辑之外,其他的功能均支持在移动端操作 指南-功能展示-移动端支持
源代码下载地址:
前端
https://gitee.com/qiwen-cloud/qiwen-file-web.git
后台
https://gitee.com/qiwen-cloud/qiwen-file.git
看到最后,如果这个项目对你有用,一定要给我点个「 在看和赞 」。











