.NET 开发者们,你们的开发之旅即将迎来革命性的变化!
想象一下,无需任何JavaScript或CSS经验,就能快速构建功能丰富的Web应用——这不再是梦想。
Gradio.Net
Gradio.Net,一个全新的开源项目,正是为了实现这一愿景而生。它是Gradio的.NET版本,让你能够利用Gradio的强大功能,以.NET的舒适性和熟悉性,创建出色的用户界面。
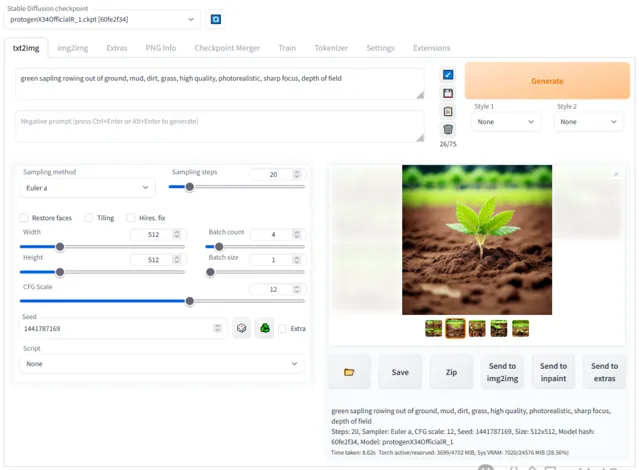
你也许没听说过 Gradio 的大名,但你可能早已使用过它开发的应用,比如著名的 AI 图像生成工具 Stable Diffusion web UI。

Gradio.Net的诞生,意味着你可以专注于.NET的强项,同时享受到Python社区在机器学习和数据科学演示方面的成熟经验。无论是拖放图像、粘贴文本还是录制声音,用户都能通过浏览器与你的应用互动,体验前所未有的便捷。
快速开始
创建Gradio.Net项目,只需简单的几步。
首先,创建一个ASP.NET Core Web API项目
然后安装NuGet包
Gradio.Net
。
接着,在Program.cs中加入几行代码:
App.Launch(await CreateBlocks());
async Task<Blocks> CreateBlocks()
{
using (var blocks = gr.Blocks())
{
gr.Markdown("Start typing below and then click **Run** to see the output.");
Textbox input, output;
using (gr.Row())
{
input = gr.Textbox(placeholder: "What is your name?");
output = gr.Textbox();
}
var btn = gr.Button("Run");
await btn.Click(fn: async (input) => gr.Output($"Welcome to Gradio.Net, {input.Data[0]}!"), inputs: new[] { input }, outputs: new[] { output });
return blocks;
}
}
你就能看到一个美观、直观的演示界面在你面前展开。
结论
我们诚邀每一位.NET开发者加入Gradio.Net(https://github.com/feiyun0112/Gradio.Net)的行列。无论你是项目的初学者还是资深专家,你的参与都将对项目的成长产生重要影响。
加入我们的技术讨论群,一起推动.NET的发展,让它成为开发Web应用的首选平台。

立即开始你的Gradio.Net之旅,让我们共同见证.NET的未来!🚀











