十年,一個既漫長又短暫的時光跨度,對於技術世界來說,更是滄海桑田的瞬間。 在這十年裏,Vue.js 從無到有,從默默無聞到蜚聲全球,不僅改變了前端開發的面貌,更成為了無數開發者手中的得力工具。
在 2024 年的 Vue Amsterdam 大會上,Vue 的作者尤雨溪發表了題為【10 Years of Vue】的演講。本文就來簡單總結一下這次演講,回顧 Vue 的過去十年,並展望未來!

Vue 十年回顧
2014 年 2 月 3 日,Vue 在 Hacker News 上首次亮相。十年後的今天,Vue 已經成為使用最廣泛的前端框架之一。目前:
Vue 程式碼庫已有 9244 次送出;
Vue 已釋出 490 個版本;
Vue 全球擁有超過 200 萬使用者;
Vue GitHub 儲存庫已有超過 25 萬 Star;
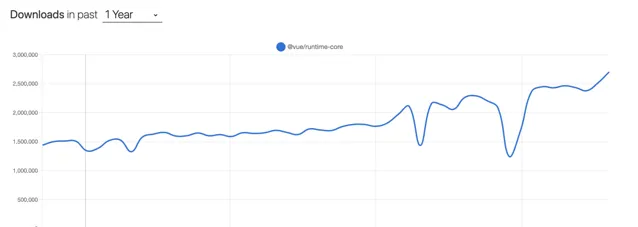
Vue 的每周 Npm 下載量超過 460 萬;
Vue 的每月 CDN 請求量超過 10 億。
在這十年裏,Vue 也產生了很多技術影響,包括:
第一個基於深度追蹤實作響應性的計畫。
第一個將單檔元件概念與構建工具相結合的計畫
Composition API 首次將訊號式響應性與現代元件模型相結合。
第一個探索編譯器驅動的訊號響應性增強的計畫
唯一支持樣版和虛擬DOM渲染函式的框架。
首創了漸進式框架的概念:一致但可逐步采用的層級結構。
簡單回顧 Vue 主要的發展時間線:
2013年:首次以「VueS」之名釋出
2014年2月:首次公開宣布
2015年10月:Vue 1.0 釋出
2016年10月:Vue 2.0 釋出,尤雨溪開始全職投入 Vue 開發
2018年9月:啟動開發 Vue 3.0 版本
2020年9月:Vue 3.0 釋出
2022年1月:Vue 3.0 成為預設版本
2023年12月:Vue 2.0 生命周期結束,不再得到官方支持
目前,Vue 是唯一保持獨立的主流框架,不受任何公司的主導和支持,未來的發展不會受到制約。
Vue 社群不僅推動了 Vue 本身的發展,還助力了整個 JavaScript 生態系的發展。例如:
Vite :最初為 Vue 設計,但如今已演變成與框架無關的開發工具,成為推動新一代前端元框架崛起的重要因素。
Volar :作為語言支持的核心,Volar 為 VS Code 中的 Vue 單檔元件提供了全面的 TypeScript 支持、智慧自動完成和型別檢查。
Unjs :由 Nuxt 團隊開發,現已成為眾多開發者選擇的工具集。
Nitro :作為 Nuxt 的底層驅動力,它已成為許多框架構建的基礎。
Vue 未來展望
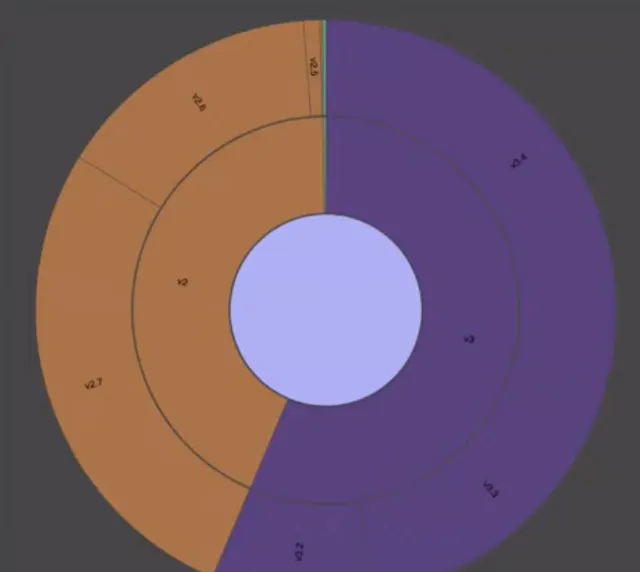
Vue 3 在 2023 年的使用量增加了 72%:


解析器速度提高 2 倍,SFC 構建效能提升
更高效的響應式系統
defineModel
已穩定
v-bind
同名縮寫
在即將到來的 Vue 3.5 中,將帶來以下改進:
進一步提升效能:
記憶體使用減少56%
大型響應式陣列效能提升 10 倍
伺服端渲染改進:
支持懶水合
Suspense 穩定版
支持 useId
Vapor 模式目前的進展:
Vapor 現在可以執行 TodoMVC
目前的重點是效能調優和改進程式碼生成策略,確保元件生成的程式碼較小。
接下來的工作: 正確整理元件模型,在 Vapor 模式下開銷盡可能低。
Vapor 模式是一種正在試驗中的編譯策略,其靈感來源於 Solid。對於相同的 Vue SFC,與當前基於虛擬 DOM 的編譯結果相比,Vapor Mode 能夠生成效能更高、記憶體使用更少、執行時支持程式碼更少的 JavaScript 輸出。它的目標是透過編譯為更高效的 JavaScript 來提升套用的效能。當在套用級別使用時,Vapor Mode 可以完全去除虛擬 DOM,從而減小套用的包大小,進一步最佳化套用的效能。
開發體驗改進:
透過最佳化更底層的工具鏈來進一步完善 Vite:
Rolldown(基於 Oxc 構建,即將開源)
Oxc
從 Nuxt / Vue Devtool 中提取可重用的層。
在 Volar 2 中進一步改進體驗。
Rolldown 是使用 Rust 開發的 Rollup 替代品。它的 重點將放在本地級別的效能上,同時盡可能與 Rollup 保持相容 。最終目標是在 Vite 中切換到 Rolldown,並對使用者產生最小的影響。
目前,Rolldown 仍處於早期的開發階段。原始的 Rolldown 計畫在很久之前就開始了,它或多或少是 Rspack 的前身,字節跳動的 Webpack 的 Rust 移植版本。
小結
展望未來,Vue 的旅程仍將繼續。隨著 Vue 3 的不斷成熟和完善,以及 Vapor 模式等創新技術的探索,我們有理由相信,Vue 將繼續引領前端開發的潮流。讓我們共同期待 Vue 的下一個十年,期待它帶給我們更多的驚喜和可能!
👇🏻 點選下方閱讀原文,獲取魚皮往期編程幹貨。
往期推薦











