大家好,這裏是大家的林語冰。
是的沒錯,那個男人又雙叒叕出手了。這次他帶來的是 VitePress 1.0,以及顏值爆表的旅拍。
不久前,尤大在朋友圈十分雞凍地爆料,VitePress 1.0 正式釋出, 這也是 VitePress 誕生以來升級的第一個語意化主版本 ,一個值得紀念的裏程碑。

然後,尤大就跑路去旅遊了,一邊移動辦公,一邊擺拍洱海。果不其然,碼生如逆旅,bug 和 life,總要有一個在路上。

作為沈迷學習的 UP 主,我只能一邊偷看尤大的「雲旅行」流口水,一邊啪啪啪碼字,給大家科普一下 VitePress。
既然沒法偷得浮生半日閑,不如就靜下心來深度學習一下:
VitePress 到底是什麽鬼物?
VitePress 和 VuePress 有何區別?
我們可以用 VitePress 來搞什麽事情?
VitePress 是什麽鬼物?

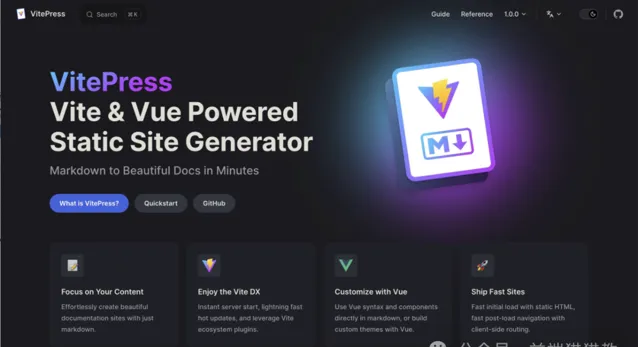
根據 VitePress 官方文件的簡介,VitePress 是一個由 Vite 和 Vue 共同驅動的 SSG(靜態站點生成器)。
如果你像我一樣,不太清楚 MPA/SPA/SSR/SSG/...... 等一大坨客戶端和伺服端渲染方式的魔鬼細節,那我們可以用一句話簡單理解 VitePress —— Vue/VueUse/Pinia/Vite/Vitest 等官方文件,都是基於 VitePress 構建的 。
VitePress 的口號就是將 Markdown 變成優雅的文件,且只需一杯泡面的時間。一杯泡面的時間只需要幾分鐘,乍一聽好像不夠持久,但這恰恰是 VitePress 的亮點 —— 快,而且非常快。
VitePress 的特點在於「內容優先,Markdown 至上」,它可以將 Markdown 編寫的一切內容,根據套用的主題生成靜態 HTML 頁面,隨時隨地部署到地球上。換而言之,VitePress 的設計動機就是構建快速、內容優先的站點。
VitePress vs VuePress
VitePress 和 VuePress 不能說是毫無關系,只能說是大同小異。事實上,VitePress 靈感正是來源於 VuePress。
當然啦,我們都知道 JavaScript 和 Java 的命名也是看起來大同小異,實際上則一龍一豬。既然已有前車之鑒,我們就有必要先瞄一下 VuePress,再比較一下 VuePress vs VitePress 的異同點,從而更系統地學習 VitePress。
根據 VuePress 官方文件的介紹,VuePress 的設計初衷是為了滿足 Vue 及其周邊生態的文件需求,後來也用於輔助大量使用者構建它們的部落格和文件等。

VuePress 是一個「Markdown 至上」的 SSG(靜態網站生成器)。我們可以使用 Markdown 來撰寫文件、部落格等,然後 VuePress 會生成一個靜態網站來展示它們。
同時,VuePress 可以在一定程度上搞定 Hexo 和 GitBook 等深受程式設計師群體青睞的文件痛點。
既然 VuePress 如此優秀,為何還要反復造輪子,再孵化出 VitePress 呢?
這是因為,最初的 VuePress 基於 Vue 2 和 webpack。那時的前端工具鏈中,webpack 還處於壟斷地位,後來高產似母豬的尤大又雙叒叕孵化了同款競品 Vite,因為 webpack 在構建 Vue 源碼等大型計畫時實在是太慢了。
起初 Vite 並沒有一夜爆火,但一直在穩定叠代,直到近幾年,各大前端生態都開始擁抱 Vite,Vite 真正找到了流量密碼。
Vite 原本也沒有和 Vue 強耦合,所以可以作為獨立的前端工具鏈無縫銜接。如今,Vite 5 效能已經已經翻了幾番,未來規劃還會「銹化」,使用 Rust 重構底層功能,敬請期待。
VitePress 也隨著 Vite 應運而生。雖然今天尤大官宣的是 VitePress 的第一個主版本升級,但 VitePress 這個計畫其實從 2019 年就開始叠代了。借助 Vue 3 和 Vite,VitePress 提供了更好的開發體驗和生產效能。

除了早期的構建工具差別,VitePress 和 VuePress 的 API 區別主要在於主題和自訂。如果您之前使用的是預設主題的 VuePress 1,那麽遷移到 VitePress 應該會比較絲滑。

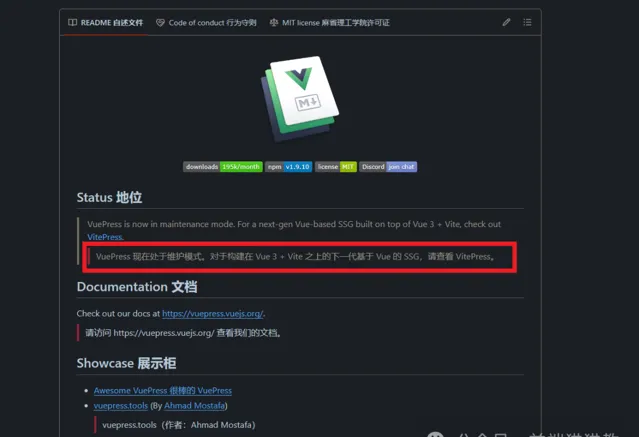
目前 VuePress 2 也在維護狀態,它也支持 Vue 3 和 Vite,與 VuePress 1 的相容性比 VitePress 更好。
我不確定 VuePress GitHub 倉庫提及的「maintenance mode」(維護模式)的確切含義,比如只維持現狀、不更新新功能等,如果你知道,記得在評論區留言科普一下。
雖然但是,同時維護兩個 SSG 計畫並不現實,哪怕尤大很能肝,Vue 團隊也肝不動了。因此,Vue 團隊決定重點關註 VitePress,將其作為長期維護的主要 SSG 選擇。
為什麽要選擇使用 VitePress ?
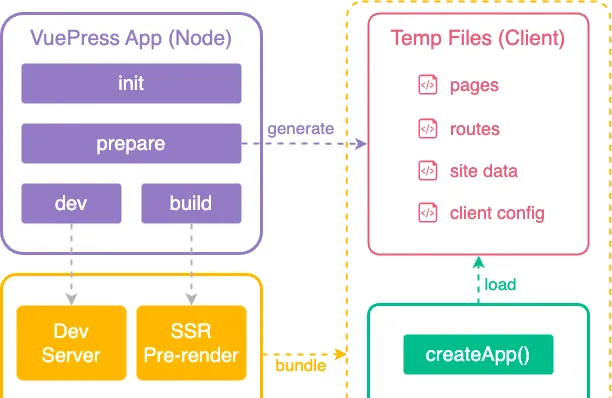
VuePress 構建時,會為站點建立一個 SSR(伺服端渲染)的版本,然後透過虛擬存取每一條路徑來渲染對應的 HTML。這種方案的靈感來源於 Nuxt 和 Gatsby 等計畫,VitePress 大抵也是如此。
事實上,Nuxt 幾乎可以完美取代 VuePress 或 VitePress,但 Nuxt 是為構建 App 而生的,而 VitePress 的產品定位則更關註輕量化、內容優先的靜態網站。
此外,VitePress 的文件更親民,且由於 VitePress 比 Nuxt 這種元框架更輕量,學習成本也較低。
效能方面,VitePress 已經有詳細的設計說明。傳統的 SSG 每次導航都會導致頁面完全多載,VitePress 的 SSG 會在首次存取時提供靜態 HTML,再變成了 SPA(單頁應用程式)進行站內的後續導航,包括但不限於:
初始載入很快
載入完畢後快速切換
高效的互動
至於 VuePress,VitePress 可以視為 VuePress 的孿生兄弟。但 VitePress 比 VuePress 更輕更快,但它在靈活性和可配置性上有所權衡,比如 VitePress 不支持外掛程式系統。所以,如果你沒有進階的客製化需求,VitePress 已經足夠將你的內容部署到線上。
如果你想構建和部署自己的個人部落格或計畫文件,VitePress 願意為您效勞,而且你可以按需自訂主題,進行更細粒度的客製。尤其是如果你本身就熟悉 Vue + Vite 生態,那麽使用起來會更加得心應手。
本期話題是 —— 你有沒有想推薦的 SSG 框架?
歡迎在本文下方自由言論,文明共享。謝謝大家的點贊,掰掰~
【前端貓貓教】每日 9 點半更新,堅持閱讀,自律打卡,每天一次,進步一點。











