介紹說明
將截圖轉化為 HTML 程式碼的工具。 該計畫可以將螢幕截圖轉化為 HTML/JS/Tailwind CSS 程式碼,它使用 GPT-4 Vision 生成程式碼、 DALL-E 3 生成相似的圖片。
安裝執行
為了方便演示及保持原有系統的簡潔,將使用 docker 的方式來安裝執行 screenshot-to-code 。由於計畫本身已經提供了 Dockerfile,我們直接使用即可,需要註意的是,該計畫有 frontend 和 backend 兩個映像。
複制程式碼
git clone https://github.com/abi/screenshot-to-code.git
構建 frontend
使用以下指令:
cd frontend/docker build -t screenshot-to-code-frontend:latest -f ./Dockerfile .docker images | grep screenshot-to-code-frontend
構建 backend
使用以下指令:
cd backend/docker build -t screenshot-to-code-backend:latest -f ./Dockerfile .docker images | grep screenshot-to-code-backend
執行 frontend
使用以下指令:
dockerrm -f screenshot-to-code-frontenddockerrun--namescreenshot-to-code-frontend-d \--networkhost \-e VITE_WS_BACKEND_URL="ws://{your machine ip}:7001" \screenshot-to-code-frontend:latestdockerps | grep screenshot-to-code-frontend
執行 backend
使用以下指令:
dockerrm -f screenshot-to-code-backenddockerrun --name screenshot-to-code-backend -d \--network host \-e OPENAI_API_KEY="{your_openai_api_key}" \screenshot-to-code-backend:latest \poetry run uvicorn main:app --host 0.0.0.0 --port 7001dockerps | grep screenshot-to-code-backend
使用簡介
經過上述步驟後, screenshot-to-code 已成功執行,此時可透過伺服器 IP + 5173 埠存取(需要設定相關安全組或防火墻規則,這裏需要設定 5173 和 7001 兩個埠)。這裏使用手機助手的頁面進行截圖,再生成頁面。
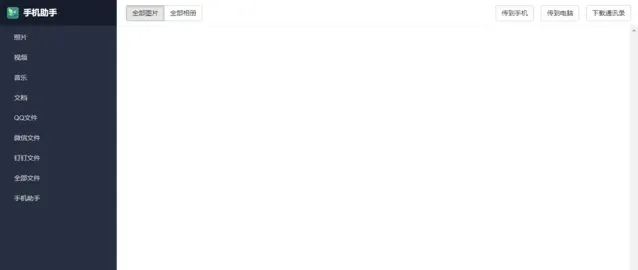
主頁
手機助手截圖

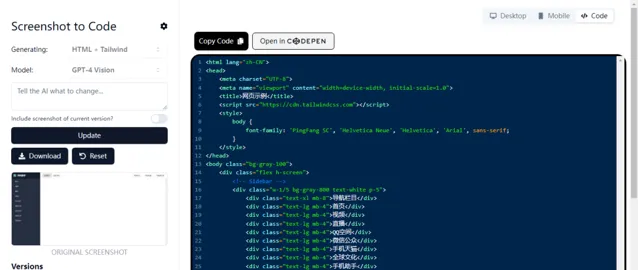
生成過程
檢視源碼

生成頁面
源碼
<htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>網頁範例</title><scriptsrc="https://cdn.tailwindcss.com"></script>< style>body {font-family: 'PingFang SC', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif; }</ style></head><body class="bg-gray-100"><div class="flex h-screen"><!-- Sidebar --><div class="w-1/5 bg-gray-800 text-white p-5"><div class="text-xl mb-8">導航欄目</div><div class="text-lg mb-4">首頁</div><div class="text-lg mb-4">視訊</div><div class="text-lg mb-4">直播</div><div class="text-lg mb-4">QQ空間</div><div class="text-lg mb-4">微信公眾</div><div class="text-lg mb-4">手機天貓</div><div class="text-lg mb-4">全球文化</div><div class="text-lg mb-4">手機助手</div></div><!-- Main content --><div class="w-4/5 p-5"><div class="flex justify-between border-b-2 border-gray-300 pb-2 mb-5"><div class="text-gray-700 text-lg">全部套用</div><div class="space-x-2"><button class="bg-blue-500 text-white px-4 py-2 rounded">全部套用</button><button class="bg-transparent text-blue-500 border border-blue-500 px-4 py-2 rounded">全部團隊</button><button class="bg-transparent text-blue-500 border border-blue-500 px-4 py-2 rounded">下載新套用</button></div></div><!-- Placeholder for content --><div class="h-full"></div></div></div></body></html>
計畫地址
更多計畫詳細資訊請到計畫主頁獲取
https://github.com/abi/screenshot-to-code
快捷映像
ccr.ccs.tencentyun.com/erik_xu /screenshot-to-code-frontend:latest
ccr.ccs.tencentyun.com/erik_xu /screenshot-to-code-backend:latest
更多快捷映像
https://zhuanlan.zhihu.com/p/678429467
寫在最後
以上就是本文希望分享的內容,大家如果有 問題咨詢、 技術支持、開源推薦等,歡迎在公眾號【跬步之巔】留言交流。











