各位設計師和開發者們,是不是還在為找圖示而煩惱呀?今天就給大家介紹一款超好用的開源圖示神器 ——icones
軟體介紹

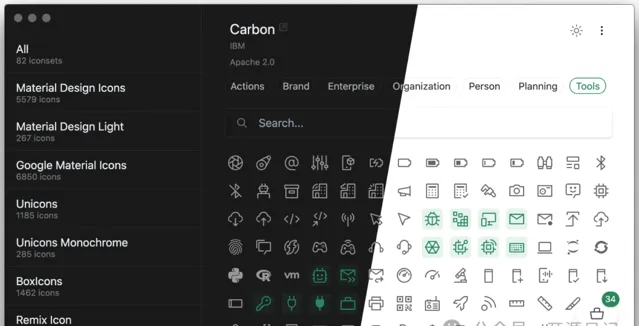
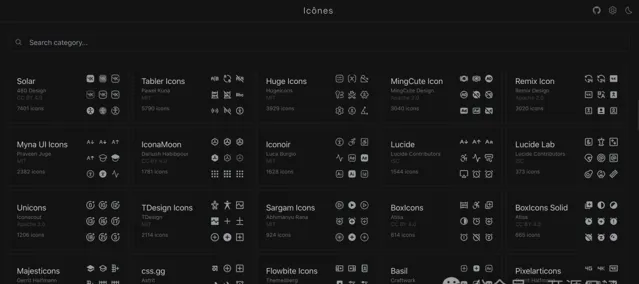
icones 是由 anthonyfu 開發的開源圖示探索工具,基於 iconify 提供支持。它就像是一個圖示世界的寶藏庫,裏面藏著各種各樣的圖示,無論是簡約風、卡通風還是寫實風,應有盡有,能滿足你在不同計畫中的圖示需求。
開源成就
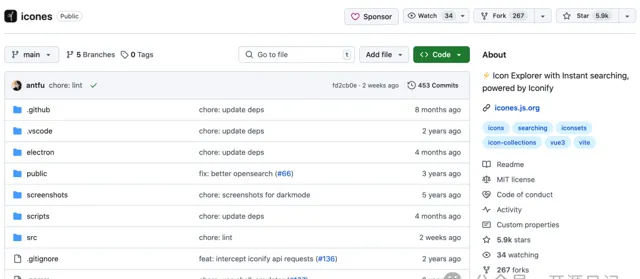
目前已經獲取5.9K Star

主要功能特點

即時模糊搜尋 :快速定位圖示,無需等待網路響應。
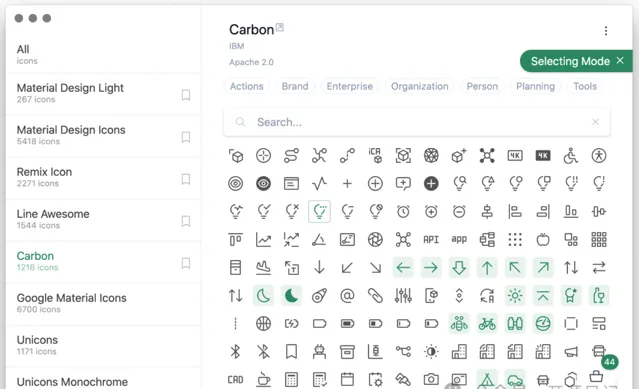
圖示打包 :將選定的圖示打包成一個即用型的圖示字型,方便快捷。
移動友好 :在行動裝置上也能流暢使用,隨時隨地管理圖示。
黑暗模式 :支持黑暗模式,保護你的眼睛,尤其在夜間工作時。
多格式支持 :支持Snippets、SVG、SVG Symbol、PNG等多種使用方式。
多平台相容 :無論是Iconify、JSX、Vue、React還是Svelte,都能完美適配。
怎麽安裝使用
安裝和使用Icones非常簡單:
首先,確保你已經安裝了Node.js和npm。
透過以下命令複制計畫並安裝依賴:
git clone https://github.com/antfu-collective/icones.git
cd icones
npm install
執行計畫:
npm run dev
存取
http://localhost:3000
檢視Icones的界面。


總結
Icones不僅僅是一個圖示庫,它是一個全面的解決方案,旨在簡化圖示的使用流程,讓開發者和設計師能夠更高效地整合和管理圖示資源。無論是前端開發、UI/UX設計還是行動應用開發,Icones都能大顯身手。
如果你正在尋找一個能夠提升工作效率、讓圖示管理變得簡單有趣的工具,Icones絕對是你的不二之選。趕緊試試吧!
開源地址:https://github.com/antfu-collective/icones
近期熱文:











