前言
大家好,我是林三心,上一篇基礎很好?總結了38個ES6-ES12的開發技巧,倒要看看你能拿幾分?,為什麽我要寫那一篇文章呢?因為群裏兄弟,或者其他兄弟,他們在問我問題時,我發現他們使用的語法還停留在ES5的階段,所以我想總結一下我用過的ES6-ES12的語法,讓大家了解一下基本使用,有不足之處,請多多包涵。
今天,我寫這篇文章,還是因為一些兄弟在問我問時,我發現他們的
程式碼習慣
貌似達不到合格水平,會寫很多
冗余程式碼
,或者明明一行程式碼就能搞定的,卻要寫好幾行程式碼。所以我總結了我開發中,我認為達到
及格水平
的個程式碼習慣。如果有不足之處,請多多指教。
緣由
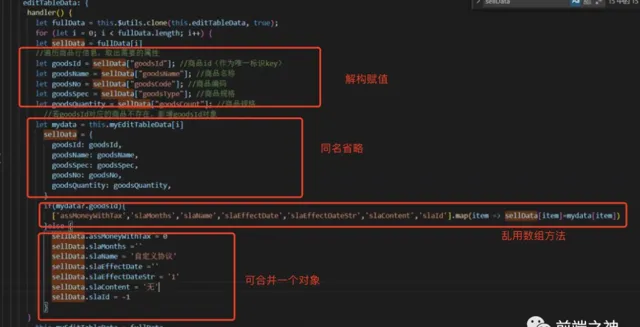
我想寫這篇,是因為看過太多不符合規範的程式碼,這是前幾天一位兄弟發的程式碼

原生JavaScript
1、三元代替if
// 普通寫法
let name = '林三心'
if (condition) {
name = '柯比'
}
// 三元運算式
let name = condition ? '林三心' : '柯比'
2、多重三元運算式
// 普通寫法
let name = '林三心'
if (condition1) {
if (condition2) {
name = '柯比'
} else {
name = '詹姆士'
}
}
// 多重三元運算式
let name = condition1 ? '林三心' : condition2 ? '柯比' : '詹姆士'
3、Map最佳化多if
你是否遇到過這種程式碼,其實每個if判斷題裏的內容都大致相同,如果判斷情況數量少還好,但是如果有幾百個的話,那這麽寫真的太不優雅了
// 普通寫法
var name = '林三心'
// 透過某些操作獲得code
const code = XXXXXXXXXX
if (code === 'kobe') {
name = '柯比'
} elseif (code = 'james') {
name = '詹姆士'
} elseif (code === 'paul') {
name = '保羅'
} elseif (code === 'george') {
name = '喬治'
} elseif (code === 'curry') {
name = '柯瑞'
} elseif (code === 'durant') {
name = '杜蘭特'
}
像上面的情況,可以用物件(習慣稱為map了)來最佳化一下
// map最佳化
const map = {
kobe: '柯比',
james: '詹姆士',
paul: '保羅',
george: '喬治',
curry: '柯瑞',
durant: '杜蘭特'
}
var name = '林三心'
// 透過某些操作獲得code
const code = XXXXXXXXXX
// 透過map尋找
name = map[code]
但是問題來了,JavaScript的物件的
key
只能是
字串
啊,不能是其他型別,那如果遇到以下情況咋辦啊?
// 普通寫法
var name = '林三心'
// 透過某些操作獲得code
const code = XXXXXXXXXX
if (code === 1) {
name = '一心一意'
} elseif (code = 2) {
name = '雙龍戲珠'
} elseif (code === 3) {
name = '三心二意'
} elseif (code === 4) {
name = '四面楚歌'
} elseif (code === 'curry') {
name = '柯瑞'
} elseif (code === 'durant') {
name = '杜蘭特'
}
可以看到上面的判斷條件是
數位和字串
混合的,這個時候就可以使用
ES6
的
Map物件
了,
Map
有一個區別於普通物件的特性就是,
Map
的
key
可以是
任意型別
const map = newMap([
[1, '一心一意'],
[2, '雙龍戲珠'],
[3, '三心二意'],
[4, '四面楚歌'],
['curry', '柯瑞'],
['durant', '杜蘭特']
])
console.log(map)
// Map {
// 1 => '一心一意',
// 2 => '雙龍戲珠',
// 3 => '三心二意',
// 4 => '四面楚歌',
// 'curry' => '柯瑞',
// 'durant' => '杜蘭特'
// }
// 透過Map尋找對應的值
name = map.get(code)
4、多if的return
可能你程式碼遇到這情況,某些條件時需要return,不執行後續操作
// 普通做法
functionfn() {
// 透過一頓操作獲得name
const name = XXXXXXX
if (name === '林三心') {
// 做對應的操作
return
} elseif (name === '柯比') {
// 做對應的操作
return
} elseif (name === '詹姆士') {
// 做對應的操作
return
} elseif (name === '里拉德') {
// 做對應的操作
} elseif (name === '保羅') {
// 做對應的操作
}
// 後續操作
}
以前我導師給我說這麽做效能會好一些,說復雜度會低一些,效能更好,但是我現在忘了那個名詞叫啥了哈哈,哪位大哥評論區指出一下
// 復雜度更低,效能更高
functionfn() {
// 透過一頓操作獲得name
const name = XXXXXXX
if (name === '林三心') {
// 做對應的操作
return
}
if (name === '柯比') {
// 做對應的操作
return
}
if (name === '詹姆士') {
// 做對應的操作
return
}
if (name === '里拉德') {
// 做對應的操作
}
if (name === '保羅') {
// 做對應的操作
}
// 後續操作
}
5、多個值的或條件
開發中會遇到多個值的或條件,例如
// 普通操作
// 透過一頓操作獲得name
const name = XXXXXXX
if (name === '林三心' || name === '詹姆士' || name === '柯比' || name === '杜蘭特') {
// 進行對應的操作
}
上面的寫法是有缺陷的,萬一條件多了,那會很長很長,不優雅,咱們遇到這種情況,可以使用
陣列+includes
來最佳化
// 最佳化操作
// 透過一頓操作獲得name
const name = XXXXXXX
if (['林三心', '詹姆士', '柯比', '杜蘭特'].includes(name)) {
// 進行對應的操作
}
6、函式執行返回布爾值
// 普通操作
functionfn(params) {
// 對傳進來的params進行一頓操作
// 很多程式碼
// 得出一個key
if (key === 1) {
returntrue
} else {
returnfalse
}
}
// 直接返回布爾值
functionfn(params) {
// 對傳進來的params進行一頓操作
// 很多程式碼
// 得出一個key
return key === 1
}
7、if判斷假值
什麽是假值,就是轉布爾值為false的稱為假值,例如null,undefined,0,NaN等
// 普通操作
if (key === null) {
// 進行對應操作
}
// 簡寫
if (!key) {
// 進行對應操作
}
8、陣列過濾
前幾天有一兄弟問我,想要把
價格大於500
的商品放在一個陣列裏,他是這麽做的
// 普通操作
const arr = [
{ id: 1, name: '電視機', price: 999 },
{ id: 2, name: '牙刷', price: 100 },
{ id: 3, name: '桌子', price: 200 },
{ id: 4, name: '電腦桌', price: 500 },
{ id: 5, name: '鍵盤', price: 600 },
{ id: 6, name: '顯示器', price: 800 }
]
const res = []
for (let i = 0; i < arr.length; i++) {
if (arr[i].price >= 500) {
res.push(arr[i])
}
}
console.log(res)
// [
// { id: 1, name: '電視機', price: 999 },
// { id: 4, name: '電腦桌', price: 500 },
// { id: 5, name: '鍵盤', price: 600 },
// { id: 6, name: '顯示器', price: 800 }
// ]
其實用陣列的
filter方法 + 箭頭函式 + 物件解構
也就一行程式碼的事情
const arr = [
{ id: 1, name: '電視機', price: 999 },
{ id: 2, name: '牙刷', price: 100 },
{ id: 3, name: '桌子', price: 200 },
{ id: 4, name: '電腦桌', price: 500 },
{ id: 5, name: '鍵盤', price: 600 },
{ id: 6, name: '顯示器', price: 800 }
]
const res = arr.filter(({ price }) => price >= 500)
console.log(res)
// [
// { id: 1, name: '電視機', price: 999 },
// { id: 4, name: '電腦桌', price: 500 },
// { id: 5, name: '鍵盤', price: 600 },
// { id: 6, name: '顯示器', price: 800 }
// ]
Vue
9、不需要響應式的數據
不需要響應式的數據,也就是死數據,建議不要放在物件裏,放在物件裏他會進行響應式處理,浪費效能
data() {
// 放在這
this.selects = [
{label: '選項一', value: 1},
{label: '選項二', value: 2},
{label: '選項三', value: 3}
]
return { };
}
10、數據處理完再掛載到data裏
fn() {
const arr = [1, 3, 5, 2, 3, 8, 5]
const filterArr = arr.filter(num => num > 3)
this.res = filterArr
const sortArr = filterArr.sort()
this.res = sortArr()
}
fn() {
const arr = [1, 3, 5, 2, 3, 8, 5]
const res = arr.filter(num => num > 3).sort()
this.res = res
}
11、按鈕加loading
給按鈕加loading,防止使用者請求還沒回來時,重復點選
<el-button :loading="loading" @click="fn"></el-button>
fn() {
this.loading = true
// 進行請求操作
this.loading = false
}
12、文字域加防抖
文字域如果不加防抖,是非常耗效能的,要養成一看到文字域,就自覺加防抖的好習慣
<el-input @input="fn" />
import { debounce } from"@tools";
fn: debounce(function () {
// 做相應的事
}, 300)
// tools
/**
* 防抖函式
* @param {Function}fn 回呼函式
* @param {Number}delay 時長
*/
exportconst debounce = (fn, delay) => {
var timer;
returnfunction () {
var args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn.apply(this, args); // this 指向vue
}, delay);
};
}
13、定時器以及事件的清除
定時器和事件,在元件銷毀的時候需要清除一下,因為這些東西都是全域的,元件銷毀後,他們還存在記憶體中,會造成
記憶體泄漏
的問題
exportdefault{
data(){
timer:null
},
mounted(){
this.timer = setInterval(()=>{
//具體執行內容
console.log('1');
},1000);
}
beforeDestory(){
clearInterval(this.timer);
this.timer = null;
}
}
當然我們可以使用
hook
來最佳化
exportdefault{
methods:{
fn(){
let timer = setInterval(()=>{
//具體執行程式碼
console.log('1');
},1000);
this.$once('hook:beforeDestroy',()=>{
clearInterval(timer);
timer = null;
})
}
}
}
14、html中的v-if
也許你碰到過這種多個條件的v-if
<div v-if="name === '林三心' && age === 22 && state === 1"></div>
上面那麽寫真的不優雅,也不好偵錯,利用
computed
吧
<div v-if="show"></div>
computed: {
show () {
// 在這裏可以偵錯
return this.name === '林三心' && this.age === 22 && this.state === 1
}
}
小程式
15、多次setData合並
咱們先對比下setDta和react的setState
setState:多次設定時,會透過自動合並來最佳化效能,是異步的
setData:沒有最佳化,設定一次,就賦值一次,是同步的
我舉個例子哈
先看setState,他是做了效能最佳化的
this.setState({
name: '林三心'
})
this.setState({
age: 22
})
this.setState({
gender: '男'
})
// 會自動合並成,效能最佳化
this.setState({
name: '林三心',
age: 22,
gender: '男'
})
但是小程式的setData是沒有上面的最佳化的,所以咱們要自己手動合並一次,最佳化效能
const model = { name: '林三心' }
if (condition1) {
model.age = 22
}
if (condition2) {
model.gender = '男'
}
// 最後一次性setData
this.setData(model)











