在現代的 Web 開發中,提供良好的使用者反饋是至關重要的。
訊息提示是其中一種最常見的方式之一,它可以用來向使用者傳達重要資訊、警告或成功狀態。
然而,為了簡化開發者的工作並提供一種輕量級、易於整合的解決方案,Dream-Msg 應運而生。
Dream-Msg 是一個基於原生 JavaScript 的簡約訊息提示外掛程式,本文將介紹該外掛程式的主要特點、用法以及如何整合到你的計畫中。

一、主要特點
輕量級: Dream-Msg 外掛程式非常輕量,不依賴於任何第三方庫或框架,使其易於整合到任何 Web 計畫中。
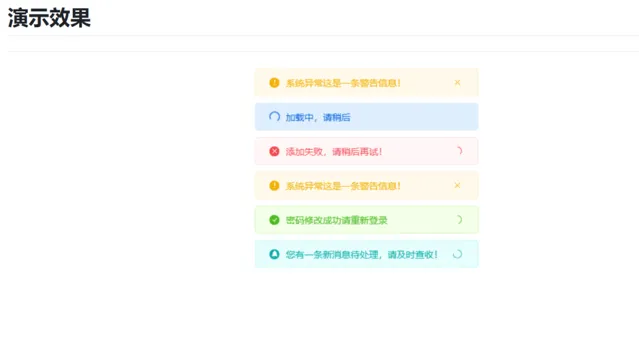
簡約美觀: 外掛程式提供了簡潔美觀的樣式,並且整合了錯誤提示音。
靈活性: 使用者可以自訂訊息內容、顯示時長、手動關閉等參數,並且也融合了彈窗關閉函式回呼功能。
二、用法範例
引入外掛程式: 在 HTML 檔中引入 Dream-Msg 的 JavaScript 檔。
<script src="https://cdn.jsdelivr.net/gh/iGaoWei/Dream-Msg/lib/dream-msg.min.js"></script>顯示訊息: 呼叫
Dreamer.方法來顯示訊息。info 提示
// 預設
Dreamer.info("您有一條新訊息待處理,請及時查收!");
//函式回呼
Dreamer.info("您有一條新訊息待處理,請及時查收!",function () {
alert("我是自訂事件");
});
//手動關閉
Dreamer.info("您有一條新訊息待處理,請及時查收!",0);
//自動關閉
Dreamer.info("您有一條新訊息待處理,請及時查收!",2000);
//提示音
Dreamer.info("您有一條新訊息待處理,請及時查收!",true);success 提示
// 預設
Dreamer.success("操作成功!");
//函式回呼
Dreamer.success("操作成功!",function () {
alert("我是自訂事件");
});
//手動關閉
Dreamer.success("操作成功!",0);
//自動關閉
Dreamer.success("操作成功!",2000);
//提示音
Dreamer.success("操作成功!",true);warning 提示
// 預設
Dreamer.warning("系統警告!");
//函式回呼
Dreamer.warning("系統警告!",function () {
alert("我是自訂事件");
});
//手動關閉
Dreamer.warning("系統警告!",0);
//自動關閉
Dreamer.warning("系統警告!",2000);
//提示音
Dreamer.warning("系統警告!",true);error 提示
// 預設
Dreamer.error("添加失敗,請稍後再試!!");
//函式回呼
Dreamer.error("添加失敗,請稍後再試!!",function () {
alert("我是自訂事件");
});
//手動關閉
Dreamer.error("添加失敗,請稍後再試!!",0);
//自動關閉
Dreamer.error("添加失敗,請稍後再試!!",2000);
//提示音
Dreamer.error("添加失敗,請稍後再試!!",true);loading 提示
// 預設
Dreamer.loading("載入中,請稍後")
//自動關閉
var closeMsg = Dreamer.loading("載入中,請稍後");
setTimeout(function(){
closeMsg();
}, 4000);closeAll 關閉全部提示
Dreamer.destroyAll();
三、結語
Dream-Msg 外掛程式提供了簡單而有效的方式來管理和顯示訊息提示,使其成為任何 Web 計畫中增加使用者反饋和互動的理想選擇。
其輕量級、簡約美觀和靈活性使其適用於各種套用場景,無論是個人區域網絡站、部落格,還是大型企業套用,都能從中受益。
透過 Dream-Msg,為你的使用者提供更好的使用者體驗,讓他們更容易理解和操作你的應用程式。
開源地址:
https://github.com/iGaoWei/Dream-Msg
分割線:
歡迎加入開源圈讀者交流群,分享交流優秀的技術和資料。












