網路
JSON Hero 是一個簡單實用的 JSON 工具,透過簡介美觀的 UI 及增強的額外功能,使得閱讀和理解 JSON 文件變得更容易、直觀。
支持多種檢視以便檢視 JSON:列檢視、樹檢視、JSON 檢視等 列檢視是受 macOS Finder 啟發建立的一種瀏覽 JSON 文件的新方法。
計畫地址:https://github.com/jsonhero-io/jsonhero-web
安裝
要在本地執行 JSON Hero,首先 clone 原始碼,並安裝相關依賴項:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install
然後執行以下命令啟動,開啟 http://localhost:8787 即可使用:
npm start
使用
前往https://jsonhero.io/ 並將 JSON 檔拖拽到網站上,或在提供的表單中貼上 JSON 或 JSON url
內容預覽
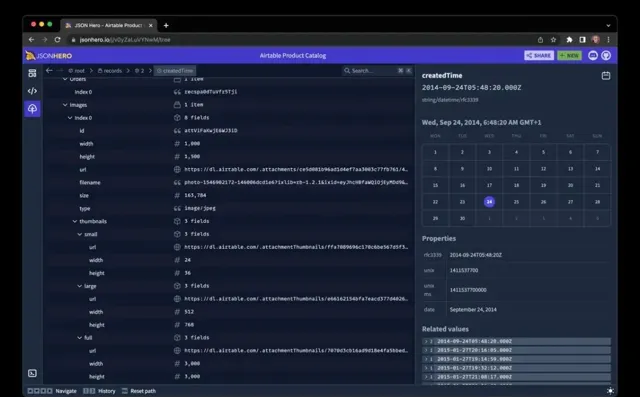
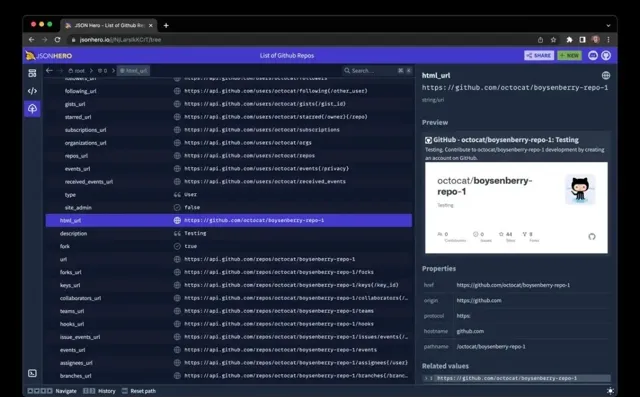
JSON Hero 會自動推斷字串的內容,並對選擇的值提供有用的預覽和內容。
日期和時間

圖片網址

網站網址

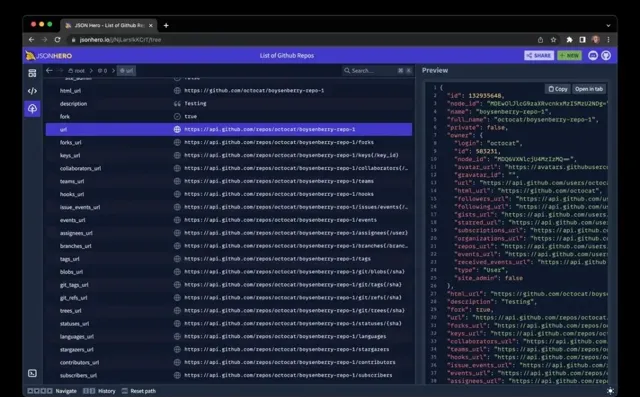
JSON URL

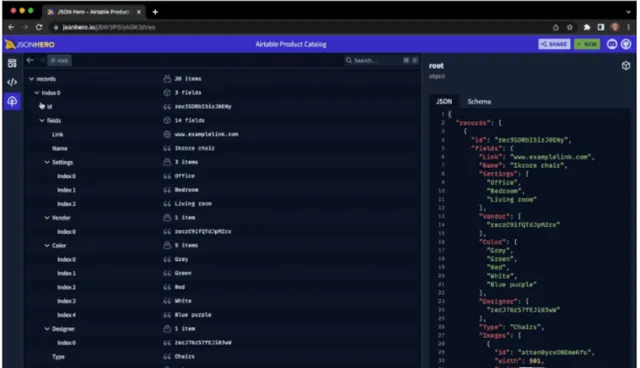
樹狀檢視
這個也是用的最多的,樹狀圖結構可以很清晰的展示,看一組圖:

同時支持對JSON數據中的數據進行搜尋:
重點來了!
當你完成數據編輯或者稽核後,需要分享給前端,不必復制全部數據,只需要生成指定連結即可,這個很方便。
整體來講,JSON Hero 支持多種試圖檢視JSON數據,同時支持VS Code 等擴充套件,相信對經常處理JSON的小夥伴來說,是一款很給力的工具。
來源:網路
>>
END
精品資料,超贊福利,免費領
微信掃碼/長按辨識 添加【技術交流群】
群內每天分享精品學習資料

最近開發整理了一個用於速刷面試題的小程式;其中收錄了上千道常見面試題及答案(包含基礎、並行、JVM、MySQL、Redis、Spring、SpringMVC、SpringBoot、SpringCloud、訊息佇列等多個型別),歡迎您的使用。
👇👇
👇點選"閱讀原文",獲取更多資料(持續更新中)











