模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
狀態管理
狀態管理 這個詞我相信大家都不陌生,無論是 Vue、React 都有 狀態管理 這種概念,就比如:
Vue:
Ref、Reactive、Computed、Vuex、Pinia
React:
useState、Redux、Mobx
這些狀態管理的 API 或者 工具庫,都有幾個共同的特點:
自動進行狀態追蹤和更新:
也就是當一個值修改時,所有依賴它的地方都重新計算。不需要手動去重新計算
效能優勢:
當一個值修改時,依賴項的更新都采用惰性更新的方式,減少不必要的效能損耗
但是上述的這些 API 或 工具庫 都是跟一些前端框架耦合的,而不是 JavaScript 原生支持的
Signals 它來啦!!!
千呼萬喚始出來!!!
Signals
它來啦!!!最近,官方正式公開釋出了 Signals 的
TC39
標準化草案,目前處於
Stage0
階段,並且也推出了符合規範的
polyfill
Signals 就是 JavaScript 原生支持的 狀態管理 API

優勢
自動進行狀態追蹤和更新:
也就是當一個值修改時,所有依賴它的地方都重新計算。不需要手動去重新計算
效能優勢:
當一個值修改時,依賴項的更新都采用惰性更新的方式,減少不必要的效能損耗
跨框架:
它不跟任何一個前端框架耦合,可以用在任何一個框架之中,相容性很強
基本用法
首先是進行 Signals 狀態管理的 聲明

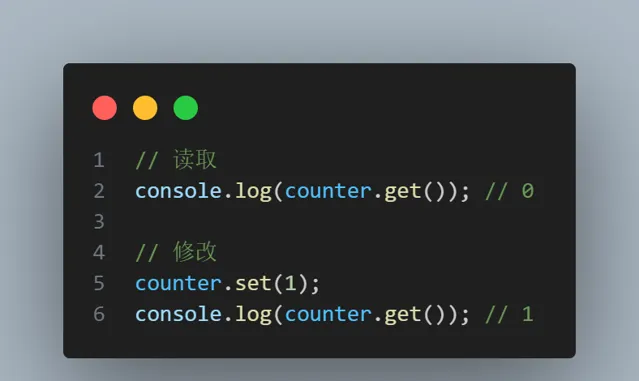
接著是對這個值的 讀取(get) 和 修改(set)

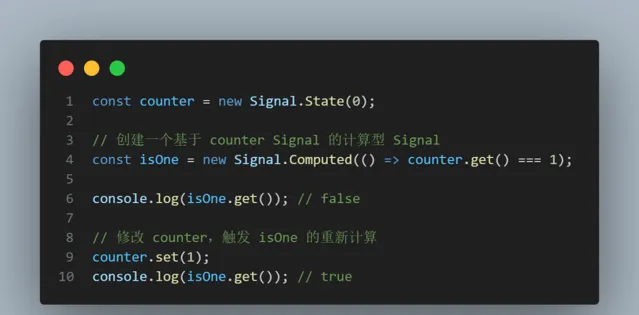
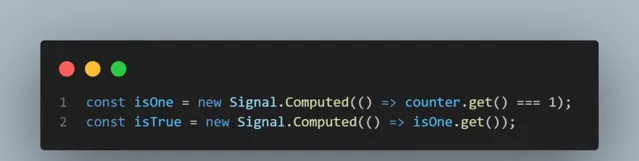
你也可以聲明另一個 Signals 變量 B,且這個變量 B 依賴另一個變量 A,類似於 Vue 中的 computed
這需要用到
Signals.computed

而一個計算變量同樣可以依賴另一個依賴變量

當狀態管理變化的時候,我們會想去做一些操作,那我們應該如何監聽變化呢?就類似於 Vue 的
watch
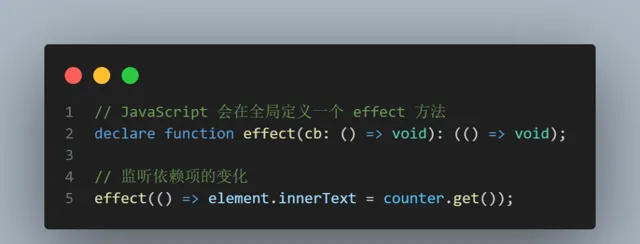
其實 Siganls 是會提供給我們一個
effect
的全域方法,讓我們可以監聽依賴項的變化,並傳入一個回呼函式,在回呼中去做我們想做的事情

跟 Pinia、Vuex 比較?
如果指望 Signals 取代 Pinia、Vuex 那是不現實的,因為大部份計畫都是使用 Vue 框架,而 Pinia、Vuex 是針對 Vue 推出的狀態管理工具庫,在 Vue 中用起來肯定比 Signals 好用多了~況且 Signals 現在還沒正式上線呢~
Stage 0 階段
Stage 0 - Strawman (草案階段): 這是提案的初始階段,通常是一些初步的想法或建議。這些提案還沒有得到正式的討論和接受。
Stage 1 - Proposal (提案階段): 在這個階段,提案已經經過了初步的討論,並且有了詳細的說明。它們通常由一個或多個TC39委員會成員送出,並等待進一步的審查和反饋。
Stage 2 - Draft (草案階段): 在這個階段,提案已經經過了初步的審查,包括語法和語意方面的考慮。提案可能會在這個階段進行一些修改和改進。
Stage 3 - Candidate (候選階段): 當提案達到這個階段時,它們被認為是成熟的,可以被實施到JavaScript引擎中。這通常包括詳細的規範文件和實際的參考實作。
Stage 4 - Finished (完成階段): 這是提案的最終階段,表示它們已經被正式接受為ECMAScript標準的一部份,可以在各種JavaScript環境中廣泛使用。
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











