最新啟用碼來了 (支持所有版本,非破解)
提取地址:
https://www.ajihuo.com
👇SpringBoot+Vue完整源碼免費分享👇
(源碼+搭建教程+可商用)
源碼
👆源碼會持續更新,加油哦!👆
JSON Hero 是一個簡單實用的 JSON 工具,透過簡潔美觀的 UI 及增強的額外功能,使得閱讀和理解 JSON 文件變得更容易、直觀。
支持多種檢視以便檢視 JSON:列檢視、樹檢視、JSON 檢視等 列檢視是受 macOS Finder 啟發建立的一種瀏覽 JSON 文件的新方法。

計畫地址:https://github.com/jsonhero-io/jsonhero-web
1 本地安裝(可選)
要在本地執行 JSON Hero,首先 clone 原始碼,並安裝相關依賴項:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install
然後執行以下命令啟動,開啟 http://localhost:8787 即可使用:
npm start
2 直接使用
前往 https://jsonhero.io/ 並將 JSON 檔拖拽到網站上,或在提供的表單中貼上 JSON 或 JSON url
內容預覽
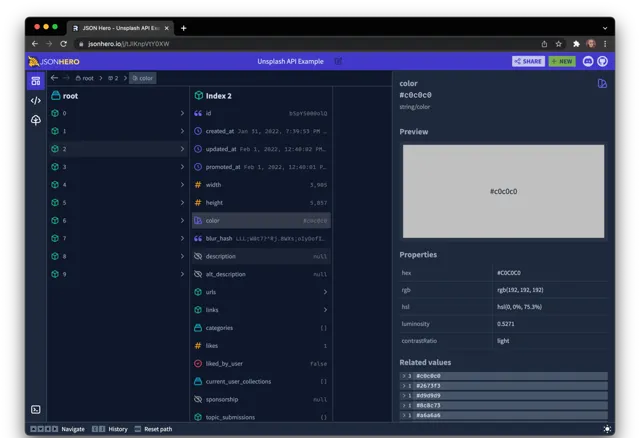
JSON Hero 會自動推斷字串的內容,並對選擇的值提供有用的預覽和內容。
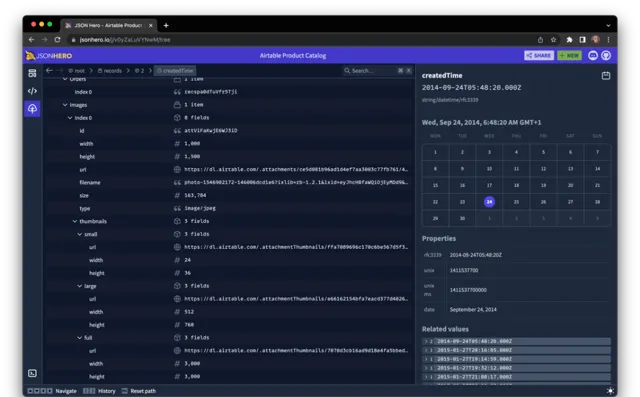
日期和時間

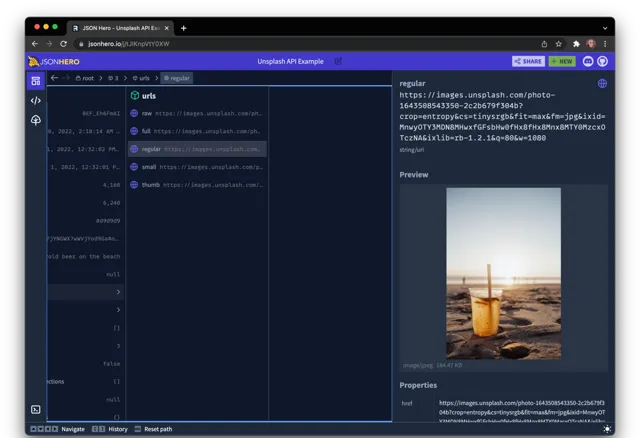
圖片網址

網站網址

JSON URL

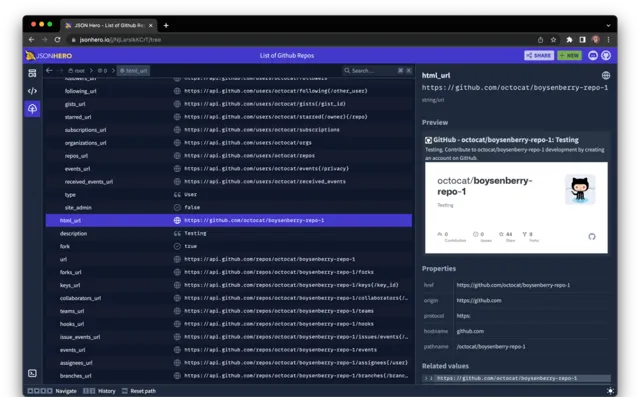
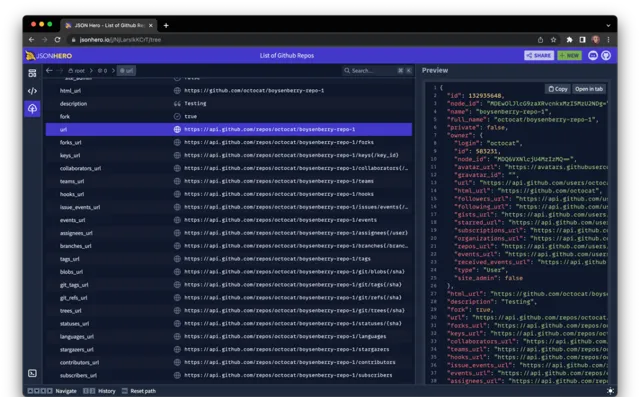
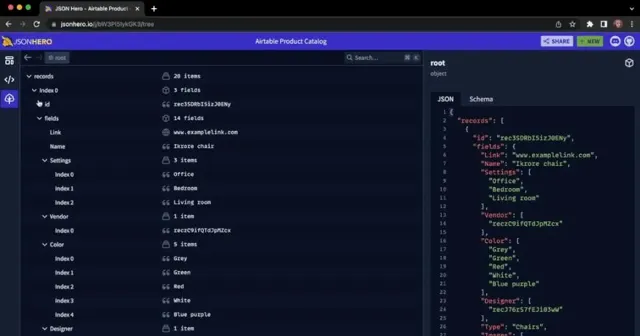
樹狀檢視
這個也是用的最多的,樹狀圖結構可以很清晰的展示,看一組圖:

同時支持對JSON數據中的數據進行搜尋:
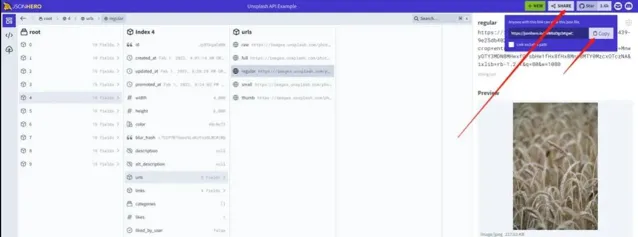
重點來了!
當你完成數據編輯或者稽核後,需要分享給前端,不必復制全部數據,只需要生成指定連結即可,這個很方便。

整體來講,JSON Hero 支持多種檢視檢視JSON數據,同時支持 VS Code 等擴充套件,相信對經常處理JSON的小夥伴來說,是一款很給力的工具。
來源:blog.csdn.net/mashibingjiaoyu/ article/details/126904804











