前言
今天大姚給大家分享一個.NET開源(MIT License)、功能強大、簡單、靈活、跨平台的圖表、地圖和儀表庫:LiveCharts2。
計畫介紹
LiveCharts2是一個.NET開源、簡單、靈活、互動式且功能強大的.NET圖表、地圖和儀表,現在幾乎可以在任何地方執行如:Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP。
線上API文件:https://livecharts.dev/docs/blazor/2.0.0-rc2/gallery

計畫原始碼
Blazor Wasm中快速使用
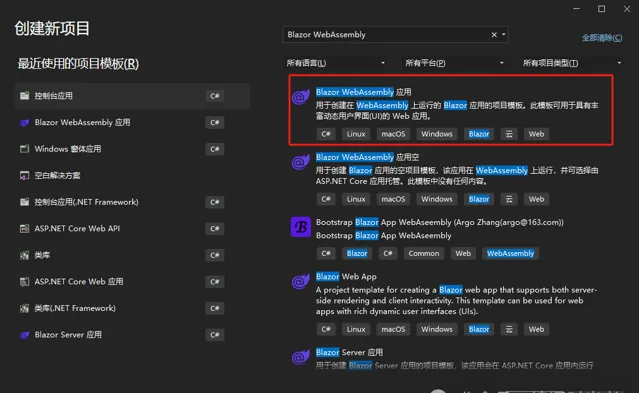
建立Blazor WebAssembly計畫

安裝NuGet
LiveChartsCore.SkiaSharpView.Blazor
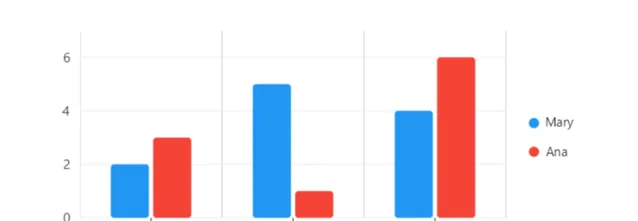
Basic Bars

View Model
using CommunityToolkit.Mvvm.ComponentModel;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore.SkiaSharpView.Painting;
using SkiaSharp;
namespace ViewModelsSamples.Bars.Basic;
public partial class ViewModel : ObservableObject
{
public ISeries[] Series { get; set; } =
{
new ColumnSeries<double>
{
Name = "Mary",
Values = new double[] { 2, 5, 4 }
},
new ColumnSeries<double>
{
Name = "Ana",
Values = new double[] { 3, 1, 6 }
}
};
public Axis[] XAxes { get; set; } =
{
new Axis
{
Labels = new string[] { "Category 1", "Category 2", "Category 3" },
LabelsRotation = 0,
SeparatorsPaint = new SolidColorPaint(new SKColor(200, 200, 200)),
SeparatorsAtCenter = false,
TicksPaint = new SolidColorPaint(new SKColor(35, 35, 35)),
TicksAtCenter = true,
// By default the axis tries to optimize the number of
// labels to fit the available space,
// when you need to force the axis to show all the labels then you must:
ForceStepToMin = true,
MinStep = 1
}
};
}
HTML
@page "/Bars/Basic"
@using LiveChartsCore.SkiaSharpView.Blazor
@using ViewModelsSamples.Bars.Basic
<CartesianChart
Series="ViewModel.Series"
XAxes="ViewModel.XAxes"
LegendPosition="LiveChartsCore.Measure.LegendPosition.Right">
</CartesianChart>
@code {
public ViewModel ViewModel { get; set; } = new();
}
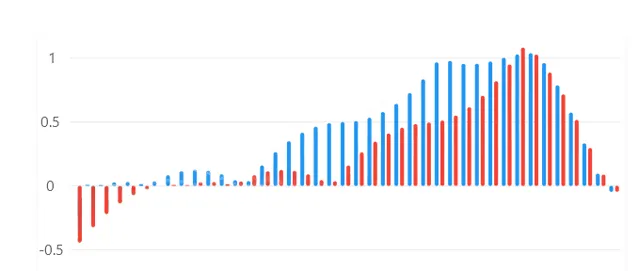
Delayed Animations

View model
using System;
using System.Collections.Generic;
using CommunityToolkit.Mvvm.ComponentModel;
using LiveChartsCore;
using LiveChartsCore.Drawing;
using LiveChartsCore.Kernel;
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore.SkiaSharpView.Drawing.Geometries;
namespace ViewModelsSamples.Bars.DelayedAnimation;
public partial class ViewModel : ObservableObject
{
public ViewModel()
{
var values1 = new List<float>();
var values2 = new List<float>();
var fx = EasingFunctions.BounceInOut; // this is the function we are going to plot
var x = 0f;
while (x <= 1)
{
values1.Add(fx(x));
values2.Add(fx(x - 0.15f));
x += 0.025f;
}
var columnSeries1 = new ColumnSeries<float>
{
Values = values1,
Stroke = null,
Padding = 2
};
var columnSeries2 = new ColumnSeries<float>
{
Values = values2,
Stroke = null,
Padding = 2
};
columnSeries1.PointMeasured += OnPointMeasured;
columnSeries2.PointMeasured += OnPointMeasured;
Series = new List<ISeries> { columnSeries1, columnSeries2 };
}
private void OnPointMeasured(ChartPoint<float, RoundedRectangleGeometry, LabelGeometry> point)
{
var perPointDelay = 100; // milliseconds
var delay = point.Context.Entity.MetaData!.EntityIndex * perPointDelay;
var speed = (float)point.Context.Chart.AnimationsSpeed.TotalMilliseconds + delay;
point.Visual?.SetTransition(
new Animation(progress =>
{
var d = delay / speed;
return progress <= d
? 0
: EasingFunctions.BuildCustomElasticOut(1.5f, 0.60f)((progress - d) / (1 - d));
},
TimeSpan.FromMilliseconds(speed)));
}
public List<ISeries> Series { get; set; }
}
HTML
@page "/Bars/DelayedAnimation"
@using LiveChartsCore.SkiaSharpView.Blazor
@using ViewModelsSamples.Bars.DelayedAnimation
<CartesianChart
Series="ViewModel.Series">
</CartesianChart>
@code {
public ViewModel ViewModel { get; set; } = new();
}
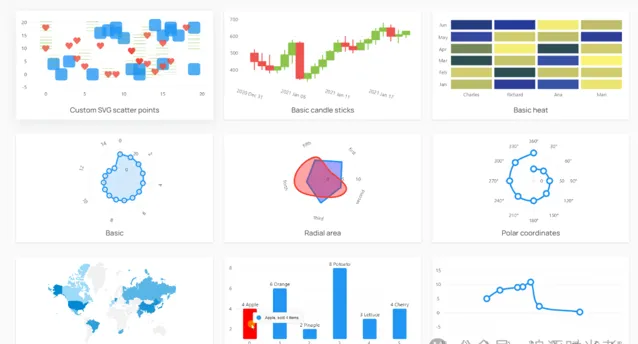
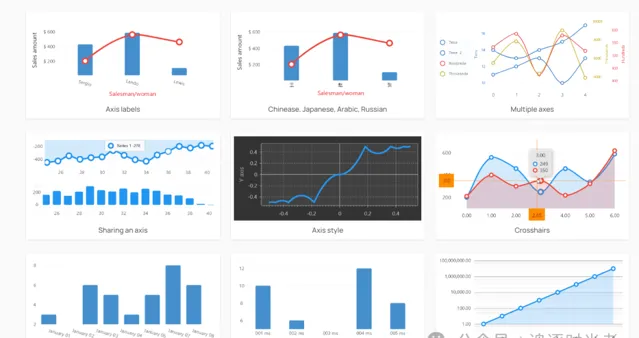
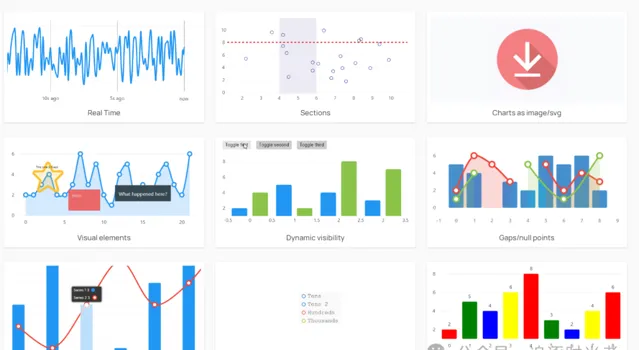
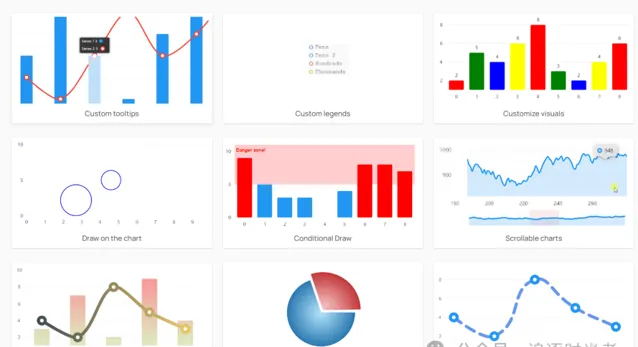
計畫更多圖表截圖








計畫源碼地址
更多計畫實用功能和特性歡迎前往計畫開源地址檢視👀,別忘了給計畫一個Star支持💖。
https://github.com/beto-rodriguez/LiveCharts2
優秀計畫和框架精選
該計畫已收錄到C#/.NET/.NET Core優秀計畫和框架精選中,關註優秀計畫和框架精選能讓你及時了解C#、.NET和.NET Core領域的最新動態和最佳實踐,提高開發工作效率和品質。坑已挖,歡迎大家踴躍送出PR推薦或自薦(讓優秀的計畫和框架不被埋沒🤞)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
學習是一個永無止境的過程,你知道的越多,你不知道的也會越多,在有限的時間內堅持每天多學一點,你一定能成為你想要成為的那個人。不積跬步無以至千裏,不積小流無以成江河!!!











