概述
今天給大家介紹一款非常好用的 WPF 版的 Layui 前端 UI 樣式庫,這個界面控制項庫不僅開源免費,而且美觀簡潔,使用起來也超級方便,下面跟著小編一起來看看吧!
下載連結:
①https://gitee.com/ywk1916b/Layui-WPF
②https://github.com/Layui-WPF-Team/Layui-WPF
下載時註意切到release分支:
開發環境:VS2019;
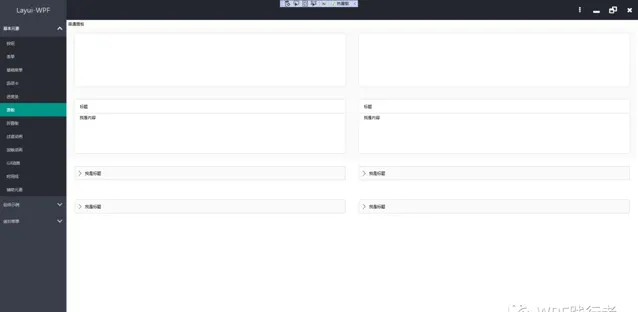
界面展示
主界面:按鈕
表單:
索引標籤:
進度條:
面板:

折疊版:
載入動畫:
滾軸:
數據表格:
以上只展示了部份界面,有興趣的話可以自行下載源碼編譯檢視。
用法介紹
第一步:安裝
可以用指令安裝:Install-Package LayUI.Wpf,不過我這萊恩裝失敗了
接下來我才用第二種方式從nuget上安裝:這裏記得勾選包括預發行版,否則nuget源上找不見這個庫的;
第二步:使用:
新建wpf計畫:
添加程式碼在 App.xaml 下面
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/LayUI.Wpf;component/Themes/Default.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary></Application.Resources>
然後在目標頁面添加需要的控制項參照:
xmlns:Lay="clr-namespace:LayUI.Wpf.Controls;assembly=LayUI.Wpf"
最後在計畫中使用layui.WPF的控制項:
<StackPanel><Lay:LayButtonContent="000"/><Lay:LayComboBoxHorizontalAlignment="Center"SelectedIndex="0"><Lay:LayComboBox.Items><ItemsControl>111</ItemsControl><ItemsControl>222</ItemsControl><ItemsControl>333</ItemsControl></Lay:LayComboBox.Items></Lay:LayComboBox></StackPanel>
技術群:添加小編微信並備註進群小編微信:mm1552923 公眾號:WPF踐行者
END
如果覺得好用歡迎大家分享給身邊的小夥伴!











