已幫助數百位同學拿到了中大廠
offer
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
最近看到 ElementPlus 官網上的切換主題方式非常有趣,這是一個過渡的動畫效果
所以在網上查了一番,找到基本的實作方法
實作
基本效果
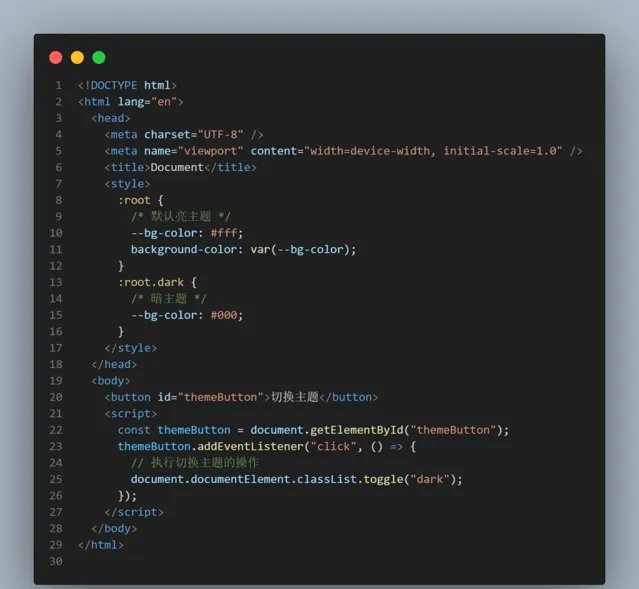
首先我們起一個 html 檔,寫一個按鈕,以及簡單的背景顏色切換,來模擬主題的切換

可以看到實作了最簡單的主題切換效果
document.startViewTransition
想要實作過渡效果,需要先用到一個 JavaScript 的原生方法: document.startViewTransition
這個方法是用來做動畫過渡效果的

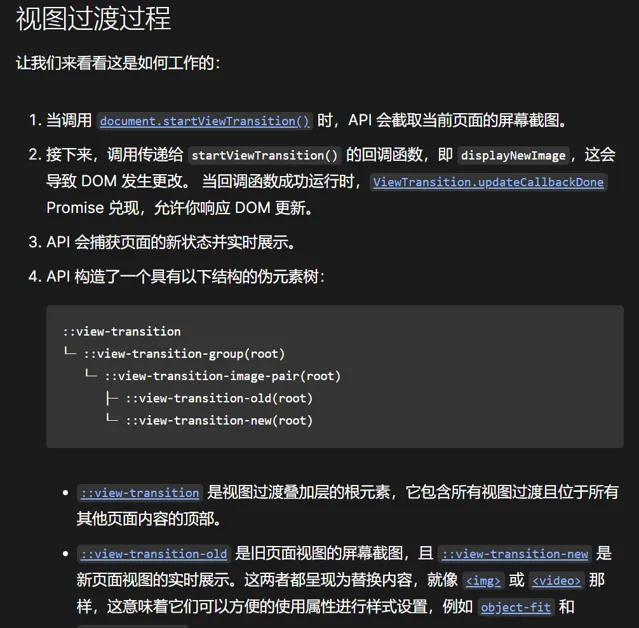
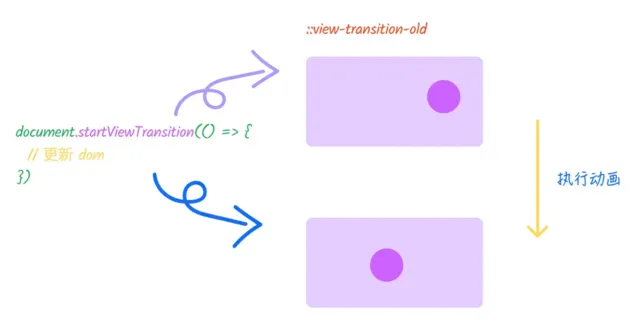
透過呼叫 API,讓瀏覽器為新舊兩種不同檢視分別捕獲並建立了快照 (即
::view-transition-old(root)
舊快照 和
::view-transition-new(root)
新快照),而後新舊兩快照在
::view-transition-image-pair(root)
容器中完成轉場動畫的過渡。動畫結束後則刪除其相關偽元素 (快照和容器)

過渡動畫效果
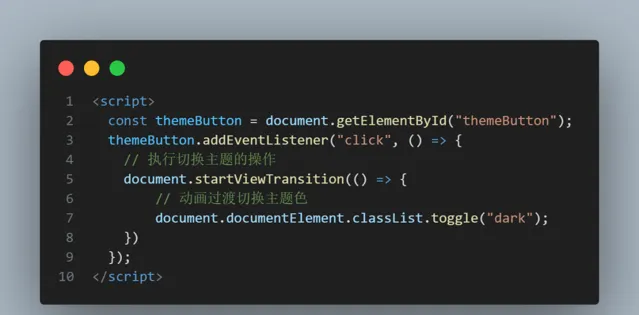
我們可以套用一下這個 API

現在去切換主題顏色,發現有過渡效果了~
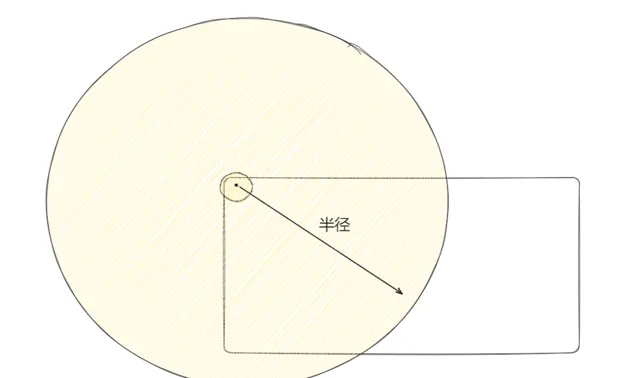
圓形擴散過渡動畫
接下來實作圓形過渡的效果,其實這個動畫最終是展示
::view-transition-new(root)
這個偽元素,所以我們只需要讓這個偽元素有原型擴散的過渡動畫即可~
那圓形擴散動畫咋做呢?其實很簡單,只需要將偽元素的半徑,從
0 -> 100%
即可

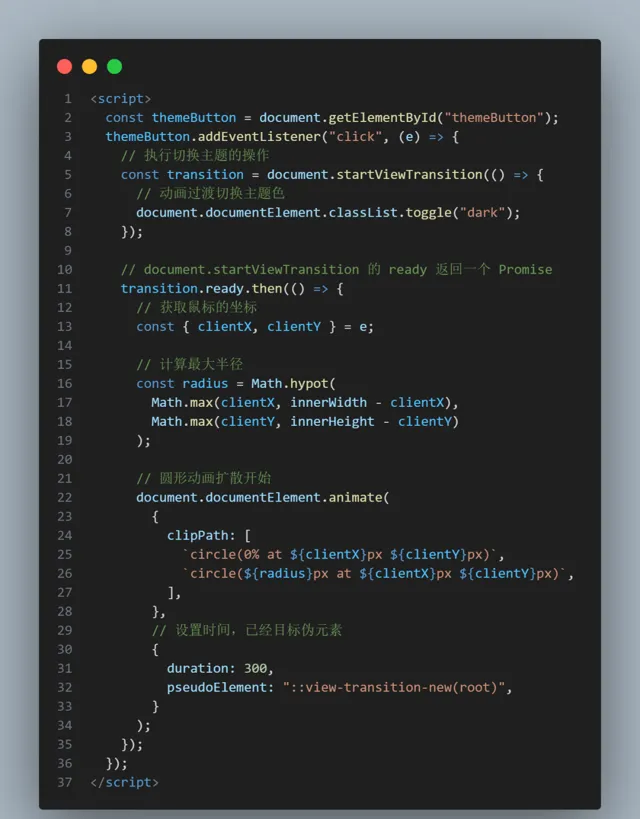
程式碼如下

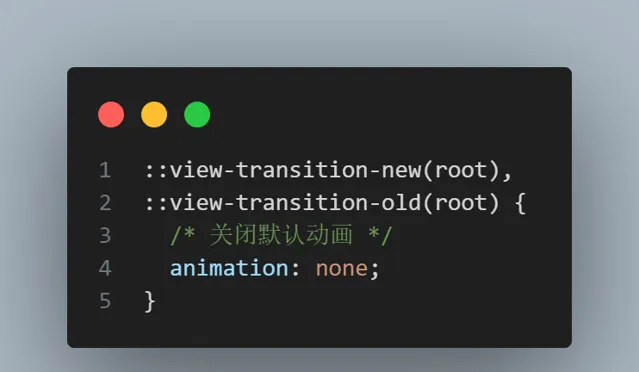
並且我們需要取消掉
document.startViewTransition
預設的動畫效果,不然它會導致我們自訂的動畫效果無效~

最終得到圓形擴散的效果
完整程式碼
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8" />
<metaname="viewport"content="width=device-width, initial-scale=1.0" />
<title>Document</title>
< style>
:root {
/* 預設亮主題 */
--bg-color: #fff;
background-color: var(--bg-color);
}
:root.dark {
/* 暗主題 */
--bg-color: #000;
}
::view-transition-new(root),
::view-transition-old(root) {
/* 關閉預設動畫 */
animation: none;
}
</ style>
</head>
<body>
<buttonid="themeButton">切換主題</button>
<script>
const themeButton = document.getElementById("themeButton");
themeButton.addEventListener("click", (e) => {
// 執行切換主題的操作
const transition = document.startViewTransition(() => {
// 動畫過渡切換主題色
document.documentElement. classList.toggle("dark");
});
// document.startViewTransition 的 ready 返回一個 Promise
transition.ready.then(() => {
// 獲取滑鼠的座標
const { clientX, clientY } = e;
// 計算最大半徑
const radius = Math.hypot(
Math.max(clientX, innerWidth - clientX),
Math.max(clientY, innerHeight - clientY)
);
// 圓形動畫擴散開始
document.documentElement.animate(
{
clipPath: [
`circle(0% at ${clientX}px ${clientY}px)`,
`circle(${radius}px at ${clientX}px ${clientY}px)`,
],
},
// 設定時間,已經目標偽元素
{
duration: 300,
pseudoElement: "::view-transition-new(root)",
}
);
});
});</script>
</body>
</html>
結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :












