今天繼續為大家分享一段 HTML 版的心形照片墻程式碼給心愛的女神表白~
心形照片墻 GIF 效果圖如下 :
由於心形照片墻程式碼片段較長,這裏僅展示部份程式碼:
<!DOCTYPE html>
<html>
<!--完整程式碼及頁面展示效果請存取程式碼小抄 -->
<!-- https://www.codecopy.cn/post/rp6ynm-->
<head>
<metacharset="UTF-8">
<title></title>
< styletype="text/css">
#cube {
position: relative;
left: 0;
top: 0;
width: 200px;
height: 200px;
transform-origin: 50%50% -100px;
/*設定3D的環境*/
transform- style: preserve-3d;
transition: 2s;
transform: translateX(60px) translateY(300px) translateZ(60px);
}
</ style>
</head>
<body>
<divid=heard>
<divid="cube">
<!--在這裏替換女神照片-->
<div><imgsrc="https://th.bing.com/th/id/OIP.uZyvFwt9NTerIBlHBlzXQAHaHa?w=204&h=204&c=7&r=0&o=5&pid=1.7" /></div>
<div><imgsrc="https://th.bing.com/th/id/OIP.gVNJQbcOk_ZqJkjljy_ikwHaLG?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><imgsrc="https://th.bing.com/th/id/OIP.5zx3-BO3XmRUM-aLkKJ38QHaJ3?w=204&h=272&c=7&r=0&o=5&pid=1.7" /></div>
<div><imgsrc="https://th.bing.com/th/id/OIP.M8jXMRvxx_mcvVo1cDLPAwHaLG?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><imgsrc="https://th.bing.com/th/id/OIP.KSXwBC0x4Urn2sAX2RGMBAHaLH?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><imgsrc="https://th.bing.com/th/id/OIP.qe9OVbp4e-ffvP7MrbrTQAHaNK?w=187&h=333&c=7&r=0&o=5&pid=1.7" /></div>
</div>
</div>
</body>
<scripttype="text/javascript">
var colors = ["#FFB6C1", "#DB7093", "#FF69B4", "#483D8B", "# 4169E1", "#87CEFA", "#00BFFF", "#5F9EA0", "#00FA9A",
"#00FF7F", "#7FFF00", "#FFFFE0", "#F5DEB3", "#BC8F8F", "#800000"
];
var heard = document.getElementById("heard");
for (var i = 0; i < 36; i++) {
var cdiv = document.createElement("div");
cdiv. className = "heard";
cdiv. style.border = "2px solid " + colors[i % 15];
cdiv. style.borderLeft = "0";
cdiv. style.borderBottom = "0";
cdiv. style.transform = "rotateY(" + i * 10 + "deg) rotateZ(45deg) translateX(150px)";
heard.appendChild(cdiv);
}
</script>
<!--完整程式碼及頁面展示效果請存取程式碼小抄 -->
<!-- https://www.codecopy.cn/post/rp6ynm -->
</html>
我們之前也在程式碼小抄分享了兩款 HTML 版的愛心程式碼,如果有想欣賞的小夥伴,可以點選下方的文字標題直接跳轉哦!
這個愛心程式碼,極客範十足~
完整程式碼可在下方小程式中檢視,更適合在電腦上進行體驗哦。若您正在使用電腦閱讀本文,可復制下方連結到瀏覽器或點選 文末的「閱讀原文」 即可 快速體驗 心形照片墻頁面效果哦!
線上存取:https://www.codecopy.cn/post/rp6ynm
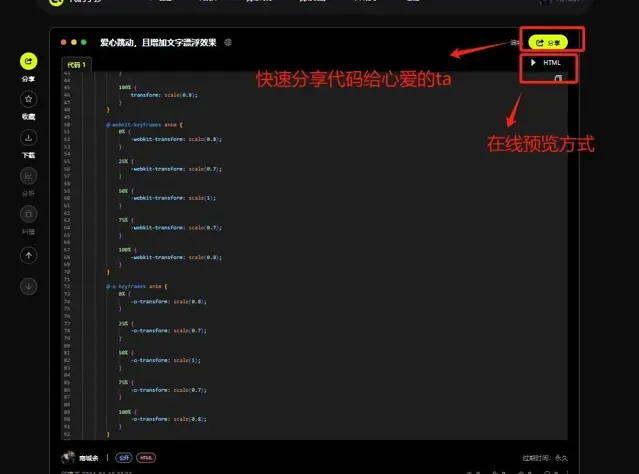
具體線上預覽方式,可參考下方圖片中的紅色框框。
並且在 程式碼小抄 中,你可以直接快速 copy 這份程式碼,無需傳統的下載和保存為檔。然後,你可以即刻將 程式碼連結 分享給你心愛的人,讓 TA 線上體驗 到獨特的愛意和禮物!

在程式碼小抄可以看到更多優質程式碼,也歡迎大家積極分享愛心表白程式碼哦,可能會獲得我們官方的小禮品 🎁~
另外,我們的 也有相關的愛心程式碼哦~

歡迎大家存取學習~
http://yuzi.code-nav.cn/
具體如何實作這種愛心程式碼生成器,可閱讀下面這篇文章~
往期推薦











