前言
不管你的工作是什麽,忙或者不忙,報酬高或低,但是,人,總得活,總得過日子。咱們最好多給自己點福利,多整點可以自娛自樂的東西,這就是生活。下棋、打遊戲、繪畫、書法、釣魚、飆車、嗩吶……不管玩點啥,只要積極正向的就好,可以大大降低得抑郁癥、高血壓的機率;可以減少70%無意義的煩惱;可以降低跳樓風險;在這個禮崩樂壞的社會環境中,可以抵禦精神汙染……總之,益處是大大的有。
然後老周再說一件事,一月份的時候常去工廠偵錯,也認識了機械臂廠商派的技術支持——吳大工程師。由於工廠所處地段非常繁華,因此每次出差,午飯只能在附近一家四川小吃店解決。畢竟這方圓百十裏也僅此一家。不去那裏吃飯除非內建麵包蹲馬路邊啃,工廠不供食也不供午休場所。剛開始幾次出差還真的像個傻子似的蹲馬路邊午休。後來去多了,直接鉆進工廠的會議室睡午覺。
有一天吃午飯時,吳老師說:你說什麽樣的人編程水平最高?
我直接從潛意識深處回答他:我做一個排序,僅供參考。編程水平從高到低排行:
1、黑客。雖然大家都說黑客一代不如一代,但目前來說,這群人還是最強的;
2、純粹技術愛好者;
3、著名開源計畫貢獻者。畢竟拿不出手的程式碼也不好意思與人分享;
4、做過許多計畫的一線開發者。我強調的計畫數量多,而不是長年只維護一個計畫的。只有數量多你學到的才多;
5、社群貢獻較多者,這個和3差不多。不過,老周認為的社群貢獻就是不僅提供程式碼,還提供文件、思路、技巧等;
6、剛入坑但基礎較好的開發者;
7、培訓機構的吹牛專業戶;
8、大學老師/教授;
9、短視訊平台上的磚家、成宮人士;
10、剛學會寫 main 函式的小朋友。
正文
下面進入主題,咱們今天聊聊 IChangeToken。它的主要功能是提供更改通知。比如你的配置源發生改變了,要通知配置的使用者重新載入。
你可能會疑惑,這貨跟使用事件有啥區別?這個老周也不好下結論,應該是為異步程式碼準備的吧。
下面是 IChangeToken 介面的成員:
bool HasChanged { get; }
bool ActiveChangeCallbacks { get; }
IDisposable RegisterChangeCallback(Action<object?> callback, object? state);
這個 Change Token 思路很清奇,實際功能類似事件,就是更改通知。咱們可以了解一下其原理,但如果你覺得太繞,不想了解也沒關系的。在自訂配置源時,咱們是不需要自己寫 Change Token 的,框架已有現成的。我們只要知道要觸發更改通知時呼叫相關成員就行。
如果你想看源碼的話,老周可以告你哪些檔(github 計畫是 dotnet\runtime):
1、runtime-main\src\libraries\Common\src\Extensions\ChangeCallbackRegistrar.cs:這個主要是 UnsafeRegisterChangeCallback 方法,用於註冊回呼委托;
2、runtime-main\src\libraries\Microsoft.Extensions.Primitives\src\ChangeToken.cs:這個類主要是提供靜態的輔助方法,用於註冊回呼委托。它的好處是可以迴圈——註冊回呼後,觸發後委托被呼叫;呼叫完又自動重新註冊,使得 Change Token 可以多次觸發;
3、runtime-main\src\libraries\Microsoft.Extensions.Primitives\src\CancellationChangeToken.cs:這個類是真正實作 IChangeToken 介面的;
4、runtime-main\src\libraries\Microsoft.Extensions.Configuration\src\ConfigurationReloadToken.cs:這個也是實作 IChangeToken 介面,而且它才是咱們今天的主角,該類就是為重新載入配置數據而提供的。呼叫它的 OnReload 方法可以觸發更改通知。
看了上面這些,你可能更疑惑了。啥原理?為啥 Token 只能觸發一次?為何要重新註冊回呼?
咱們用一個簡單例子演練一下。
staticvoidMain(string[] args)
{
CancellationTokenSource cs = new();
// 這裏獲取token
CancellationToken token = cs.Token;
// token 可以註冊回呼
token.Register(() =>
{
Console.WriteLine("你按下了【K】鍵");
});
// 啟動一個新task
Task myTask = Task.Run(() =>
{
// 等待輸入,如果按下【K】鍵,就讓CancellationTokenSource取消
ConsoleKeyInfo keyInfo;
while(true)
{
keyInfo = Console.ReadKey(true);
if(keyInfo.Key == ConsoleKey.K)
{
// 取消
cs.Cancel();
break;
}
}
});
// 主執行緒等待任務完成
Task.WaitAll(myTask);
}
CancellationTokenSource 類表示一個取消任務的標記,存取它的 Token 內容可以獲得一個 CancellationToken 結構體例項,可以檢索它的 IsCancellationRequested 內容以明確是否有取消請求(有則true,無則false)。
還有更重要的,CancellationToken 結構體的 Register 方法可以註冊一個委托作為回呼,當收到取消請求後會觸發這個委托。對的,這個就是 Change Token 靈魂所在了。一旦回呼被觸發後,CancellationTokenSource 就處於取消狀態了,你無法再次觸發,除非重設或重新例項化。這就是回呼只能觸發一次的原因。
下面,咱們完成一個簡單的演示——用資料庫做配置源。在 SQL Server 裏面隨便建個資料庫,然後添加一個表,名為 tb_configdata。它有四個欄位:
CREATETABLE [dbo].[tb_configdata](
[ID] [int] NOTNULL,
[config_key] [nvarchar](15) NOTNULL,
[config_value] [nvarchar](30) NOTNULL,
[remark] [nvarchar](50) NULL,
CONSTRAINT [PK_tb_configdata] PRIMARY KEY CLUSTERED
(
[ID] ASC,
[config_key] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON, OPTIMIZE_FOR_SEQUENTIAL_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
ID和config_key設為主鍵,config_value 是配置的值,remark 是備註。備註欄位其實可以不用,但實際套用的時候,可以用來給配置項寫點註釋。
然後,在程式裏面咱們用到 EF Core,故要先生成與表對應的實體類。這裏老周就不用工具了,直接手寫更有效率。
// 實體類
public classMyConfigData
{
publicint ID { get; set; }
publicstring ConfigKey { get; set; } = string.Empty;
publicstring ConfigValue { get; set; } = string.Empty;
publicstring? Remark { get; set; }
}
// 資料庫上下文物件
public classDemoConfigDBContext : DbContext
{
public DbSet<MyConfigData> ConfigData => Set<MyConfigData>();
protectedoverridevoidOnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer("Data Source=DEV-PC\\SQLTEST;Initial Catalog=Demo;Integrated Security=True;Connect Timeout=30;Encrypt=True;Trust Server Certificate=True;Application Intent=ReadWrite;Multi Subnet Failover=False");
}
protectedoverridevoidOnModelCreating(ModelBuilder modelbd)
{
modelbd.Entity<MyConfigData>()
.ToTable("tb_configdata")
.HasKey(c => new { c.ID, c.ConfigKey });
modelbd.Entity<MyConfigData>()
.Property(c => c.ConfigKey)
.HasColumnName("config_key");
modelbd.Entity<MyConfigData>()
.Property(c => c.ConfigValue)
.HasColumnName("config_value");
modelbd.Entity<MyConfigData>()
.Property(c => c.Remark)
.HasColumnName("remark");
}
}
上述程式碼的情況特殊,實體類的名稱和成員名稱與數據表並不一致,所以在重寫 OnModelCreating 方法時,需要進行對映。
1、ToTable("tb_configdata") 告訴 EF 實體類對應的數據表是 tb_configdata;
2、HasKey(c => new { c.ID, c.ConfigKey }):表明該實體有兩個主鍵——ID和ConfigKey。這裏指定的是實體類的內容,而不是數據表的欄位名,因為後面咱們會進行列對映;
3、HasColumnName("config_key"):告訴 EF,實體的 ConfigKey 內容對應的是數據表中 config_key。後面的幾個內容的道理一樣,都是列對映。
做對映就類似於填坑,如果你不想挖坑,那就直接讓實體類名與表名一樣,內容名與表欄位(列)一樣,這樣就省事多了。不過,在實際使用中真沒有那麽美好。很多時候資料庫是小李負責的,人家早就建好了,儲存過程都寫了幾萬個了。
後面前台程式是老張來開發,對老張來說,要麽把實體的命名與資料庫的一致,要麽就做一下對映。多數情況下是要對映的,畢竟很多時候資料庫物件的命名都比較奇葩。
尤其有上千個表的時候,為了看得順眼,很多人喜歡這樣給數據表命名:ta_XXX、ta_YYY、tb_ZZZ、tc_FFF、tx_PPP、ty_EEE、tz_WWW。還有這樣命名的:m1_Report、m2_ReportDetails…… m105_TMD、m106_WNM、m107_DOUBI。
這種命名用在實體類上面確實很不優雅,所以對映就很必要了。
此處咱們不用直接實作 IConfigurationProvider 介面,而是從 ConfigurationProvider 類衍生就行了。自訂配置源的東東老周以前寫過,只是當時沒有實作更改通知。
public classMyConfigurationProvider : ConfigurationProvider, IDisposable
{
private System.Threading.Timer theTimer;
publicMyConfigurationProvider()
{
theTimer = new Timer(OnTimer, null, 100, 10000);
}
privatevoidOnTimer(object? state)
{
// 先呼叫Load方法,然後用OnReload觸發更新通知
Load();
OnReload();
}
publicvoidDispose()
{
theTimer?.Change(0, 0);
theTimer?.Dispose();
}
publicoverridevoidLoad()
{
// 先讀取一下
using DemoConfigDBContext dbctx = new();
// 如果無數據,先初始化
if(dbctx.ConfigData.Count() == 0)
{
InitData(dbctx.ConfigData);
}
// 載入數據
Data = dbctx.ConfigData.ToDictionary(k => k.ConfigKey, k => (string?)k.ConfigValue);
// 本地函式
voidInitData(DbSet<MyConfigData> set)
{
int _id = 1;
set.Add(new()
{
ID = _id,
ConfigKey = "page_size",
ConfigValue = "25"
});
_id += 1;
set.Add(new()
{
ID = _id,
ConfigKey = "format",
ConfigValue = "xml"
});
_id += 1;
set.Add(new()
{
ID = _id,
ConfigKey = "limited_height",
ConfigValue = "1450"
});
_id += 1;
set.Add(new()
{
ID = _id,
ConfigKey = "msg_lead",
ConfigValue = "TDXA_"
});
// 保存數據
dbctx.SaveChanges();
}
}
}
由於老周不知道怎麽監控資料庫更新,最簡單的辦法就是用定時器迴圈檢查。重點是重寫 Load 方法,完成載入配置的邏輯。Load 方法覆寫後不需要呼叫 base 的 Load 方法,因為基礎類別的方法是空的,呼叫了也沒毛用。
在 Timer 物件呼叫的方法(OnTimer)中,先呼叫 Load 方法,再呼叫 OnReload 方法。這樣就可以在載入數據後觸發更改通知。
然後實作 IConfigurationSource 介面,提供 MyConfigurationProvider 例項。
public classMyConfigurationSource : IConfigurationSource
{
public IConfigurationProvider Build(IConfigurationBuilder builder)
{
returnnew MyConfigurationProvider();
}
}
預設的配置源有JSON檔、命令列、環境變量等,為了排除幹擾,便於檢視效果,在 Main 方法中咱們先把配置源列表清空,再添加咱們自訂的配置源。
var builder = WebApplication.CreateBuilder(args);
// 清空配置源
builder.Configuration.Sources.Clear();
// 添加配置源到Sources
builder.Configuration.Sources.Add(new MyConfigurationSource());
var app = builder.Build();
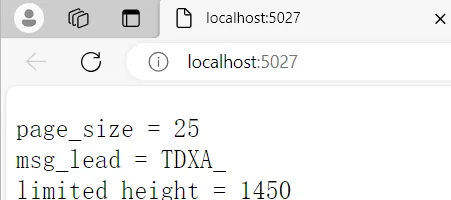
最後,可以做個簡單測試,直接註入 Mini-API 中讀取配置。
app.MapGet("/", (IConfiguration config) =>
{
StringBuilder bd = new();
foreach(var kp in config.AsEnumerable())
{
bd.AppendLine($"{kp.Key} = {kp.Value}");
}
return bd.ToString();
});
執行效果如下:

這時候咱們到資料庫裏把配置值改一下。
update tb_configdata
set config_value = N'55'
where config_key = N'page_size'
update tb_configdata
set config_value = N'1900'
where config_key = N'limited_height'
接著回應用程式的頁面,重新整理一下,配置值已更新。
這裏你可能會有個疑問:連線字串寫死了不太好,要不寫在配置檔中,可是,寫在JSON檔中咱們怎麽獲取呢?畢竟 ConfigurationProvider 不使用依賴註入。
IConfigurationSource 不是有個 Build 方法嗎?Build 方法不是有個參數是 IConfigurationBuilder 嗎?用它,用它,狠狠地用它。
public classMyConfigurationSource : IConfigurationSource
{
public IConfigurationProvider Build(IConfigurationBuilder builder)
{
// 此處可以臨時build一個配置樹,就能獲取到JSON配置檔裏面的連線字串了
var config = builder.Build();
string connStr = config["ConnectionStrings:test"]!;
returnnew MyConfigurationProvider(connStr);
}
}
前面定義的一些類也要改一下。
先是 MyConfigurationProvider 的建構函式。
public classMyConfigurationProvider : ConfigurationProvider, IDisposable
{
private System.Threading.Timer theTimer;
privatestring connectString;
publicMyConfigurationProvider(string cnnstr)
{
connectString = cnnstr;
……
}
……
}
DemoConfigDBContext 類是連線字串的最終使用者,所以也要改一下。
public classDemoConfigDBContext : DbContext
{
privatestring connStr;
publicDemoConfigDBContext(string connectionString)
{
connStr = connectionString;
}
……
protectedoverridevoidOnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer(connStr);
}
}
在appsettings.json 檔中配置連線字串。
{
"Logging": {
……
},
"AllowedHosts": "*",
"ConnectionStrings": {
"test": "Data Source=DEV-PC\\SQLTEST;Initial Catalog=Demo;Integrated Security=True;Connect Timeout=30;Encrypt=True;Trust Server Certificate=True;Application Intent=ReadWrite;Multi Subnet Failover=False"
}
}
回到 Main 方法,咱們還得加上 JSON 配置源。
var builder = WebApplication.CreateBuilder(args);
// 清空配置源
builder.Configuration.Sources.Clear();
// 添加配置源到Sources
builder.Configuration.AddJsonFile("appsettings.json");
builder.Configuration.Sources.Add(new MyConfigurationSource());
var app = builder.Build();
其他的不變。
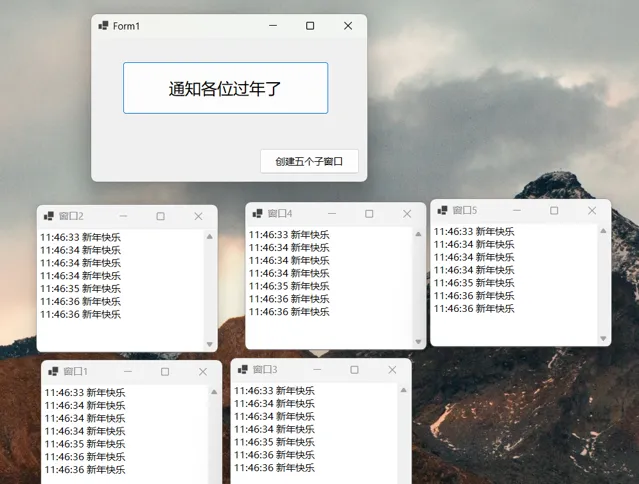
接下來,咱們弄個一對多的例子。邏輯是這樣的:啟動程式顯示主視窗,接著建立五個子視窗。主視窗上有個大大的按鈕,點選後,五個子視窗會收到通知。大概就這個樣子:

子視窗名為 TextForm,程式碼如下:
internal classTestForm : Form
{
private IDisposable _changeTokenReg;
private TextBox _txtMsg;
publicTestForm(Func<IChangeToken?> getToken)
{
// 初始化子級控制項
_txtMsg = new()
{
Dock = Dock style.Fill,
Margin = new Padding(5),
Multiline = true,
ScrollBars = ScrollBars.Vertical
};
Controls.Add(_txtMsg);
_changeTokenReg = ChangeToken.OnChange(getToken, OnCallback);
}
// 回呼方法
voidOnCallback()
{
DateTime curtime = DateTime.Now;
string str = $"{curtime.ToLongTimeString()} 新年快樂\r\n";
_txtMsg.BeginInvoke(() =>
{
_txtMsg.AppendText(str);
});
}
protectedoverridevoidDispose(bool disposing)
{
// 釋放物件
if (disposing)
{
_changeTokenReg?.Dispose();
}
base.Dispose(disposing);
}
}
視窗上只放了一個文字域。上面程式碼中,使用了 ChangeToken.OnChange 靜態方法,為 Change Token 註冊回呼委托,本例中回呼委托繫結的是 OnCallback 方法,也就是說:當 Change Token 觸發後會在文字域中追加文本。OnChange 靜態方法有兩個多載:
// 咱們範例中用的是這個版本
static IDisposable OnChange(Func<IChangeToken?> changeTokenProducer, Action changeTokenConsumer);
// 這是另一個多載
static IDisposable OnChange<TState>(Func<IChangeToken?> changeTokenProducer, Action<TState> changeTokenConsumer, TState state);
上述例子用的是第一個,其實裏面呼叫的也是第二個多載,只是把咱們傳遞的 OnCallback 方法當作 TState 傳進去了。
請大夥伴暫時記住 changeTokenProducer 和 changeTokenConsumer 這兩參數。changeTokenProducer 也是一個委托,返回 IChangeToken。用的時候一定要註意,每次觸發之前,Change Token 要先建立新例項。
註意是先建立新例項再觸發,否則會導致無限。盡管內部會判斷 HasChanged 內容,可問題是這個判斷是在註冊回呼之後的。
這個是跟 Change Token 的清奇邏輯有關,咱們看看 OnChage 的原始碼就明白了。
publicstatic IDisposable OnChange<TState>(Func<IChangeToken?> changeTokenProducer, Action<TState> changeTokenConsumer, TState state)
{
if (changeTokenProducer isnull)
{
ThrowHelper.ThrowArgumentNullException(ExceptionArgument.changeTokenProducer);
}
if (changeTokenConsumer isnull)
{
ThrowHelper.ThrowArgumentNullException(ExceptionArgument.changeTokenConsumer);
}
returnnew ChangeTokenRegistration<TState>(changeTokenProducer, changeTokenConsumer, state);
}
簡單來說,就是返回一個 ChangeTokenRegistration 例項,這是個私有類,咱們是存取不到的,以 IDisposable 介面公開。其中,它有兩個方法是遞迴呼叫的:
privatevoidOnChangeTokenFired()
{
// The order here is important. We need to take the token and then apply our changes BEFORE
// registering. This prevents us from possible having two change updates to process concurrently.
//
// If the token changes after we take the token, then we'll process the update immediately upon
// registering the callback.
IChangeToken? token = _changeTokenProducer();
try
{
_changeTokenConsumer(_state);
}
finally
{
// We always want to ensure the callback is registered
RegisterChangeTokenCallback(token);
}
}
privatevoidRegisterChangeTokenCallback(IChangeToken? token)
{
if (token isnull)
{
return;
}
IDisposable registraton = token.RegisterChangeCallback(s => ((ChangeTokenRegistration<TState>?)s)!.OnChangeTokenFired(), this);
if (token.HasChanged && token.ActiveChangeCallbacks)
{
registraton?.Dispose();
return;
}
SetDisposable(registraton);
}
在 ChangeTokenRegistration 類的建構函式中,先呼叫 RegisterChangeTokenCallback 方法,開始了整個遞迴套娃的過程。在 RegisterChangeTokenCallback 方法中,為 token 註冊的回呼就是呼叫 OnChangeTokenFired 方法。
而 OnChangeTokenFired 方法中,是 先獲取新的 Change Token,再觸發舊 token 。最後,又呼叫 RegisterChangeTokenCallback 方法,實作了無限套娃的邏輯。
因此,咱們在用的時候,必須先建立新的 Change Token 例項,然後再呼叫 RegisterChangeTokenCallback 例項的 Cancel 方法。不然這無限套娃會一直進行到棧溢位,除非你提前把 ChangeTokenRegistration 例項 Dispose 掉(由 OnChange 靜態方法返回)。可是那樣的話,你就不能多次接收更改了。
下面就是主視窗部份,也是最危險的部份——必須按照咱們上面分析的順序進行,不然會 Stack Overflow。
publicpartial classForm1 : Form
{
private CancellationTokenSource _cancelTkSource;
private CancellationChangeToken _changeToken;
publicForm1()
{
InitializeComponent();
_cancelTkSource = new CancellationTokenSource();
_changeToken = new(_cancelTkSource.Token);
button1.Click += OnButton1Click;
button2.Click += OnButton2Click;
}
privatevoidOnButton2Click(object? sender, EventArgs e)
{
for(int t= 0; t < 5; t++)
{
TestForm frm = new(GetChangeToken);
frm.Text = "視窗" + (t + 1);
frm.Size = new Size(300, 240);
frm.StartPosition = FormStartPosition.CenterParent;
frm.Show(this);
}
}
// 這個地方就是觸發token了,所以要先換上新的例項
privatevoidOnButton1Click(object? sender, EventArgs e)
{
// 先建立新的例項
var oldsource = Interlocked.Exchange(ref _cancelTkSource, new CancellationTokenSource());
Interlocked.Exchange(ref _changeToken, new CancellationChangeToken(_cancelTkSource.Token));
// 只要CancellationTokenSource一取消,其他客戶端會收到通知
oldsource.Cancel();
}
// 這個方法傳遞給 TestForm 建構函式,再傳給 OnChange 靜態方法
public IChangeToken? GetChangeToken()
{
return _changeToken;
}
}
按鈕1的單擊事件處理方法就是觸發點,所以,CancellationTokenSource、CancellationChangeToken 要先換成新的例項,然後再用舊的例項去 Cancel。這裏用 Interlocked 類會好一些,畢竟要考慮異步的情況,雖然咱這裏都是在UI執行緒上傳遞的,但還是遵守這個習慣好一些。
這樣處理就能避免棧溢位了。執行後,先開啟五個子視窗(多點選一次就能建立十個子視窗)。接著點選大大按鈕,五個子視窗就能收到通知了。

好了,這次就聊到這兒了。
轉自:東邪獨孤
連結:cnblogs.com/tcjiaan/p/18012397
- EOF -
推薦閱讀 點選標題可跳轉
看完本文有收獲?請轉發分享給更多人
推薦關註「DotNet」,提升.Net技能
點贊和在看就是最大的支持❤️











