已幫助數百位同學拿到了中大廠
offer
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
Vue Conf 2024
正式結束,總結一下大會上的一些要點~
Vue 十年啦!!!
尤雨溪大佬開講,Vue 十年啦!!!從一開始的一個檢視層工具,一步一步走到現在,成為一個擁有全流程生態的頂級前端框架


回顧 Vue3.4 的特性
接著回顧了
Vue3.4
的亮點:
重構了樣版解析器, 主要是不再依賴於正規表式,而是使用了 HTML Parser 中的狀態機來進行解析,使得樣版解析的速度至少提升了兩倍
重構了響應式的邏輯,
使得計算內容更加高效快速,提升了
watchEffect
的效率,如果計算結果不變,那麽
watchEffect
不會被重新觸發
defeinModel `穩定版推出, 開發者可以直接使用,因為它已經正式成為 Vue3.4 的 API 了
v-bind 同名簡寫,
比如
<img :id="id" :src="src" :alt="alt">
可以簡寫為
<img :id :src :alt>

未來 Vue3.5 的新特性
接下來揭示了未來 Vue3.5 將會包含的新特性,Vue3.5 主要會做一些框架底層的最佳化:
響應式邏輯上的提升, 排程任務中使用位運算去最佳化任務佇列,這一項最佳化原本是在無虛擬DOM版本 Vapor 中的,現在直接移植到 Vue3.5 中,透過這項最佳化,記憶體使用率提升 56%
響應式邏輯上的提升, 最佳化了大陣列的響應式效能,可獲得十倍效能收益
@vue/reactivity 提供 readArray 方法供開發者使用, 這是一個高效能的處理陣列響應式的方法
最佳化了 SSR 伺服端渲染的一些特性

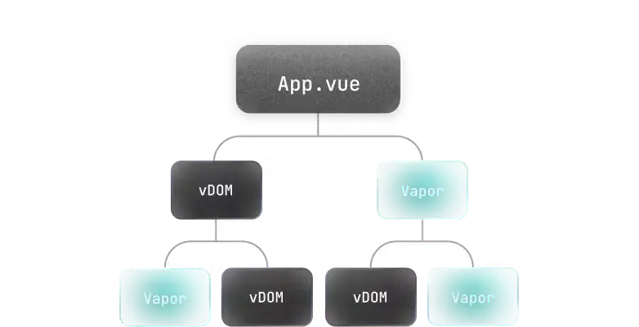
Vue Vapor(無虛擬 DOM 的 Vue)
接下來是
Vue Vapor
,Vapor Mode 是 Vue 3 的一項革新特性,其設計靈感來自於 Solid.js。此特性透過最佳化程式碼編譯成更高效的 JavaScript 來提高應用程式的效能
利用 Vapor Mode,開發者可以完全避免使用 Virtual DOM,這有助於減小套用的打包大小
優點包括:
效能提升
更低的記憶體需求
更精簡的執行時程式碼
由於 Solid.js 和 Vue 在響應式系統方面的設計相似,均采用基於讀取操作的自動追蹤代理(Proxies),Vue 能夠采用與 Solid.js 相似的編譯策略
關於它的具體解析請看我這篇文章:


Rolldown
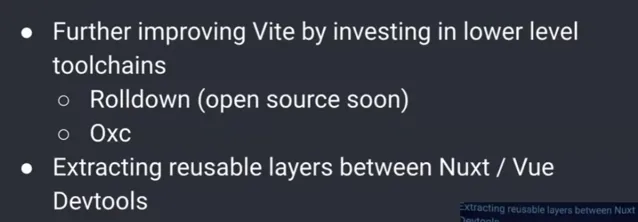
Vite 在新版本中可能會使用
Rolldown
來進行打包,它是一個由 Rust 開發的打包工具,你可以把它當做是一個 Rust 版本的 Rollup,目前已經相容 Vite/Rollup 一半的外掛程式,速度比 esbuild 更快!速度是 esbuild 的 1.2-1.5 倍!!


Rollup 底層依賴了一個叫 OXC 的工具,OXC 是一個由 Rust 編寫的高效能 JS 解析器
再次總結(任重而道遠)
尤雨溪大佬 表示,雖然 Vue2 到 Vue3 的升級一路艱辛,但是最後還是升級完成了,Vue2 也官宣停止支持
接下來,Vue 還有很長的路要走,Vue 會越做越好!!!敬請期待!!!
結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :











