模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
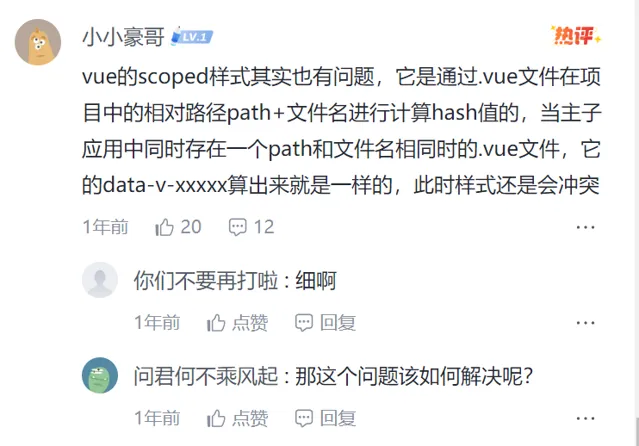
太細了!
最近在看一篇微前端的文章的時候,看到了這麽一個評論,瞬間引起了我的求知欲,這個評論是這樣的

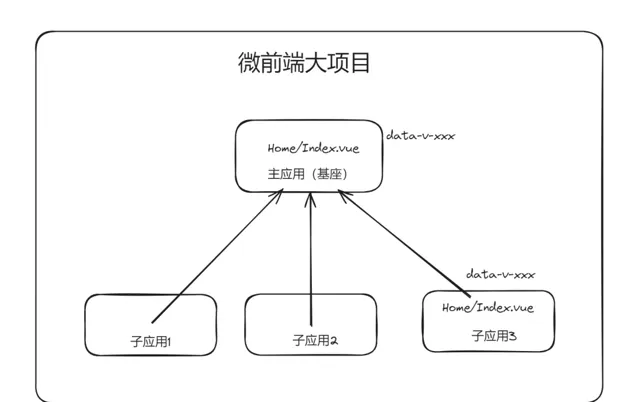
可能有些人不知道微前端是啥,也不知道
主套用
和
子套用
是啥,我畫一個圖給大加簡單展示一下吧:

在這裏再說一下 vue 檔的
scoped style
是怎麽做到樣式隔離的,其實就是
vue解析器
在解析 vue 檔的時候,會透過內部的一種計算方法(
怎麽算的後面會說
),給每一個 vue 檔的 html 標簽加上
data-v-xxx
這樣的內容,接著透過
內容選擇器
,來進行樣式隔離,也叫樣式模組化

回到剛剛那個問題,微前端計畫中的
主計畫
和
子計畫
由於存在了
相同相對路徑
的 vue 檔,導致了兩個計畫的兩個 vue 檔的樣式產生了沖突~
所以,我們可以初步知道了,
data-v-xxx
這個內容是根據
vue檔相對路徑
去計算出來的。但這也只是初步而已,具體我們還得去看一下源碼才行,這樣才能鍛煉我們解決問題的能力~
Vue2 和 Vue3 的計算方式大差不差
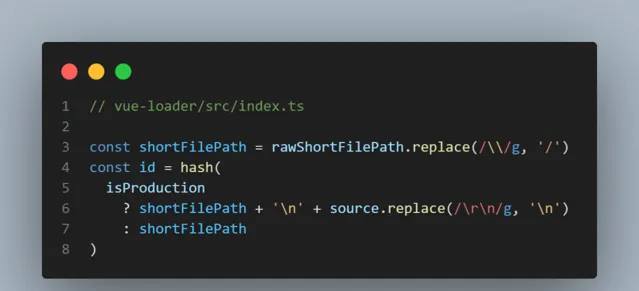
簡單看源碼
先來看看
Webpack + vue-loader
對
Vue2
是怎麽處理的,源碼連結:https://github.com/vuejs/vue-loader/blob/8357e071c45e77de0889a9feedf2079a327f69d4/src/index.ts#L142

再來看看
vite + @vitejs/plugin-vue
對於
Vue3
是怎麽處理的,源碼連結:https://github.com/vitejs/vite-plugin-vue/blob/main/packages/plugin-vue/src/utils/descriptorCache.ts

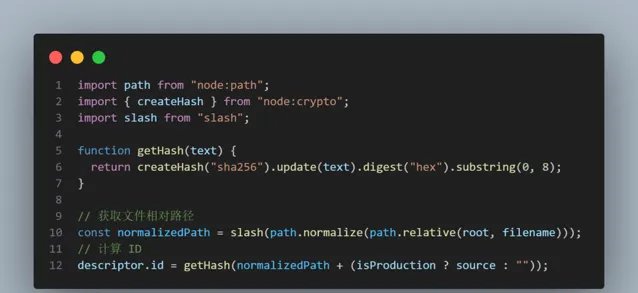
開發環境 & 生產環境
其實兩種的解析方式大差不差,總結為以下:
開發環境:
根據
檔的相對路徑
進行計算
data-v-xxx
生產環境:
根據與檔的
相對路徑 + 檔內容
進行計算
data-v-xxx
所以可以看出在開發環境和生產環境的時候,都有可能兩個 vue 檔的 scoped style 樣式發生沖,雖然這只是比較邊界的情況~
為什麽生產環境不把
檔內容
加入計算呢?我想應該是因為開發階段檔內容變化的比較頻繁,所以如果把
檔內容
加入計算的話,勢必會造成構建時間的加長。
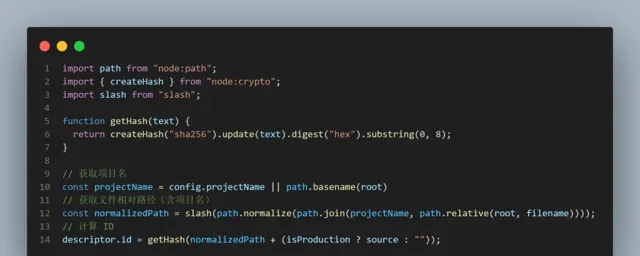
如何防樣式沖突?
雖然 scoped style 發生樣式沖突只是小機率事件,但是我們也得思考一下怎麽去避免呢?
金塊有一個大佬,給 Vue 官方提了一個 PR,就是在計算
data-v-xxx
的時候,加入
package.json 的 name
進行計算,也就是計畫名,這樣能防止兩個不同計畫之間的樣式沖突~
大佬牛啊!!!

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











