前言
大家好,我是林三心, 用最通俗易懂的話講最難的知識點 是我的座右銘, 基礎是進階的前提 是我的初心。
由於這幾個月使用了
Vue3 + TS + Vite
進行開發,並且是真的被
Vite
強力吸粉了!!!Vite最大的優點就是:快!!!非常快!!!
說實話,使用
Vite
開發之後,我都有點不想回到以前
Webpack
的計畫開發了,因為之前的計畫啟動計畫需要
30s
以上,修改程式碼更新也需要
2s
以上,但是現在使用
Vite
,差不多啟動計畫只需要
1s
,而修改程式碼更新也是超級快!!!
那到底是為什麽
Vite
可以做到這麽快呢?官方給的解釋,真的很官方。。所以今天我想用比較通俗易懂的話來講講,希望大家能看一遍就懂。
問題現狀
ES模組化支持的問題
咱們都知道,以前的瀏覽器是不支持
ES module
的,比如:
// index.js
import { add } from'./add.js'
import { sub } from'./sub.js'
console.log(add(1, 2))
console.log(sub(1, 2))
// add.js
exportconst add = (a, b) => a + b
// sub.js
exportconst sub = (a, b) => a - b
你覺得這樣的一段程式碼,放到瀏覽器能直接執行嗎?答案是不行的哦。那怎麽解決呢?這時候打包工具出場了,他將
index.js、add.js、sub.js
這三個檔打包在一個
bundle.js
檔裏,然後在計畫
index.html
中直接引入
bundle.js
,從而達到程式碼效果。一些打包工具,都是這麽做的,例如
webpack、Rollup、Parcel
計畫啟動與程式碼更新的問題
這個不用說,大家都懂:
計畫啟動:隨著計畫越來越大,啟動個計畫可能要幾分鐘
程式碼更新:隨著計畫越來越大,修改一小段程式碼,保存後都要等幾秒才更新
解決問題
解決啟動計畫緩慢
Vite
在打包的時候,將模組分成兩個區域
依賴
和
源碼
:
依賴
:一般是那種在開發中不會改變的JavaScript,比如元件庫,或者一些較大的依賴(可能有上百個模組的庫),這一部份使用
esbuild
來進行
預構建依賴
,
esbuild
使用的是 Go 進行編寫,比 JavaScript 編寫的打包器預構建依賴快 10-100倍
源碼
:一般是哪種好修改機率比較大的檔,例如
JSX、CSS、vue
這些需要轉換且時常會被修改編輯的檔。同時,這些檔並不是一股腦全部載入,而是可以按需載入(例如路由懶載入)。
Vite
會將檔轉換後,以
es module
的方式直接交給瀏覽器,因為現在的瀏覽器大多數都直接支持
es module
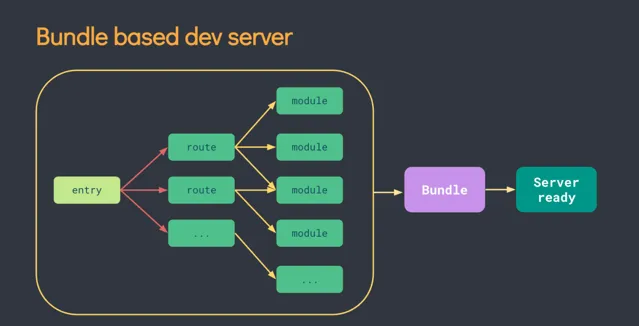
,這使效能提高了很多,為什麽呢?咱們看下面兩張圖:
第一張圖,是以前的打包模式,就像之前舉的
index.js、add.js、sub.js
的例子,計畫啟動時,需要先將所有檔打包成一個檔
bundle.js
,然後在
html
引入,這個
多檔 -> bundle.js
的過程是非常耗時間的。

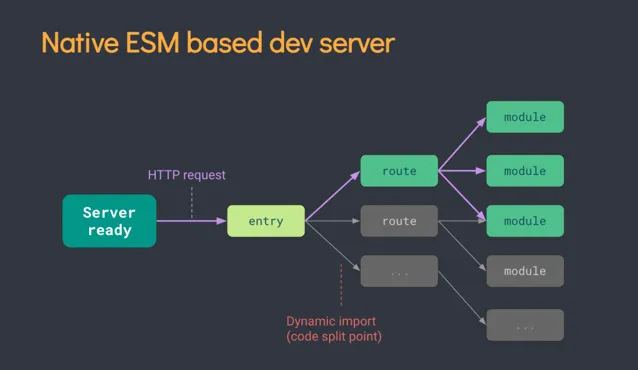
第二張圖,是
Vite
的打包方式,剛剛說了,
Vite
是直接把轉換後的
es module
的JavaScript程式碼,扔給
支持es module的瀏覽器
,讓瀏覽器自己去載入依賴,也就是把壓力丟給了
瀏覽器
,從而達到了計畫啟動速度快的效果。

解決更新緩慢
剛剛說了,計畫啟動時,將模組分成
依賴
和
源碼
,當你更新程式碼時,
依賴
就不需要重新載入,只需要精準地找到是哪個
源碼
的檔更新了,更新相對應的檔就行了。這樣做使得更新速度非常快。
Vite
同時利用
HTTP
頭來加速整個頁面的重新載入(再次讓瀏覽器為我們做更多事情):源碼模組的請求會根據
304 Not Modified
進行協商緩存,而依賴模組請求則會透過
Cache-Control: max-age=31536000,immutable
進行強緩存,因此一旦被緩存它們將不需要再次請求。
生產環境
剛剛咱們說的都是
開發環境
,也說了,
Vite
在是直接把轉化後的
es module
的JavaScript,扔給瀏覽器,讓瀏覽器根據依賴關系,自己去載入依賴。
那有人就會說了,那放到
生產環境
時,是不是可以不打包,直接在開個
Vite
服務就行,反正瀏覽器會自己去根據依賴關系去自己載入依賴。答案是不行的,為啥呢:
1、你程式碼是放在伺服器的,過多的瀏覽器載入依賴肯定會引起更多的網路請求
2、為了在生產環境中獲得最佳的載入效能,最好還是將程式碼進行
tree-shaking、懶載入和 chunk 分割、CSS處理
,這些最佳化操作,目前
esbuild
還不怎麽完善
所以
Vite
最後的打包是使用了
Rollup
結語
我是林三心,一個熱心的前端菜鳥程式設計師。如果你上進,喜歡前端,想學習前端,那咱們可以交朋友,一起摸魚哈哈,摸魚群












