參照1.0.3版本或以上的Wesky.Net.OpenTools 包
1.0.3 版本提供圖片轉Base64字串方案,並提供根據字尾名自動辨識Mime型別,合成標準URI
該nuget包支持.net framework4.6.1和以上、.net core2和以上、.net 5和以上所有環境使用。
開源計畫地址:
Gitee:https://gitee.com/dreamer_j/open-tools.git
Github:https://github.com/LittleLittleRobot/OpenTools.git
參照1.0.3版本或以上的Wesky.Net.OpenTools 包
1.0.3 版本提供圖片轉Base64字串方案,並提供根據字尾名自動辨識Mime型別,合成標準URI
開源計畫地址:
Gitee:https://gitee.com/dreamer_j/open-tools.git
Github:https://github.com/LittleLittleRobot/OpenTools.git

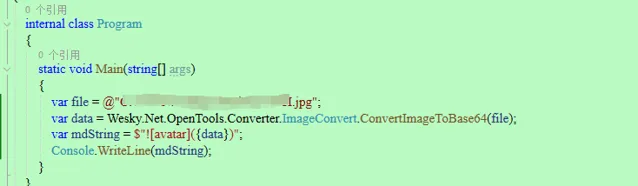
為了簡單操作,我直接把base64字串,外面套一層,讓它支持md檔展示。圖片地址為桌面上個人公眾號圖片地址,格式型別為jpg
static void Main(string[] args){var file = @"xxx.jpg";var data = Wesky.Net.OpenTools.Converter.ImageConvert.ConvertImageToBase64(file);var mdString = $""; Console.WriteLine(mdString);}

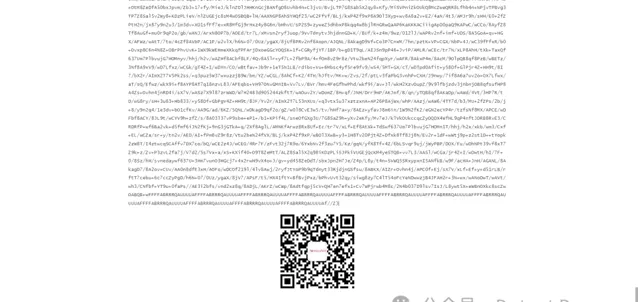
運行程式,得到base64字串.base64字串。base64字串,使用格式:的形式,即可被markdown所辨識,並顯示未原始圖片。

復制該全部字串內容,貼上到任意markdown文字編輯器內。以下我用Typora實驗,可以看到自動解析出文本,並顯示了我用來實驗的圖片。

核心程式碼解析:
/// <summary>/// 將圖片檔轉換為 Base64 編碼的字串。/// Converts an image file to a Base64-encoded string./// </summary>/// <param name="imagePath">圖片檔的路徑。Path to the image file.</param>/// <returns>返回 Base64 編碼的圖片字串。Returns a Base64-encoded image string.</returns>public static string ConvertImageToBase64(string imagePath){if (!File.Exists(imagePath)) {throw new FileNotFoundException("指定的圖片路徑不存在。Specified image path does not exist."); }byte[] imageBytes = File.ReadAllBytes(imagePath);string mimeType = GetMimeType(imagePath);string base64String = Convert.ToBase64String(imageBytes);return $"data:{mimeType};base64,{base64String}";}
支持圖片格式:
case ".bmp":return "image/bmp";case ".gif":return "image/gif";case ".jpg":case ".jpeg":return "image/jpeg";case ".png":return "image/png";case ".tif":case ".tiff":return "image/tiff";case ".ico": return "image/x-icon";











