前言
大家好,我是林三心,
用最通俗的話,講最難的知識點
是我的座右銘,
基礎是進階的前提
是我的初心,今天就給大家嘮一下嗑,講一下,怎麽樣使用
localStorage、sessionStorage
,才能更規範,更高大上,更能讓人眼前一亮。
用處
在平時的開發中,
localStorage、sessionStorage
的用途是非常的多的,在我們的開發中發揮著非常重要的作用:
1、登入完成後
token
的儲存
2、使用者部份資訊的儲存,比如
昵稱、頭像、簡介
3、一些計畫通用參數的儲存,例如
某個id、某個參數params
4、計畫狀態管理的持久化,例如
vuex的持久化、redux的持久化
5、計畫整體的切換狀態儲存,例如
主題顏色、icon風格、語言標識
6、等等、、、、、、、、、、、、、、、、、、、、、、、、、、
普通使用
那麽,相信我們各位平時使用都是這樣的(拿
localStorage
舉例)
1、基礎變量
// 當我們存基本變量時
localStorage.setItem('基本變量', '這是一個基本變量')
// 當我們取值時
localStorage.getItem('基本變量')
// 當我們刪除時
localStorage.removeItem('基本變量')
2、參照變量
// 當我們存參照變量時
localStorage.setItem('參照變量', JSON.stringify(data))
// 當我們取值時
const data = JSON.parse(localStorage.getItem('參照變量'))
// 當我們刪除時
localStorage.removeItem('參照變量')
3、清空
localStorage.clear()
暴露出什麽問題?
1、命名過於簡單
1、比如我們存使用者資訊會使用
user
作為 key 來儲存
2、儲存主題的時候用
theme
作為 key 來儲存
3、儲存令牌時使用
token
作為 key 來儲存 其實這是很有問題的,咱們都知道,同源的兩個計畫,它們的
localStorage
是互通的。
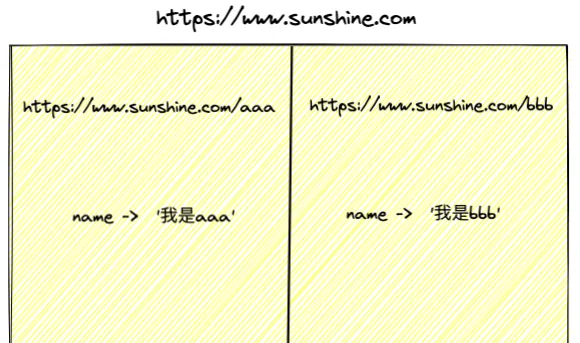
我舉個例子吧比如我現在有兩個計畫,它們在同源
https://www.sunshine.com
下,這兩個計畫都需要往
localStorage
中儲存一個 key 為
name
的值,那麽這就會造成兩個計畫的
name
互相頂替的現象,也就是
互相汙染現象
:

2、時效性
咱們都知道
localStorage、sessionStorage
這兩個的生命周期分別是
localStorage:除非手動清除,否則一直存在
sessionStorage:生命結束於當前分頁的關閉或瀏覽器的關閉
其實平時普通的使用時沒什麽問題的,但是給某些指定緩存加上特定的時效性,是非常重要的!比如某一天:
後端:」兄弟,你一登入我就把token給你「
前端:」好呀,那你應該會順便判斷token過期沒吧?「
後端:」不行哦,放在你前端判斷過期唄「
前端:」行吧。。。。。「
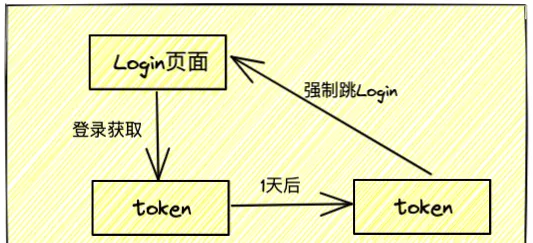
那這時候,因為需要在前端判斷過期,所以咱們就得給
token
設定一個時效性,或者是
1天
,或者是
7天

3、隱秘性
其實這個好理解,你們想想,當咱們把咱們想緩存的東西,存在
localStorage、sessionStorage
中,在開發過程中,確實有利於咱們的開發,咱們想看的時候也是一目了然,點選
Application
就可以看到。
但是,一旦產品上線了,使用者也是可以看到緩存中的東西的,而咱們肯定是會想:有些東西可以讓使用者看到,但是有些東西我不想讓你看到

或者咱們在做
狀態管理持久化
時,需要把數據先存在
localStorage
中,這個時候就很有必要對緩存進行加密了。
解決方案
1、命名規範
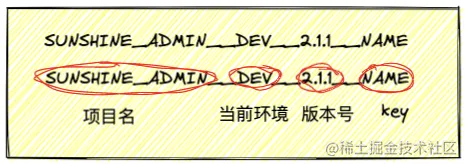
我個人的看法是
計畫名 + 當前環境 + 計畫版本 + 緩存key
,如果大家有其他規則的,可以評論區告訴林三心,讓林三心學學

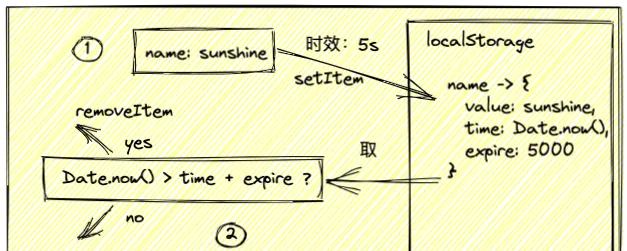
2、expire定時
思路:設定緩存
key
時,將
value
包裝成一個物件,物件中有相應的
時效時段
,當下一次想獲取緩存值時,判斷有無超時,不超時就獲取
value
,超時就刪除這個緩存

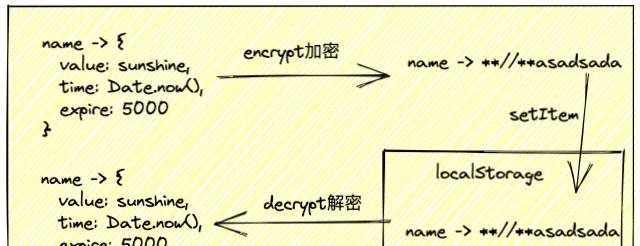
3、crypto加密
加密很簡單,直接使用
crypto-js
進行對數據的加密,使用這個柯瑞的
encrypt、decrypyt
進行
加密、解密

實踐
其實實踐的話比較簡單啦,無非就是四步
1、與團隊商討一下
key
的格式
2、與團隊商討一下
expire
的長短
3、與團隊商討一下使用哪個庫來對緩存進行加密(個人建議
crypto-js
)
4、程式碼實施(不難,我這裏就不寫了)
結語
有人可能覺得沒必要,但是嚴格要求自己其實是很有必要的,平時嚴格要求自己,才能做到每到一個公司都能更好的做到向下相容難度。
如果你覺得此文對你有一丁點幫助,點個贊,鼓勵一下林三心哈哈。
如果你想一起學習前端或者摸魚,那你可以加我,加入我的摸魚學習群












