# 簡介
基於vue視覺化拖拽編輯,頁面生成工具。提升前端開發效率,可整合至移動端計畫作為透過定義 JSON 直接生成 UI 界面。
# 安裝教程
npm install (安裝 node_modules 模組)
npm run serve (執行)
npm run build (打包)
npm update (用於更新包到基於規範範圍的最新版本)
註:在新版本的npm中,預設情況下,npm install遇到沖突的peerDependencies時將失敗。可使用:npm install --legacy-peer-deps
# 使用教程

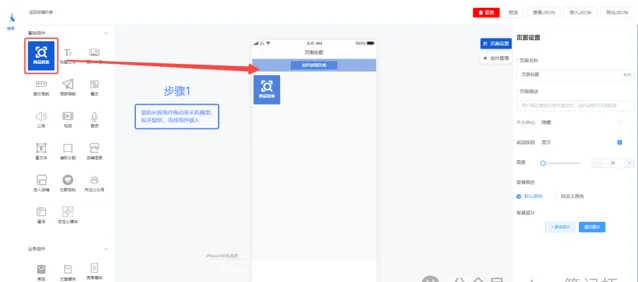
步驟1

步驟2

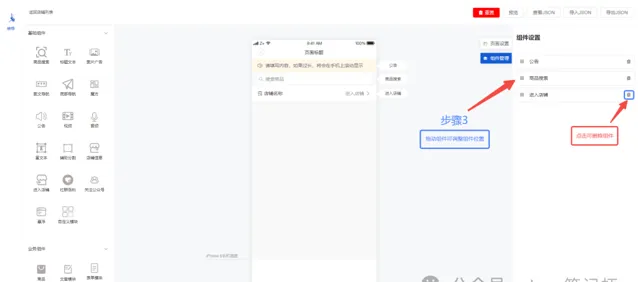
步驟3

步驟4

步驟5

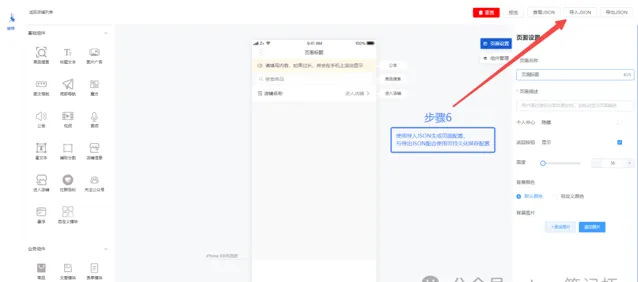
步驟6
不滿足系統提供的元件,也可以自訂元件
自訂元件可以看:
src/layout/home/index.vue // 編輯頁面檔src/components/sliderassembly / index.vue // 左側元件大全檔src/components/componentscom // 左側元件目錄src/components/rightslider // 右側元件目錄src/utils/componentProperties.js // 元件數據
componentProperties(元件數據)欄位註解:
{ component: 'custommodule', // 中間部份手機元件的name text: '自訂模組', // 元件文字描述type: '1-14', // data-tpye active: true, // 是否選中 style: 'custommodule style', // 右邊元件設定的name set style: {} // 元件動態數據}
開源地址
https://gitee.com/was666/as-editor

熱門推薦











