計畫介紹
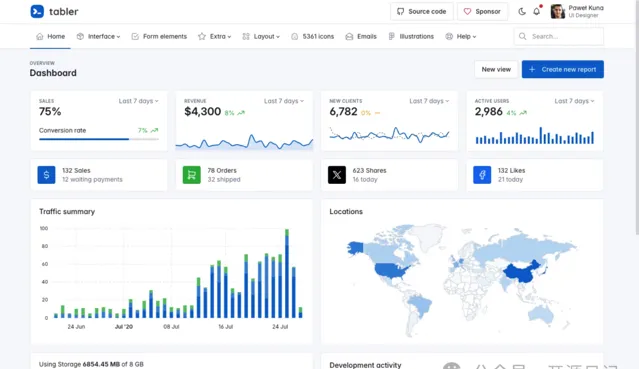
Tabler是一個開源的HTML儀表板UI工具包,它基於Bootstrap框架構建,提供了豐富的UI元件和樣式,以適應不同裝置,包括桌面、平板和手機。


特點
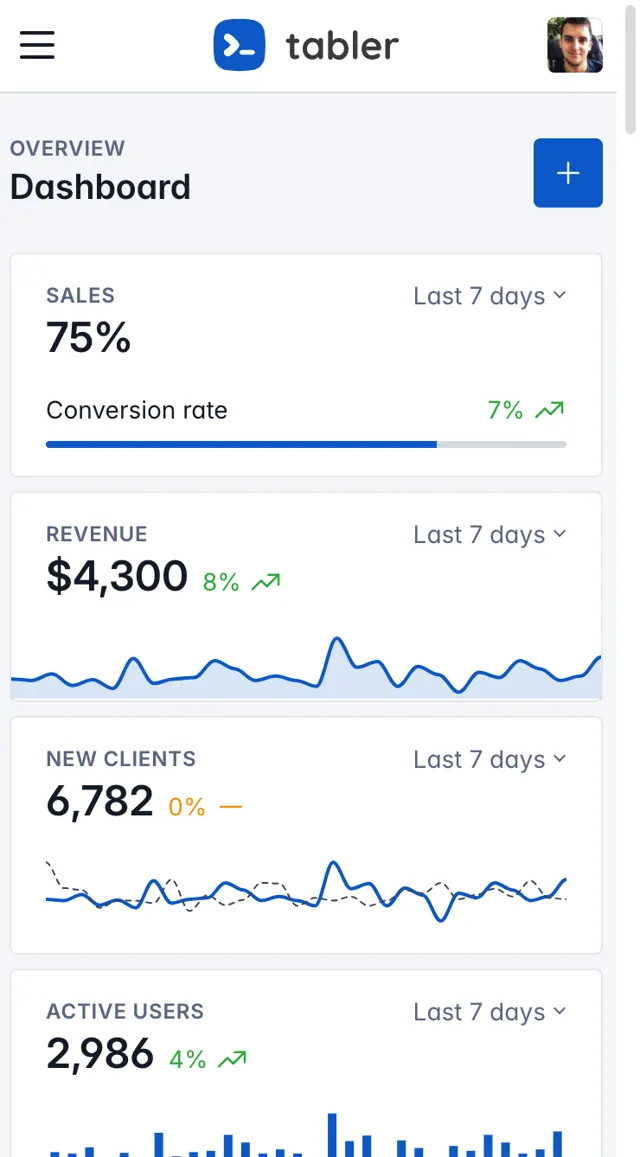
Tabler以其現代、使用者友好的設計而著稱,提供了完全響應式的設計,確保在所有裝置上都能提供出色的顯示效果。它支持跨瀏覽器相容,使用HTML5和CSS3技術,並包含了優雅的CSS3動畫效果。Tabler的程式碼遵循清晰的規範,易於整合和客製。
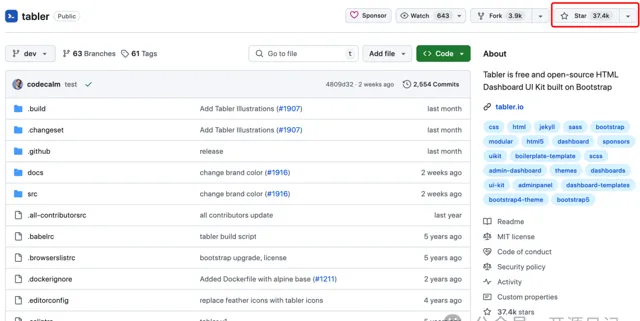
開源成就
目前已經取得37.4K Star

主要功能
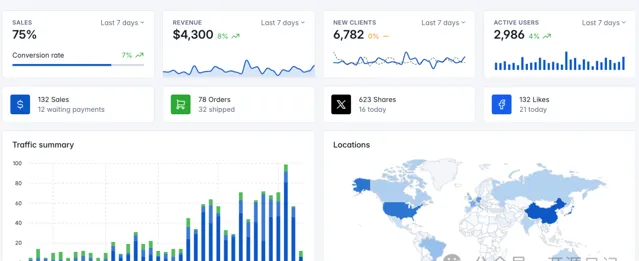
數據視覺化:整合了圖表、圖形、地圖等多種數據展示方式。

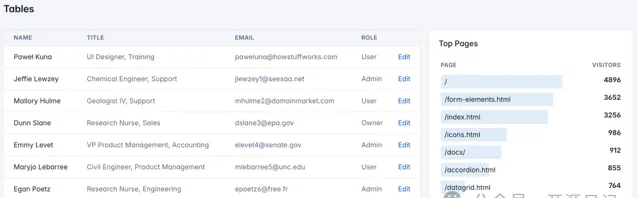
表格:提供了可排序、過濾、分頁的動態表格。

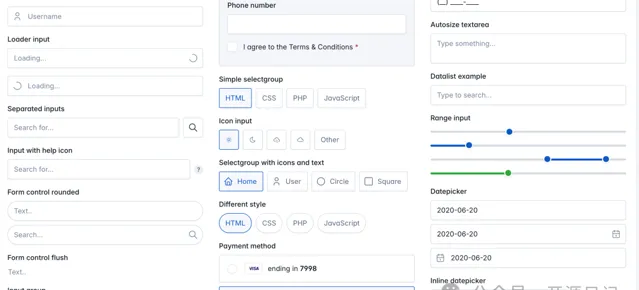
表單:支持登入、註冊以及數據輸入等表單功能。

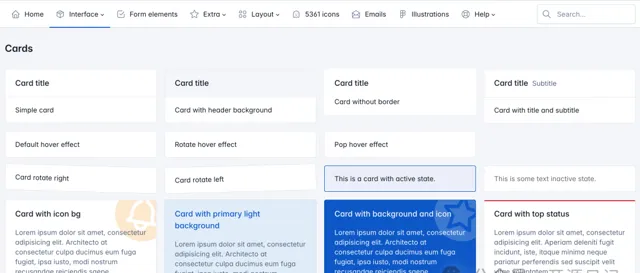
卡片:用於展示新聞、公告、任務等資訊。

選單:包括導航欄、側資訊看板等多種導航元件。
怎麽使用
構建Docker映像 :
開啟終端或命令提示字元,導航到包含Dockerfile的目錄,然後執行以下命令來構建Tabler的Docker映像:
docker build -t tabler .
執行Docker容器 :
使用以下命令來執行Docker容器,同時將原生的
src
目錄和
_config.yml
檔掛載到容器中:
docker run -p 3000:3000 -p 3001:3001 -v $(pwd)/src:/app/src -v $(pwd)/_config.yml:/app/_config.yml tabler
這個命令會將容器的3000埠對映到您的機器上的3000埠,同樣3001埠也是如此,這樣您就可以在本地瀏覽器存取Tabler了。
存取Tabler :
開啟您的網路瀏覽器,然後存取
http://localhost:3000
。此時,您應該能夠看到Tabler的界面。
即時預覽更改 :
在
src
目錄下的檔中進行更改時,由於BrowserSync的作用,瀏覽器會自動重新整理頁面以展示最新的更改。
總結
Tabler是一個功能全面、高度可客製的HTML儀表板UI工具包。無論是Bootstrap的忠實使用者還是React開發者,都可以利用Tabler快速構建出專業且具有吸重力的使用者介面。它在GitHub上已經獲得了超過37.1K的star,證明了其受歡迎程度和實用性。
近期熱文:











