大家好,這裏是開源圈。
專註為大家分享一些開源資源和開源計畫。
今天著重推薦一款高效的拖拽式低程式碼數據視覺化開發平台
它就是
goView
它將圖表或頁面元素封裝為基礎元件,無需編寫程式碼即可制作數據大屏,減少心智負擔。
介紹
框架:基於 Vue3 框架編寫,使用 hooks 寫法抽離部份邏輯,使程式碼結構更加清晰;
型別:使用 TypeScript 進行型別約束,減少未知錯誤發生機率,可以大膽修改邏輯內容;
效能:多處效能最佳化,使用頁面懶載入、元件動態註冊、數據捲動載入等方式,提升頁面渲染速度;
儲存:擁有本地記憶,部份配置項采用 storage 儲存本地,提升使用體驗;
演示
說明文件

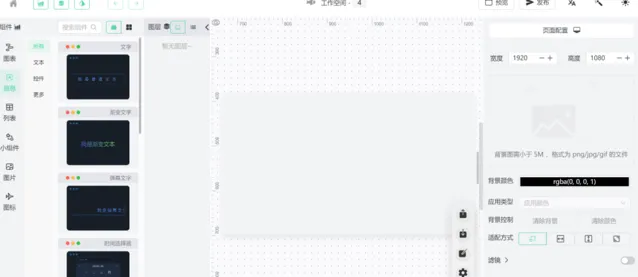
工作台

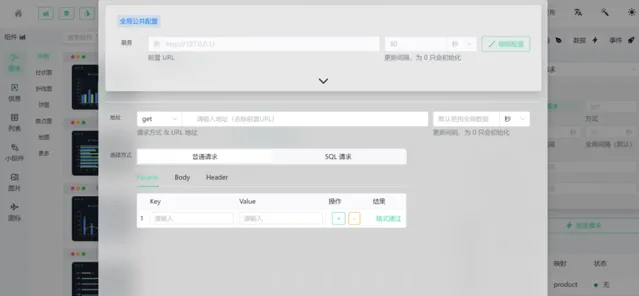
請求設定

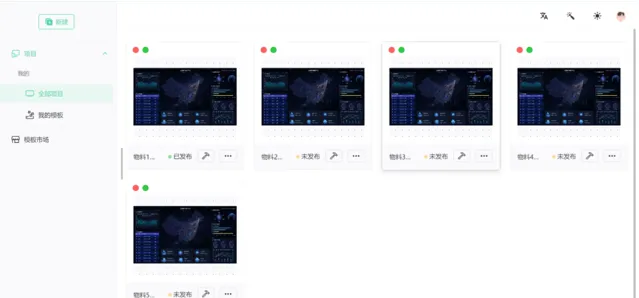
快捷主頁

安裝
# 1. 安裝 pnpm
npm install -g pnpm
# 2. 安裝 nrm
npm install -g nrm
# 3. 使用 nrm 添加阿裏映像
nrm add taobao https://registry.npmmirror.com/
# 4. nrm 檢視映像列表
nrm ls
# 5. nrm 套用對應映像
nrm use taobao
計畫地址
https://gitee.com/dromara/go-view
總結
用goView,你可以快速設計出美觀、易用的界面,大大縮短了設計周期,並且goView註重使用者體驗的細節,提供了多種互動方式和動態效果,使設計更加生動有趣。用它做出的計畫,你們老板不得愛死你!!!
如果你有需要,不妨拿來試試!!
這一款你愛了嗎?
歡迎加入開源圈讀者交流群,分享交流優秀的技術和資料。











