前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
原生的深拷貝~
分享一個 JavaScript 原生的深拷貝方法
structuredClone
,其實這個方法出了很久了,但是存在感一直很低~

說這個方法前,我們先來討論一下,常見的 深拷貝 都有哪些方案呢?
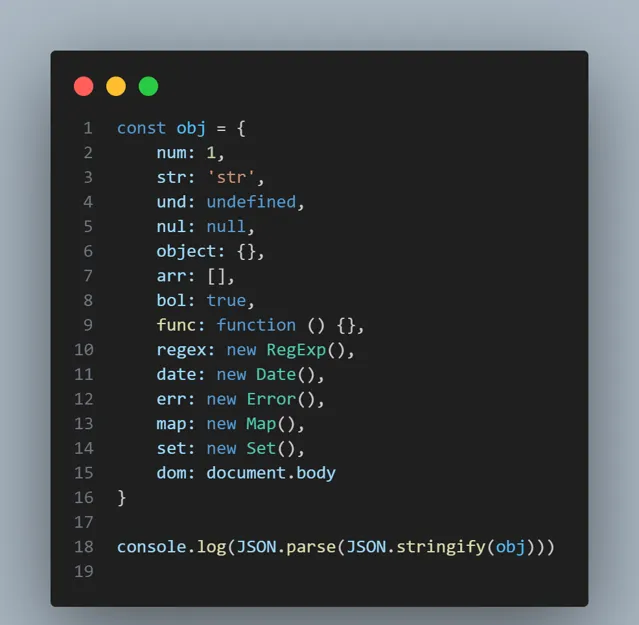
JSON.parse & JSON.stringify()
很多人會用
JSON.parse(JSON.stringify(obj))
來對物件進行深拷貝操作,但是這個方式缺點太多了


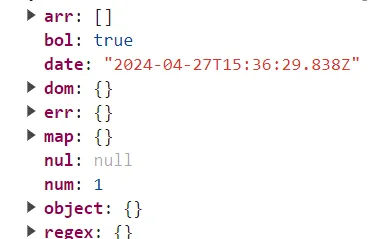
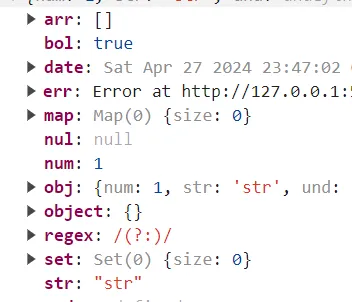
可以看到很多數據型別都沒有深拷貝成功
| 數據型別 | 複制結果 |
|---|---|
| number | ✔ |
| string | ✔ |
| undefined | ✖ |
| null | ✔ |
| boolean | ✔ |
| object | ✔ |
| Array | ✔ |
| Function | ✖ |
| map | ✖ |
| Set | ✖ |
| Date | ✖ |
| Error | ✖ |
| Regex | ✖ |
| Dom節點 | ✖ |
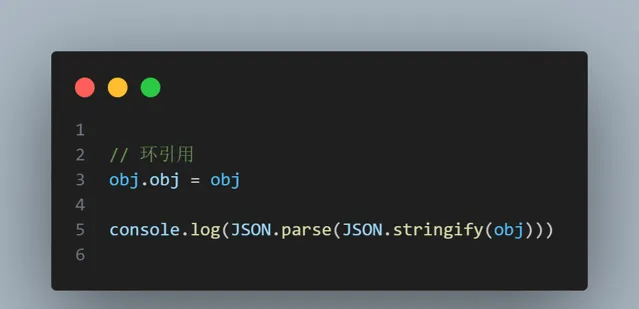
並且在物件具有 環參照 的情況下,這種深拷貝方式會導致報錯

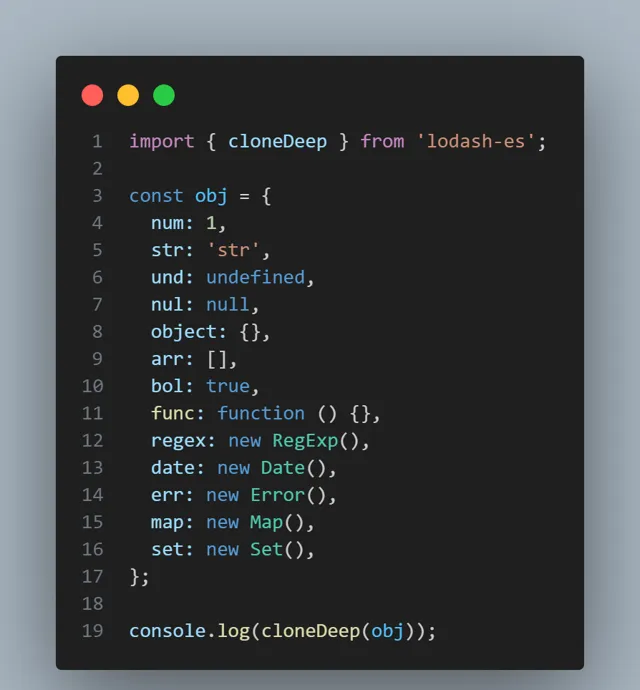
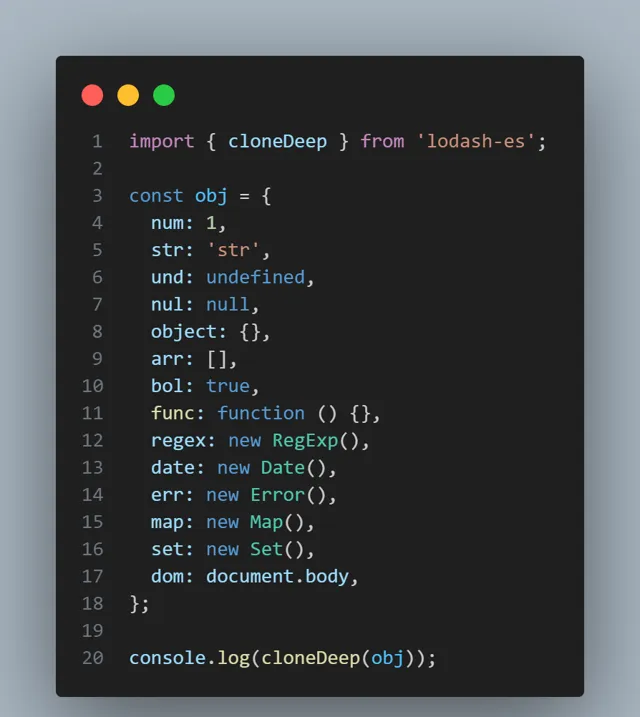
lodash.cloneDeep
lodash 的
cloneDeep
也是深拷貝的手段之一,且非常完善,能成功拷貝各種數據型別
但是大家要註意使用 lodash 時要使用
lodash-es
,這樣才能做到按需載入,減少不必要的程式碼體積


| 數據型別 | 複制結果 |
|---|---|
| number | ✔ |
| string | ✔ |
| undefined | ✔ |
| null | ✔ |
| boolean | ✔ |
| object | ✔ |
| Array | ✔ |
| Function | ✔ |
| map | ✔ |
| Set | ✔ |
| Date | ✔ |
| Error | ✔ |
| Regex | ✔ |
| Dom節點 | ✔ |
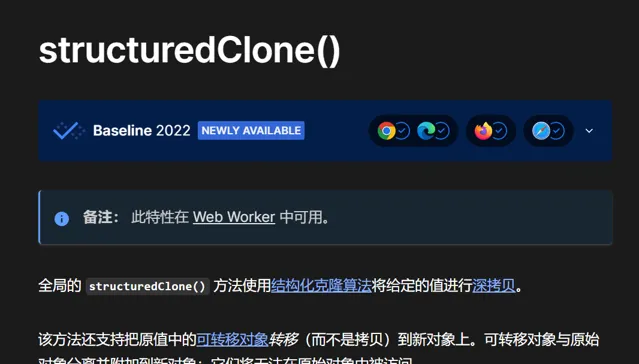
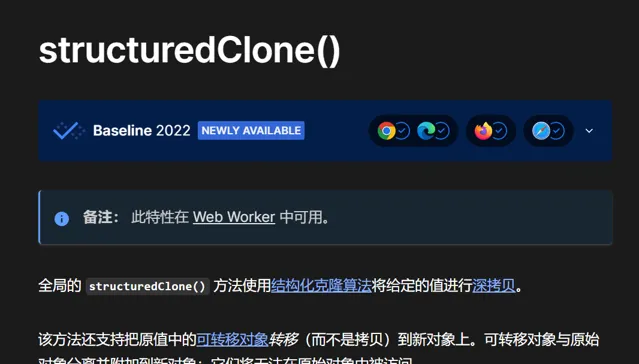
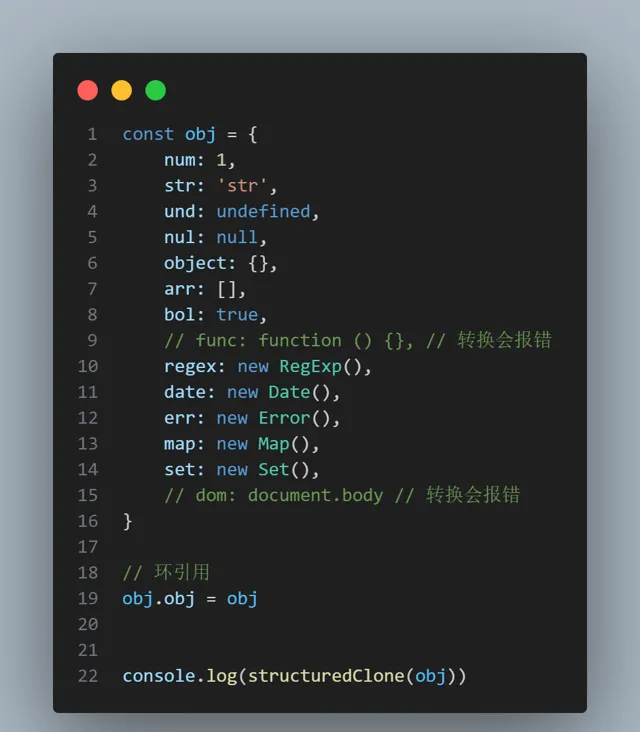
window.structuredClone
全域的
structuredClone()
方法使用結構化複制演算法將給定的值進行深拷貝


當複制
Function、Dom節點
時,會報錯
其他數據型別可以成功拷貝~

| 數據型別 | 複制結果 |
|---|---|
| number | ✔ |
| string | ✔ |
| undefined | ✔ |
| null | ✔ |
| boolean | ✔ |
| object | ✔ |
| Array | ✔ |
| Function | ✖ |
| map | ✔ |
| Set | ✔ |
| Date | ✔ |
| Error | ✔ |
| Regex | ✔ |
| Dom節點 | ✖ |
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











