模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
在 2024 年 2 月 28 號 - 2024 年 2 月 29 號,Vue 召開了
VueJS Amsterdam 2024
大佬尤雨溪進行了開場主旨演講,並回顧了 Vue 十年來的歷程,從一個檢視層工具,逐成為了一個非常出色的、擁有強大生態的前端框架


回顧 Vue 3.4
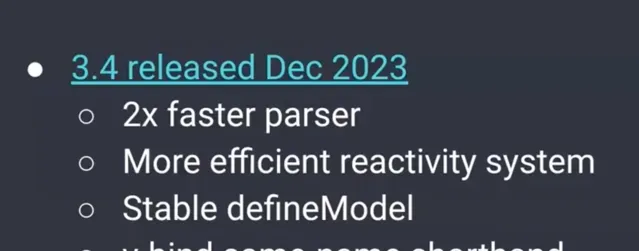
首先回顧了一下再 2023 年末釋出的 Vue3.4,主要列舉了:
重寫了樣版編譯器,效能提升明顯
watchEffect 響應式效率的提升
defineModel 從實驗性轉為正式API
簡化了 v-model 和 v-bind 的寫法

展望 Vue3.5
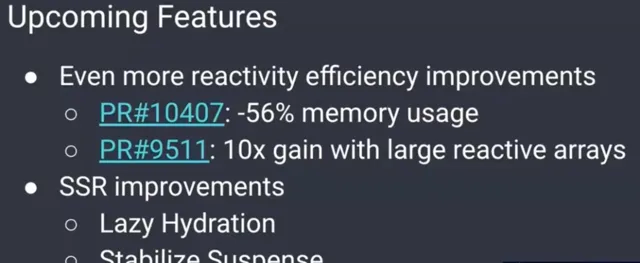
接著是對於 Vue3.5 的展望,其實也算是透露了未來 Vue3.5 即將包含的新特性,主要就是對於框架底層的最佳化
第一個最佳化就是響應式的最佳化。主要是在排程任務重使用位運算標記最佳化 queueJob 任務佇列,帶來的效果非常明顯:記憶體使用率得到了 56% 的提升。其實這個最佳化早在
無虛擬DOM版本Vue——Vapor
中就實行了,現在應該是發現效果不錯,所以把這項最佳化移植到主版本 Vue 中
第二個最佳化就是 @vue/reactivity 暴露出一個 readArray 方法,它是一個面向效能的高級響應式函式,它返回原始陣列並對其進行完整跟蹤,並可以用入參指示是否深度跟蹤響應式陣列。這個方法在面對大陣列的時候,甚至能得到十倍效能的提升
在 SSR 伺服器渲染方面,也最佳化了 Suspend 等特性

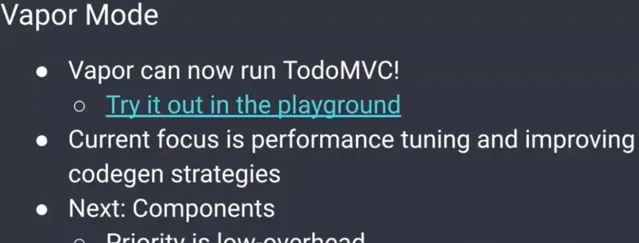
Vapor
Vapor 是
無虛擬DOM版本Vue
,目前還在實驗性階段,但是這個計畫目前在逐步完善,已經可以在 playground 中執行 TodoMVC 程式
我之前也寫過一篇文章專門介紹 Vapor,感興趣的可以去這裏看看:

Vite 打包效能提升
Vite 的最新版本將引入一種名為
Rolldown
的新型打包工具,這是基於 Rust 的 Rollup 相容 API 的重新實作。這項工具經過長時間開發,支持了包括樹搖(tree shaking)在內的功能,能夠提供比 ESbuild 更快兩倍的編譯效率。一旦 Rolldown 能夠完全取代 Rollup 和 ESbuild,開發者在使用 Vite 進行開發和生產構建時,將能夠體驗到顯著的效能提升,無需手動切換
Rolldown 的底層驅動來自一個名為 Oxc 的工具,它是一個用 Rust 語言編寫的高效 JavaScript 解析器,該體系還包括了 TypeScript 轉譯等功能。一旦這套工具組合完善,將能夠在構建 Vue 計畫時,將
Babel、ESbuild、Rollup、Tercer
等工具整合為一體,使得開發流程更加統一、高效,同時也更易於理解

Vue!!!yyds!!!
Vue 走過十年了!感謝 Vue!加油,未來,我們一起前行!
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











