點選上方「 藍色字型 」關註我,選擇「 設為星標 」!
現在身處職場中,作為一名埋頭苦幹的打工人,不論是什麽工種,不會做圖有時候還真‘活不下去’。 當然工廠擰螺絲就另說了!
我是發現不論你是產品設計、運維、測試,還是程式設計師還是擺脫不了技術之外的事情,就比如制作各種圖表,平時有平台/工具流程圖,計畫上有各種上項演示圖表,私下其他部門找你做個臨時工具,也要個說明/使用/步驟等圖示。
圖表可以幫助我們理清思路、規劃計畫或進行技術交流。無論是流程圖、UML類圖,還是組織結構圖,圖表都是我們日常工作中必不可少的工具。
而今天,我要向大家推薦一款在GitHub上開源且免費的作圖工具—
draw.io
。

draw.io計畫介紹

draw.io
是一個功能強大的線上作圖工具,我們可以利用它繪制各種型別的圖表和圖示。
無論需求是要繪制流程圖、UML類圖、組織結構圖,還是其他型別圖表,draw.io都能輕松搞定。
而我們只需要一個瀏覽器,就能隨時隨地進行圖表創作,方便快捷。
主要功能
多種圖表型別 :draw.io支持多種圖表型別,包括但不限於流程圖、UML類圖、網路圖、思維導圖、組織結構圖等。
豐富的作圖元素 :相比於其他作圖工具,draw.io提供了更加豐富的作圖元素和樣版,讓你的圖表更加專業和美觀。
數據私密保障 :draw.io允許使用者將檔保存到自己的雲盤(如Google Drive、OneDrive)或者本地硬碟,確保數據私密安全,不必擔心圖表數據泄露。
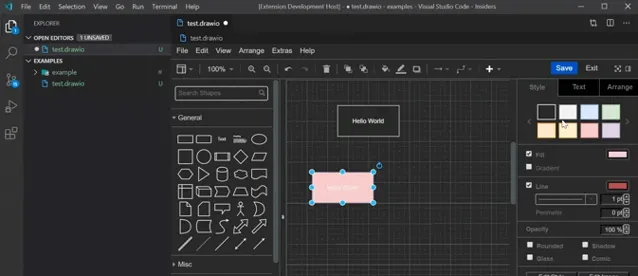
draw.io整合至VSCode外掛程式中
除了線上作圖,draw.io還可以整合到VSCode中使用。
國外的一位開發者將draw.io打包成了VSCode外掛程式,供開發者在VSCODE中直接下載使用。

平時敲程式碼的時候,想理清一下程式邏輯-功能架構,就無需再切換視窗了,直接點選draw.io外掛程式就可以做圖了,工作效率倍增。
外掛程式地址: https://github.com/hediet/vscode-drawio

總結
雖然市面上有很多作圖工具,如ProcessOn等,但draw.io憑借其更加豐富的作圖元素和數據私密保護功能,贏得了我的青睞。
ProcessOn雖然也有不少優點,但draw.io在細節上更加貼心,尤其是對於數據私密的保護,讓人用得更放心。
對於程式設計師來說,VSCode是一個非常受歡迎的程式碼編輯器。而draw.io的VSCode外掛程式,讓我們能夠在編寫程式碼的同時,方便地繪制各種圖表,極大地提升了工作效率。
這種無縫的整合體驗,是其他作圖工具無法比擬的。
如果你還在為找不到合適的作圖工具而苦惱,不妨試試draw.io,相信它會給你帶來不一樣的體驗。
GitHub: https://github.com/jgraph/drawio
寫到最後
感謝您的一路陪伴,用程式碼構建世界,一起探索充滿未知且奇妙的魔幻旅程。如果您對 編程技巧、好玩實用的開源計畫、行業新知 趣事和各類技術幹貨 等充滿興趣,那麽不要錯過未來我為大家奉上的精彩內容!點選 關註 , 讓您的探索學習之旅更加豐富多彩,我們一同成長,一同前行! 🚀💻📚
求一鍵三連 : 點贊、轉發、在看
↓ 推薦關註 ↓
公眾號內回復關鍵字「 電子書 」領取PDF格式的電子書籍( Python入門、異步編程、網路爬蟲、高效能編程、數據分析與挖掘實戰 、 Spring 、 Linux 、 CSS、VUE 、 自動化測試、程式設計師面試寶典 等 )。
●
●
●
●
如果本文對您有幫助,也請幫忙點個 贊👍 + 在看 哈!❤️
在看你就贊贊我!











