點選上方 藍字 關註我們
微信公眾號: OpenCV學堂
關註獲取更多電腦視覺與深度學習知識
前言
經常被問到怎麽在網頁端實作YOLOv8推理,或者如何實作Web端YOLOv8部署,主流的Web端兩種主流語言分別是Java與Python,這裏以Python的輕量化Web開發框架Flask為例,完成YOLOv8物件檢測Web網頁部署演示。
Web端呼叫方式與流程
基於Flask Web框架、透過網頁端瀏覽器完成影像數據上傳、後台呼叫YOLOv8模型完成推理,然後透過web伺服器進行數據輸出,最後透過瀏覽器web頁面進行展示。程式碼部份主要包含後端Python響應、YOLOv8物件檢測、前端網頁顯示。
Flask安裝與測試
安裝flask支持包
pip install flask uwsgi -i https://pypi.tuna.tsinghua.edu.cn/simple
官方教程參見這裏:
https://flask.palletsprojects.com/en/3.0.x/
建立一個hello.py檔把下面的程式碼貼進去:
from flask import Flaskapp = Flask(__name__)@app.route("/")defhello_world():return"Hello, World!"
然後直接執行下面的命令列
flask --app hello run
執行顯示結果如下:

伺服器端開發
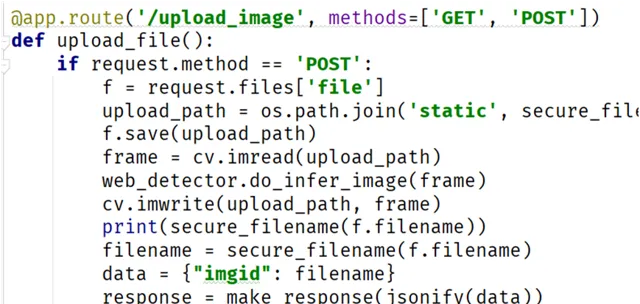
HTTP後台只要兩個請求分別是Get跟Post,相比Get、Post是一種更加安全的數據送出方式,透過下面的伺服器端程式碼實作了Post方式的圖檔上傳與YOLOv8推理,推理結果以Response的JSON數據返回到網頁端,完成顯示。伺服器端程式碼如下:

啟動伺服器並執行的程式碼如下:
瀏覽器端存取地址為:
http://127.0.0.1:5000/yolov8/
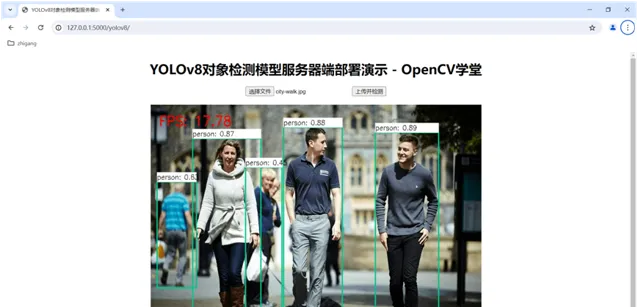
網頁顯示為:

上傳影像實作 YOLOv8 推理並返回結果如下:

原來深度學習模型 Web 端部署就這麽簡單明了。
系統化學習直接掃碼檢視

推薦閱讀












