來源: blog. csdn.net/Lucas0623/article/details/126584307
最近總是想搭建自己的網站,奈何皮夾裏空空如也,伺服器也租不起,更別說網域名稱了。於是我就尋思能否自己搭建個伺服器,還不要錢呢?
還真行!!!
經過幾天的沖浪,我發現有兩個免費的建站工具:Apache和Nginx
由於兩個工具建站方法差不多,所以我就以Nginx為例
# 安裝Nginx
首先前往Nginx官網(nginx.org)進行下載,也可以直接用我提供的連結下載1.23版本:http://nginx.org/download/nginx-1.23.1.zip
安裝完之後解壓,然後你會看到如下目錄:

由於Nginx的功能很多,而我們今天只是搭建個伺服器,所以只會用到其中的一部份。
# 配置Nginx
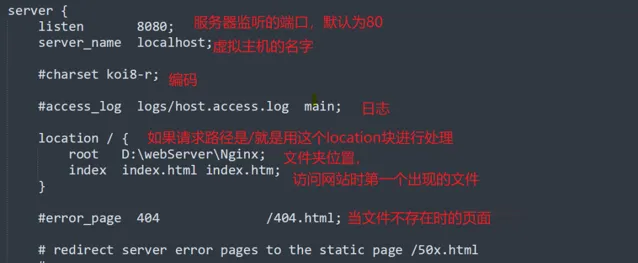
進入conf資料夾,開啟nginx.conf檔進行編輯,裏面的配置很多,我對其中一些重要的配置進行了說明(前面有「#」的表示並沒有真正寫入配置,若要加入,只需去掉「#」):

# 啟動Nginx服務
配置完Nginx後,返回Nginx根目錄,找到nginx.exe,雙擊執行它,你會看到有個小黑框一閃而過,這說明Nginx已經成功啟動!你可以開啟瀏覽器,輸入:虛擬主機名稱:監聽的埠(剛剛的配置),回車,就會看到如下網頁:

恭喜你,已經成功搭建了Nginx伺服器!
# 為你的網站添加檔
光開啟了服務可還不夠,如果別人看到你的網站只有幹巴巴的一段文字,有什麽用?接下來,進入剛剛配置的資料夾位置,在該資料夾下新建一個txt,開啟後輸入這段程式碼:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title>< style> * {margin: 0;padding: 0; }html {height: 100%; }body {height: 100%; }.container {height: 100%;background-image: linear-gradient(to right, #fbc2eb, #a6c1ee); }.login-wrapper {background-color: #fff;width: 358px;height: 588px;border-radius: 15px;padding: 050px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%); }.header {font-size: 38px;font-weight: bold;text-align: center;line-height: 200px; }.input-item {display: block;width: 100%;margin-bottom: 20px;border: 0;padding: 10px;border-bottom: 1px solid rgb(128, 125, 125);font-size: 15px;outline: none; }.input-item:placeholder {text-transform: uppercase; }.btn {text-align: center;padding: 10px;width: 100%;margin-top: 40px;background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);color: #fff; }.msg {text-align: center;line-height: 88px; }a {text-decoration: none;color: #abc1ee; }</ style></head><body><div class="container"><div class="login-wrapper"><div class="header">Login</div><div class="form-wrapper"><inputtype="text"name="username"placeholder="username" class="input-item"><inputtype="password"name="password"placeholder="password" class="input-item"><div class="btn">Login</div></div><div class="msg"> Don't have account?<ahref="#">Sign up</a></div></div></div></body></html>
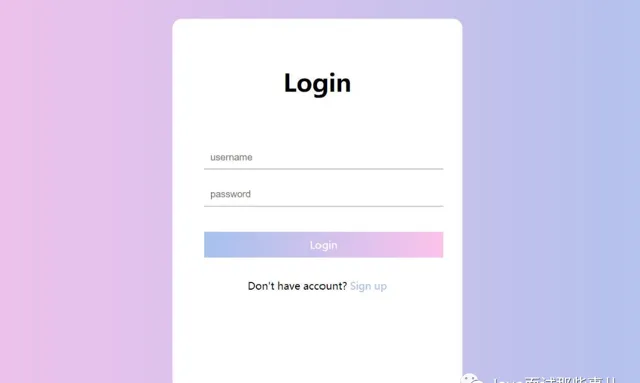
再將檔名改為index.html,保存,最後再次開啟瀏覽器,輸入虛擬主機名稱:監聽的埠(剛剛的配置),回車,你就會看見如下頁面:

是不是非常好看?這個index.html其實是用HTML+CSS寫出來的,感興趣的同學可以去學習一下。
除了html檔,你還可以在該資料夾裏放任何檔,如:圖片,視訊,壓縮包等等。
# 內網穿透
伺服器搭建完了,網頁也有了,但其實除了跟你在同一個區域網路下的人,都無法存取你的網站。
這裏就要用到內網穿透了,所謂內網穿透,也即是區域網路能夠直接透過公網的ip去存取,極大的方便使用者的日常遠端的一些操作的使用。這裏我建議大家使用飛鴿內網穿透,使用方法如下:
5.1 註冊
進入飛鴿內網穿透官網,進行註冊,這步就不多講了。
5.2 開通隧道
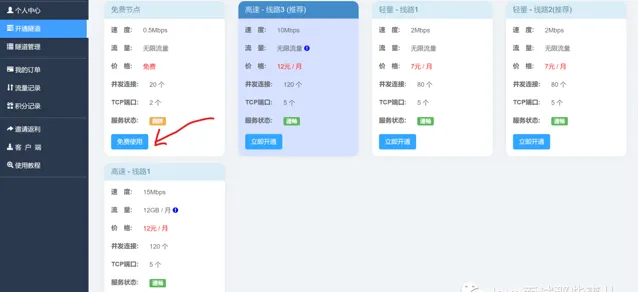
註冊好後,我們點選「開通隧道」選項,選擇「免費節點」,有實力的也可以選貴的。

然後填寫資訊,其中前置網域名稱可以自定,本地ip埠一定要設定成:你的內網ip:剛配置的埠號。
最後點選確認開通,就OK了,這樣你就得到了免費網域名稱+免費公網ip。
5.3 啟動服務
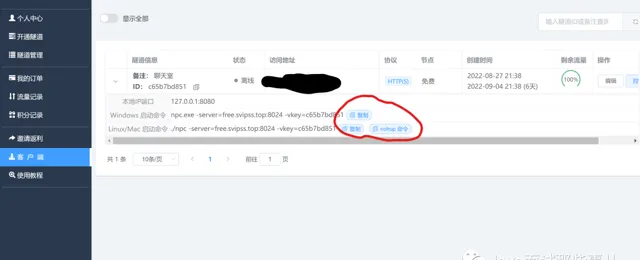
點選此連結,根據電腦系統下載客戶端。下載完後解壓,一共有兩個檔:傻瓜式執行點選我.vbs和npc.exe。點選傻瓜式執行點選我.vbs,開啟後會看見一個彈窗,讓你填寫指令。我們切回飛鴿官網,點選「隧道管理」,如下圖:根據電腦系統選擇指令,點選復制,然後切回剛才的彈窗,將指令輸入進去,點選確定。

這樣內網穿透就成功了!開啟瀏覽器,輸入剛才開通的隧道的存取地址(上圖被抹掉的地方),回車,同樣能開到之前編寫的網 頁,就成功了。

熱門推薦











