對於許多人來說,深入了解一個網站背後使用的技術是非常有趣的。
也許你是一個開發者,想知道競爭對 手使用的技術堆疊,或者你是一個數位行銷者,想要知道一個網站使用的分析工具。 無論你 是哪一種,Wappalyzer 外掛程式都是一 個強大的工具,它能夠迅速、準確地揭示網站所使用的技術。

1. 安裝 Wappalyzer 外掛程式
安裝過程非常簡單。 以下是 Wappalyzer外掛程式 的安裝步驟:
1.獲取安裝包: 考慮到網路原因,部份同學無法實作線上安裝,這種情況下可以直接透過離線安裝的方法來解決。
這裏已經把安裝包下載好了
點選下方公眾號, 回復關鍵字: 外掛程式 獲取 Wappalyzer 外掛程式 安裝包。
2.安裝包下載好後,
開啟chrome瀏覽器的擴充套件程式界面:
對於Chrome瀏覽器: 在位址列中輸入 chrome://extensions/ 並按Enter。
對於Microsoft Edge(基於Chromium的新版本): 輸入 edge://extensions/ 並按Enter。
3. 啟用開發者模式
在擴充套件程式頁面的右上角,你會看到一個「開發者模式」的切換按鈕。確保它是開啟(或啟用)的。
4.拖放ZIP檔
將先前下載的檔如下圖,直接拖放到擴充套件程式頁面中。

這樣就安裝完成了。

2. 如何使用 Wappalyzer 外掛程式
安裝完成後,你會在瀏覽器的外掛程式裏面就可以看到一個新的圖示,這就是 Wappalyzer 外掛程式的標誌。
基本使用:
開啟你想分析的任意網站。
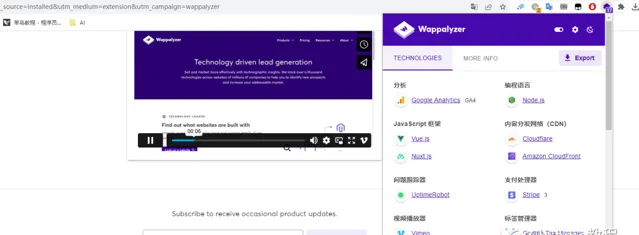
註意 Wappalyzer 圖示。如果它變亮,說明它已經檢測到了該網站上的一些技術。
點選該圖示。一個下拉選單會顯示該網站所使用的所有已辨識的技術。

詳細資訊:
在下拉選單中,每一項技術都可以點選,點選它可以存取關於該技術的更多詳細資訊,包括官方網站、文件等。

3. 理解 Wappalyzer 的輸出
Wappalyzer 除了可以辨識常見的技術如 CMS 或 JavaScript 框架外,還可以辨識以下內容:
Web 伺服器:例如 Apache 或 Nginx。
CDN 服務:如 Cloudflare 或 Akamai。
廣告和追蹤指令碼:例如 Google Analytics 或 Facebook Pixel。
電子商務平台:例如 WooCommerce 或 Shopify。
4. Wappalyzer 的局限性
雖然 Wappalyzer 非常強大,但它也有其局限性。它不能辨識所有的技術,尤其是一些客製化的、非常規的技術。此外,一些網站可能使用技巧來隱藏他們使用的技術,以防止被檢測。
結論
Wappalyzer 是一個強大且實用的工具,適合任何希望了解網站背後技術的人使用。無論你是開發者、設計師、數位行銷者或僅僅是一個好奇的網民,你都會發現 Wappalyzer 是探索和了解網路世界的有趣方式。安裝簡單,使用方便,它提供了一個視窗,讓你可以深入到網站的「內部」,看看那裏都使用了哪些技術。
希望這篇教程可以幫助你更好地了解和使用 Wappalyzer 外掛程式。現在,當你瀏覽網站時,你有了一個新的視角,可以發現更多之前未曾註意到的細節。
本文外掛程式獲取方式
關註下方公眾號,後台回復: 外掛程式 獲取