大家好,我是程式設計師魚皮。分享之前寫過的一篇經典文章。
互聯網大公司價值上億的計畫背後,團隊成員是怎麽高效協作開發的?
和我自己開發辣條計畫時有什麽區別?
看完本文,保證讓你大開眼界!(幹貨很多,建議先收藏再看)
魚皮在學校的時候,做過很多計畫,但大部份都是練手的 Demo。基本都是個人作戰,毫無章法。
大二暑假,我第一次進入企業實習,要和同事合作開發一個大計畫,對於企業中的條條框框和同事寫的爛程式碼非常不適應,整天大呼同事不講碼德!
大三來到字節跳動實習,還是和同事一起開發一個新計畫,那會兒仍然不適應團隊開發,最煩的事就是每次寫完程式碼,都要讓同事檢查幾遍,確認沒問題後還要在他的監護下才能釋出上線。
後來走出校園,來到騰訊,接觸到了更大的團隊、更大的計畫,但起初我還不能很好的適應團隊開發,依舊保持個人開發時的野性,導致效率非常低。
後來經過在鵝廠的摸爬滾打,如今的我,終於能夠熟練運用企業的各種資源來提升自己和團隊的研發效率了!
我總結了 30 個提升團隊研發效能的錦囊,完整覆蓋計畫的各研發流程,分享給大家~

1. 技術選型
想要提升團隊開發效率,在投入計畫開發前,必須確認計畫的技術選型。比如計畫選用哪種程式語言、選用哪個開發框架、選用哪些依賴庫、選用哪個測試框架、選用哪種資料庫、選用哪些中介軟體等等。
技術選型是一門大學問,通常不是由一位技術大牛或架構師一錘定音的,而是要大家開會討論,結合具體的業務場景進行分析,並且對技術進行充分的研究,最後共同確認一個較為合適的選型方案。
技術選型的考量要素非常多,比如:
團隊成員對技術的熟悉程度。團隊成員對技術越熟悉,培訓成本越小,開發效率越高。在一個都是 Java 工程師的團隊提出使用 C++ 簡直不講碼德!
團隊對技術的掌控度。團隊內至少要有一個人非常了解該技術,懂得最佳實踐,能夠指導團隊正確運用技術,並解決疑難問題。
技術的主流程度和生態。技術越主流,文件、實踐和解決方案就越多,而使用冷門技術可能出現無法解決的問題,整段垮掉!
技術和業務的貼合程度。技術是為業務服務的,因此必須結合具體的業務場景去選用技術。比如在只有幾個使用者使用的小網站中運用微服務框架是一個愚蠢的選擇。

2. 開發工具
工欲善其事,必先利其器。
在開發前,選擇一款優秀的開發工具,並且學習如何高效地使用它吧!很多開發工具都內建了程式碼檢查、程式碼格式化等功能,還有很多快捷鍵,這將大大提升我們的開發效率和開發體驗。
目前比較主流的開發工具有
JetBrains 全家桶
、
Vscode
、
Sublime
等等,不必沈迷於某一款開發工具無法自拔,可以針對計畫的類別和體積進行選擇。
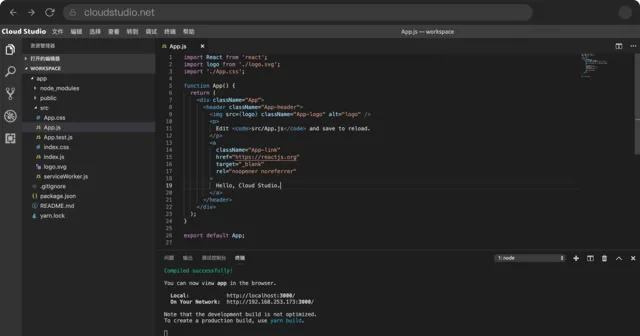
除了原生的開發工具外,還可以使用雲端的開發工具,比如
Cloud Studio
,無需下載任何軟體,直接在瀏覽器中進行開發和偵錯、即時瀏覽。對於小型計畫的開發也許是一個不錯的選擇。

3. 程式碼規範
在開發前,為團隊或計畫制定一套程式碼規範太有必要了。
好的程式碼規範能夠幫助團隊成員閱讀理解他人的程式碼,提升協作開發效率和團隊氛圍。
試想,如果你習慣程式碼縮排兩格,而其他同學都縮排四格,會不會感到很懊惱?

4. 腳手架
在開發一個新計畫前,通常由架構師或熟悉技術框架的同學來搭建計畫的基本結構、編寫 Demo,其他同學只需要在此基礎上遵循規範進行開發(復制貼上)就好。
如今,計畫結構越來越復雜,我們不可能手動建立一個又一個檔。
懶人推動世界,很多框架內建了 腳手架 ,能夠讓我們透過輸入一兩行命令,快速生成計畫的基本結構、預設配置檔、甚至是可直接執行的 Demo,避免了不必要的重復工作,大大提升開發效率!
比如前端框架
Vue
的腳手架
Vue Cli
和前端框架
React
的腳手架
Create React App
。
5. 低程式碼構建
低程式碼是指 少寫程式碼或不寫程式碼 。透過對套用場景的極致抽象和樣版化,將寫程式碼的工作交給機器來自動生成。
就像現在網上很多 App 和網站制作平台,只需要在界面上選擇元素、點點拖拖,就能夠自動建立出套用,根本不需要寫任何程式碼,哪怕是不會編程的人也能輕松使用。
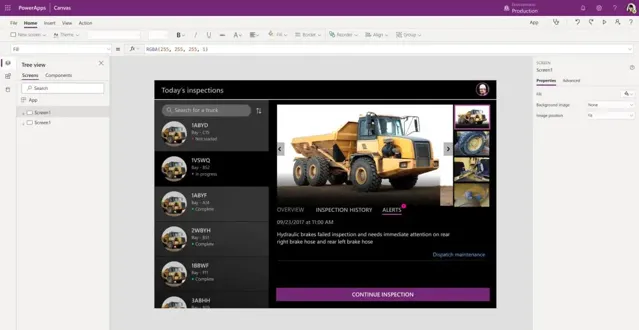
低程式碼構建在企業中非常流行,是提升團隊開發效率的神器,幾乎每個大公司都有自己的低程式碼構建平台。業界比較知名的低程式碼平台有 Google 的
App Maker
和微軟的
Power Apps
等。

6. 內部依賴倉庫
在開發中,我們經常需要下載大量的依賴包,還要將開發好的依賴包進行上傳。
但是,通常軟體依賴源都是國外的伺服器,比如
Maven
和
npm
源,從國內下載依賴的速度非常慢。雖然下載慢的問題可以透過配置國內映像源得到一定程度的解決,但是無法直接在公有軟體源上傳私有包。
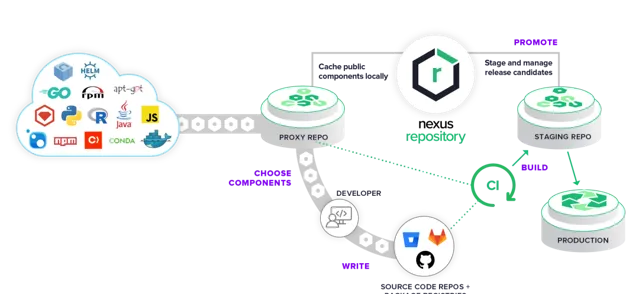
因此,通常企業都會在內網搭建私有軟體源,即 內部依賴倉庫 ,便於內部依賴管理,大大提升拉取效率。
目前最常用的內部依賴倉庫是
Nexus
。

7. 本地開發熱更新
很多年前,在我還有一雙清澈的雙眼的時候,我在本地開發網站都是改一行程式碼,然後切換到瀏覽器裏重新整理看效果,然後再改程式碼,再重新整理,如此往復,非常難受。尤其是開發後台套用時,哪怕在程式碼中改了一個字母,都要去重新開機計畫!
現在想想,效率實在是太低了。
如今,本地開發熱更新是程式設計師開發提效必備的神器,啟動一個開發伺服器,讓它自動監聽程式碼檔。當程式碼更新時,執行中的計畫也會自動更新,從而省去了無止盡的重新整理和重新開機。
在前端,比較知名的熱更新工具有基於 HMR 技術(模組熱替換 hot module replacement)的
Webpack Dev Server
;在 Java 後端有 熱部署外掛程式
JRebel
。

8. Serverless
Serverless 是最近幾年逐漸流行的概念,轉譯過來就是 「無伺服器」。
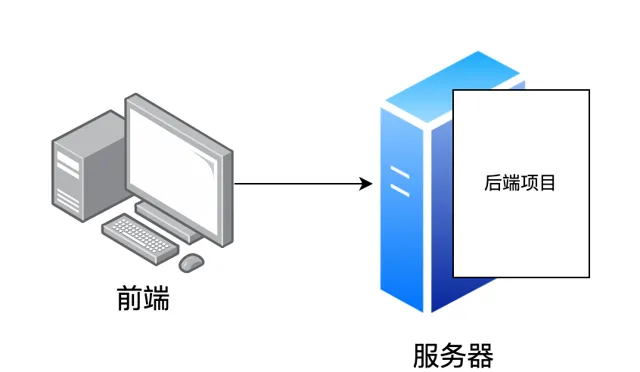
以前,我們要搭建網站的後台,首先要買伺服器,然後將一個大而全的計畫包部署到伺服器上,整體對外提供服務,所有的系統資源和行程都需要由我們自己來管理。

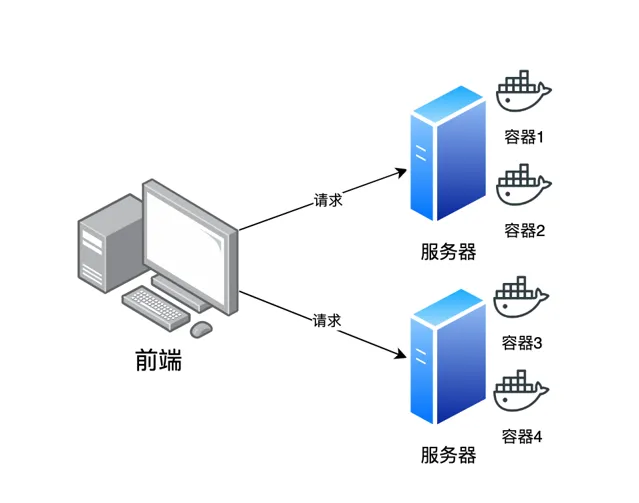
隨著雲端運算時代虛擬化、容器、微服務等技術的發展,人們將大計畫的通用部份抽象成一個個細小的服務,每個服務只提供一個或幾個功能,獨立部署在比伺服器更輕量且無狀態的 容器 中,共同對外提供服務,組成一個完整的系統。

而 Serverless 不是指完全不需要伺服器,而是讓開發者感受不到伺服器的存在。
什麽意思呢?其實就是把對伺服器的需求外包給廠商,我們只管寫程式碼,讓他們負責部署和運維。我們花錢,他們辦事!
目前國內有很多 Serverless 服務提供商,如阿裏雲、騰訊雲、LeanCloud 等,使用這些 Serverless 服務後,我們無需再關心伺服器的執行,只需要專心寫業務邏輯就可以了,能夠大大提升開發和維護效率,省時省心。
9. 程式碼托管
很多年前,我們的程式碼幾乎都存在自己的電腦裏,透過 U 盤或者網路傳輸程式碼檔來實作合作開發。
而如今,程式碼托管平台已經成為團隊合作開發的靈魂。
相信很多小夥伴都接觸過
GitHub
,世界上最大的程式碼開源托管平台。每個人都可以把自己的程式碼釋出到
GitHub
上,作為一個程式碼倉庫,隨時隨地遠端管理。還可以搜尋和瀏覽其他人釋出的程式碼倉庫,以此實作高效地合作開發,促進計畫的完善。
為了保證程式碼的安全保密性,一般在公司或團隊內部都會自己搭建一個程式碼托管平台,比較知名的有
GitLab
,可以針對不同的計畫為成員分配許可權,更好地管理團隊的程式碼。

10. 本地程式碼檢查
在程式碼送出之前,首先應該在本地進行程式碼檢查,及時發現一些低階的語法錯誤,防止被團隊的其他同學嘲笑。

大多數整合開發工具內建了程式碼檢查功能,邊敲程式碼邊檢查,非常爽。
此外,我們還可以配置
Git Hooks
,在程式碼送出前自動執行程式碼檢查,
npm
計畫可以透過
Husky
外掛程式實作,還能配合
ESLint
實作程式碼自動修復。

11. 程式碼送出規範
團隊越大,規範就越重要。
只有程式碼編寫規範還不夠,還要在團隊內制定一套程式碼送出規範,通常是
約定式送出規範
,即讓成員在送出程式碼時填寫指定格式的
Commit Message
,比如下面的格式:
<送出型別>[可選的作用域]: <描述>
[可選的正文]
[可選的註腳]
指定程式碼送出規範不僅能夠幫助成員快速理解每次送出的改動點,提升程式碼審查效率;更大的作用是讓一些自動化工具理解送出資訊以進行一些有意義的工作,比如生成
Change Log
(程式碼改變日誌)。
可以參考一些大公司的程式碼送出規範,並透過
commitlint
和
commitizen
等外掛程式實作自動修復不規範程式碼。
12. 程式碼審查
在團隊開發中,寫程式碼可不能像自己練習編程時一樣肆無忌憚。
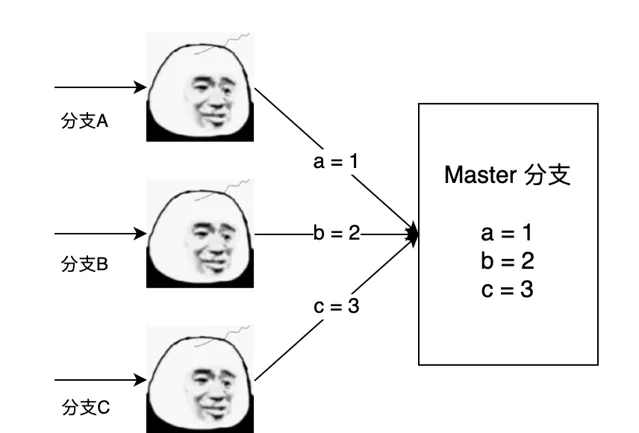
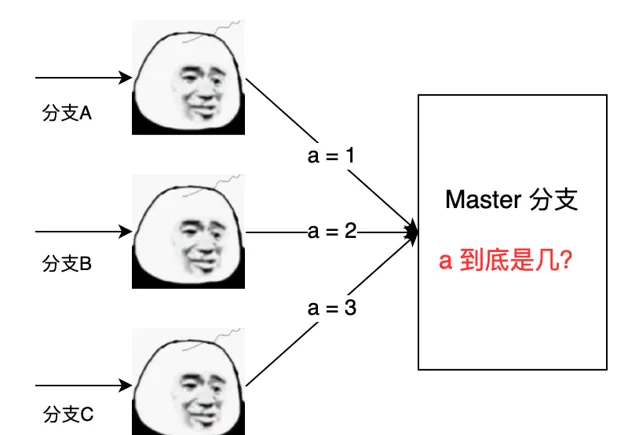
在合作開發時,可以為每位開發者分配一個分支,在自己的分支編寫和送出程式碼,也可以按照需求來建立分支。確認開發測試完成後,發起一個 MR(Merge Request 合並請求),將小分支的程式碼合並到公共的主線分支即可。

主線分支的程式碼通常是能夠直接釋出上線、穩定執行的。因此,為了保證計畫程式碼的品質,每次合並程式碼到主線分支前,必須要進行 程式碼審查 (CR,即 Code Review),就是讓同事或上級閱讀和審批你的程式碼,覺得沒有問題後,才能夠執行程式碼合並。
通常,程式碼變更越大、計畫越重要,程式碼審查所需人數越多,越能夠發現一些個人無法發現的風險和問題。因此,程式碼審查是大公司研發流程的關鍵一環和重要防線。雖然不能直接提升研發效能,但是能有效避免線上事故的發生,減少程式設計師不必要的工作量和心理壓力。

13. CI/CD 流水線
CI/CD 即持續整合/持續交付。
在敏捷開發時代,哪怕是一個小團隊,每天也會有幾次的程式碼送出,如果長期不合並,可能就會出現程式碼沖突。

因此, 持續整合 的意義在於,透過每天定時將各個開發人員的程式碼合並到同一個程式碼倉庫中,以盡早發現程式碼沖突和錯誤,幫助團隊更緊密地開發協作。
當我們開發完計畫,想要釋出上線時,要先登入伺服器,然後在伺服器上拉取程式碼倉庫中的計畫程式碼,然後執行打包命令,最後透過指令碼執行計畫。
如果只需要在一台伺服器上部署,其實還不算太麻煩,但是如果要在幾十台機器上部署呢?要一台一台地登入伺服器然後重復著上述工作麽?

懶人推動世界,這時我們就需要 持續交付 ,將構建部署的每個步驟由人工轉變為機器自動操作,原理類似編寫了一個自動化構建指令碼,在程式碼合並到倉庫時觸發指令碼的執行,在各機器上自動拉取新程式碼並打包釋出。
目前主流的 CI/CD 平台是
Jenkins
老爺爺,可以配合程式碼托管平台
GitLab
等實作完全自動化打包、構建、釋出,再也不用開發人員一台台登入機器去執行重復的命令了,不僅大大提升了團隊研發效率,還保證了釋出流程的規範和安全性。

畢竟總有些內鬼程式設計師借著釋出的名義偷偷登入伺服器執行
rm -rf *
。
14. 監控告警
為了在第一時間發現線上計畫存在的問題,我們通常會在程式碼中添加告警邏輯,當某段程式碼執行異常時透過信件、簡訊、微信、電話等方式聯系計畫負責人。
但有時,我們可能會針對某些指標在一段時間內的統計值設定告警。比如當機器記憶體占用超過 80% 且持續 5 分鐘才告警。這些告警邏輯和業務本身關系不大,如果都寫死在程式碼裏,不僅耗時,而且難以維護。
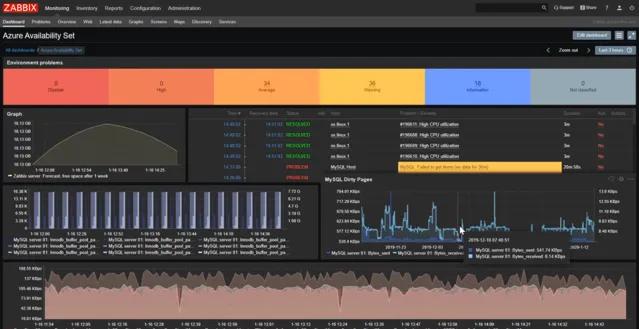
可以在團隊內搭建 監控告警平台 ,透過在機器上部署代理或者在程式碼中使用上報 SDK 等方式來讓告警平台統一收集計畫執行時的各個指標,比如機器負載、網路負載、異常資訊等。
監控告警平台提供配置界面,可以靈活地配置告警規則,比如 1 分鐘內收集到 2 個報錯就發信件告警、收集到 5 個報錯就發簡訊等。
完善的監控告警平台還能夠對歷史告警資訊進行管理和詳情檢視,以及視覺化展示各指標圖表等。不僅減少了我們開發時的工作量,也能幫助我們更快地分析和排錯。
Zabbix 是比較知名的開源監控解決方案,幾乎能對任何 IT 基礎架構、服務、應用程式和資源進行監控和告警,全面且專業。

15. 日誌平台
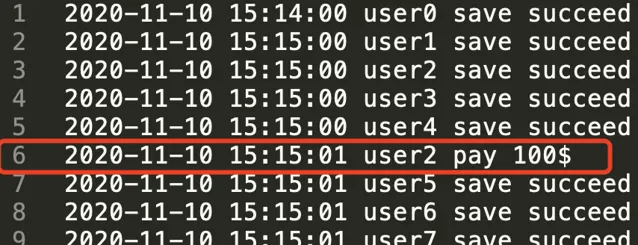
通常,已上線的計畫出現問題時,我們會透過檢視日誌檔來定位和排查問題。
如果計畫比較小,僅僅在單台伺服器上部署,那麽只需要登入這台伺服器,輸入命令來檢視日誌即可。
但團隊的計畫量級較大時,通常會部署到多台機器上,而且每台機器上的日誌量都非常大,以人工的方式一台台登入伺服器,然後在數以萬計的日誌中去找到自己想要的關鍵資訊,是非常低效又惡心的!

日誌不講武德,可以搭建一個統一的日誌平台來治治它們。將各台機器上分散的日誌收集到日誌平台,然後透過視覺化的界面去集中管理和搜尋日誌,大大提升了查閱日誌的效率和體驗。
目前比較主流的技術是
Elastic Stack
(
Elasticsearch
+
Logstash
+
Kibana
+
Filebeat
) ,使用它可以搭建一套企業級日誌平台,輕松管理上百萬甚至是上億的日誌數據。
16. 介面文件平台
現在很多的計畫都采用前後端分離的方式進行開發,前端同學寫界面,後端同學提供介面。如果沒有一個規範的介面文件,聲明每個介面的協定、請求參數、響應參數等,很容易導致前端請求錯誤。
傳統的方式是由後端同學手動編寫介面文件,介面改動時,文件也要改動,非常低效且不利維護。
其實,我們可以將介面文件平台化,透過
Swagger
等工具自動生成精美的介面文件網站,開發者還可以在網站上直接測試各個請求,告別了手動編寫文件的低效繁瑣,提升了開發和協作效率。
17. 介面測試平台
測試是對研發品質的保障。
我們寫完程式碼後,不僅要在本地測試,還要在測試環境、預釋出環境、線上環境都進行測試驗證。計畫越大,對測試的要求越高,也就越麻煩。
通常我們會使用
Curl
、
Postman
等工具進行介面測試,簡單易用。但是有些時候,本地網路(公網)和測試環境(內網)的網路不互通怎麽辦?
可以在團隊內部搭建介面測試平台。提供一個 web 界面,無需下載任何軟體,就可以輕松地建立各種介面測試,編寫各種測試用例,建立測試計劃。最棒的是還能切換不同的測試環境,以及多人共享測試等等。大大提高了測試效率和品質。
18. 即時協作
天下武功,無快不破。為追求更高的協作效率,可以使用一些即時協作工具。
比如在協作開發同一個計畫時,可以使用開發工具
Vscode
的
VS Live Share
外掛程式,支持多人連線,團隊成員可以同時對檔進行編輯,甚至還能看到對方的光標!
在多人編寫同一個文件或表格時,可以使用騰訊文件,即時看到其他成員的光標位置和對文件的改動,尤其是在開會時,這個功能將非常有用。
使用即時協作平台不僅可以提升效率,還能以最快的速度發現沖突,發現有人正在寫爛程式碼可以直接打字提示他。
19. 團隊知識庫
團隊在開發計畫的過程中,肯定會產生很多有用的知識,比如技術選型過程、線上事故的分析處理過程、技術文件、產品文件、業務介紹等。這些知識是團隊成員共同積累的財富,日後可能要給其他同學閱讀學習,因此必須妥善保存。
以前的做法是,大家把想共享的檔傳到一個公共的網盤中,需要時下載到自己的電腦上。當網盤的檔更新時,還要再重復下載,非常地低效。
現在的計畫團隊,一般都有自己的團隊知識庫,通常是雲端網站的形式,所有的成員可以在知識庫中上傳想要保存和分享的文件,也可以直接在知識庫中編寫文件。想要學習知識的同學直接登入知識庫網站,搜尋文件即可,還能夠對優秀的文件進行收藏。
團隊知識庫不僅能夠更好地維護和沈澱團隊的知識,還能提升大家編寫和閱讀文件的效率,更好地進行知識協作共享。
比較不錯的線上團隊知識庫有阿裏語雀、騰訊樂享、Wiki、Confluence 等。
20. 行程監控
有時,我們線上執行的計畫行程可能因為某些意外而結束,而且沒有被任何人及時發現,這可能會對團隊造成巨大的損失。
為了保證線上計畫的高可用,可以開啟 行程監控 ,當計畫行程結束時,自動重新開機該行程並且向負責人發送告警,一定程度上減少了事故的影響,也省去了手動重新開機行程的操作。
可以自己編寫行程監控指令碼,也可以使用一些現成的監控程式,比如
Supervisor
和
Monit
等。
21. 前端監控統計
前端監控主要包括對頁面的效能監控、錯誤監控和使用者行為監控。對於 C 端計畫而言,前端監控非常重要。透過效能監控,可以分析頁面效能的不足,最佳化頁面,提升使用者體驗。透過錯誤監控,可以在使用者進行某些誤操作時第一時間通知到計畫負責人,並進行相應的處理。透過行為監控,可以獲取 UV、PV、IP、點選流等等,從而分析使用者的使用習慣,改進產品。
如果沒有前端監控平台,開發者要自己收集各使用者行為指標,且只能透過不斷地測試來分析頁面效能的不足,會產生很多額外的工作量。
有很多現成的前端監控平台,比如百度統計、專註錯誤監控的
Sentry
、騰訊的
Aegis
等,直接申請帳號接入即可,省去了自己搭建的麻煩。
22. 任務排程平台
在日常開發中,少不了執行定時任務,比如每天檢測數據是否正常、定時發送信件、同步數據等。如果把這些任務都寫死在程式碼中去執行,即使用一些定時任務框架,當任務多了,也會變得難以管理。而且無法控制任務的執行狀態,還有可能導致一些單次任務的重復執行,造成風險!
因此,需要統一的 任務排程平台 來管理任務。可以透過平台界面即時檢視各任務的執行情況,還能夠靈活地控制任務的啟停、執行參數、超時時間等。甚至可以將任務排程到多台機器同時執行。降低風險的同時提升了管理定時任務的效率。
有一些優秀的開源任務排程平台如
Elastic Job
和
XXL-JOB
,可以直接搭建使用。
23. 配置中心
任何計畫都離不開配置,比如資料庫連線密碼、第三方服務呼叫地址等。
如果把配置都寫死在程式碼中,或者是計畫包裏的配置檔中,當配置需要修改時,我們就不得不修改計畫檔,送出程式碼,重新打包,再釋出上線,非常麻煩。
而且有些時候,由於多個計畫使用了相同的配置,在改動一行配置時,可能要去修改多個計畫,不僅麻煩,而且存在漏改的風險。
因此,我們需要一個配置中心來集中管理那些經常變化的、同時被多個計畫使用的配置。
比較好用的配置中心有攜程的
Apollo
、阿裏的
Nacos
等,可以直接在界面上建立和釋出配置,還能對配置進行版本控制,靈活地升級和回退。使用配置中心能夠提升配置管理的效率,同時避免重復地改動計畫的配置檔。
24. 鏈路追蹤
假設我們的計畫中有一個功能依賴多個第三方介面,該功能的平均執行時間是 50ms。
/**
* 獲取使用者詳情(依賴三個介面)
*/
functiongetUserDetail() {
let user = getUserById(); // 得到使用者基本資訊 10ms
user.account = getUserAccount(); // 得到帳戶資訊 20ms
user.idcard = getUserIdCard(); // 得到使用者身份證資訊 20ms
return user;
}
結果有一天,這個功能執行超過了 10 分鐘!那怎麽排查出是哪個第三方介面出現了問題呢?
當出現復雜的呼叫關系時,我們可以使用鏈路追蹤系統,透過給每個請求環節繫結唯一 id 並上報時間的方式串聯起整條呼叫鏈路。在鏈路追蹤系統提供的界面可以輕松地檢視整個請求的呼叫過程,能夠幫助我們更快地定位請求中的問題,最佳化介面的效能。
25. 容器管理平台
以前,團隊的計畫都是直接部署在伺服器上,簡單粗暴。但是隨著時間的推移,計畫會越來越大,最終成長為一個巨石套用。
隨著雲端運算、容器、微服務等技術的發展,對於一些大型的巨石計畫,我們可以將其拆分為獨立的微服務,部署在一個個相互隔離的容器中。容器就像一位少女,輕量、優雅而迅速。
一個計畫可能需要同時部署多個容器,我們需要對這些容器進行管理和資源的分配。而容器比伺服器的粒度更細,數量可能是機器數的幾倍,手動去管理他們是很難的。
因此我們需要容器管理平台,統一管理容器,自動分配資源,並根據容器的資源占用情況進行彈性伸縮,極大地提升運維效率。
K8S(Kubernetes)可以說是最知名的容器管理平台了,很多大公司也都提供容器管理平台的雲服務,可以直接接入。
26. 中台
問個問題,如果讓你連續開發 5 個電商系統,當你開發第 6 個電商系統的時候,你會怎麽做呢?
肯定要將前 5 個電商系統中能用上的程式碼貼上過來對吧!
如果你意識到重復開發的麻煩,你就知道有一個中台會多香了,說是提升百倍效率一點也不誇張!
中台的概念近幾年來在國內十分火熱,可以簡單地理解為 被很多系統共用的中介軟體的集合 。
中台又分為業務中台、技術中台、數據中台、組織中台等。就拿業務中台來說,就是抽象傳統的業務場景,把後台的火藥等資源整合成前台打仗需要的炮彈,隨取隨用。
回到上述問題,我們是不是可以將前 5 個電商系統中用到的技術和工具,抽象成一個中台呢?
中台出現之前,由於團隊的分散,我們總是在重復建設一個又一個的輪子。而如今,幾乎所有的互聯網巨頭都在建設自己的中台,比如支付中台、直播中台、電商中台等。如果要開發一個新的系統,我們根本不用從零開始,直接使用中台資源就能很方便地完成,很快啊!
27. 指令碼管理
在開發中,我們經常需要編寫一些指令碼(可以將指令碼理解為簡單的程式),來幫助我們更快捷地完成某項任務。
比如我們要去重新開機一個行程,需要執行關閉行程、清理檔、啟動行程三個步驟,可能要輸入很多行命令才能完成。
do stop
do clear
do start
不妨直接將三個步驟的命令塞到一個 shell 指令碼檔裏,再次重新開機行程時,只需要一行命令就行了,很快啊!
./restart.sh
但如果我們想在其他的系統上多次使用這個指令碼,怎麽辦呢?是把編寫好的指令碼放在自己的電腦上,還是直接扔到伺服器上呢?
更好的方式是使用 指令碼管理平台 ,團隊成員可以將自己編寫的各種語言的指令碼都釋出到該平台上,想在其他系統或伺服器中使用該指令碼時,直接請求指令碼的線上連結,指令碼將自動下載、執行和清理。
指令碼管理平台尤其適合運維同學使用,某種程度上也是透過自動化提升了效率。
28. 視覺化數據管理
團隊開發肯定離不開資料庫,並行量高一點還需要使用緩存、訊息佇列等中介軟體。
無論是本地開發,還是在測試、線上環境驗證,我們都經常需要檢視資料庫或者緩存裏的數據是否正確。最直接了當的方法就是開啟小黑框,用官方提供的命令列連線資料庫,然後輸入查詢命令去檢視,這也是很多高級工程師現在還在堅持的做法,因為有 B 格。
但是,如果用了分庫分表技術,一份完整的數據被分散到多個資料庫和數據表中,使用命令列來檢視就比較麻煩。因此,我們需要視覺化的數據管理平台,比較常用的是本地軟體
Navicat
、
JetBrains DataGrip
等。
為了更方便地管理數據,團隊內部還可以搭建線上的
視覺化數據管理平台
,比如面向
MySQL
資料庫的
phpMyAdmin
,開發者無需在本地安裝任何軟體,直接開啟網站,輸入密碼,就能夠瀏覽和操控數據啦!
29. 計畫管理
提到計畫管理,大家可能覺得和技術研發同學沒什麽關系,其實不然。
透過計畫管理平台,我們能夠看到每個需求的優先級和排期,可以合理規劃自己的研發安排,掌控進度。有重要的資訊,也可以貼到需求詳情下,相對正式,能夠及時同步到所有需求的參與者,規避一些風險。
而如果沒有計畫管理平台,對需求進度沒有一個好的把握,說不定摸魚就摸過頭了。
有很多開箱即用的計畫管理平台,比如
TAPD
和
Jira
。
30. 企業通訊
通訊軟體是團隊溝通協作、高效辦公的靈魂,比如騰訊的企業微信、阿裏的釘釘、字節跳動的飛書。
這些企業通訊軟體早就不只是支持團隊即時溝通的工具了,而是大而全的 企業辦公門戶 。
像騰訊的企業微信,整合了文件、待辦、會議、通訊錄、工作台、雲盤、電話等辦公必備的工具,成員可以透過軟體快速地找到並使用這些功能,大大提高了辦公效率。還可以在通訊軟體中設定機器人,實作業務的自動告警。
以上就是魚皮分享給大家的錦囊啦。
其實,大廠中還有很多提升研發效能的技術,比如流量回放、壓測平台、試驗系統、故障演練系統等,這裏就不一一介紹了。
此外,每個團隊負責的業務不同、情況不同,也都會有提升自己研發效能的獨門秘技,要根據實際的場景去選用技術,否則可能適得其反。
希望大家能利用好現有的技術、發掘新的技術,不斷提升研發效能,感受技術帶來的美好。
👇🏻 點選下方閱讀原文,獲取魚皮往期編程幹貨。
往期推薦











