已幫助數百位同學拿到了中大廠
offer
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~

前幾天接手了一個計畫,發現有一個 Lodash 的方法在計畫裏用的非常多!那就是
isObject
這個方法~
我一看到這個方法我就害怕,馬上去找了之前開發這個計畫的前端,以下是跟他的對話:
我:大佬,你知道 Lodash 的
isObject
是幹啥用的嗎?
他說:就是判斷一個值是否是一個物件型別
我:那
陣列、函式
這些算不算物件呢?
他說:應該。。應該不算吧?
我:。。。。。。。
我去翻了翻組內其他計畫的程式碼,發現只要是判斷普通物件的型別的,都用的是
isObject
!!!!!!
萬物皆物件
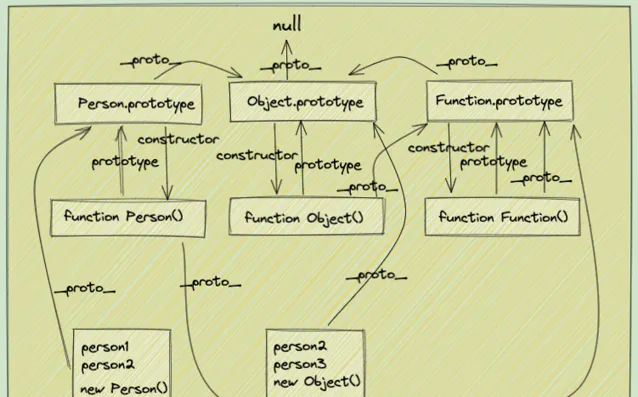
我們在學習 JavaScript 基礎的時候會聽到這麽一句話 萬物皆物件 ,其實這不是沒有道理的,看過原型鏈圖的會比較理解這句話

說回 isObject
說回來
isObject
,我為什麽看到這個方法我就心慌呢?因為以前踩過坑,很多人一直認為
isObject
是用來判斷物件型別的,其實他們認為的也沒錯,但是他們可能沒好好看 Lodash 的文件

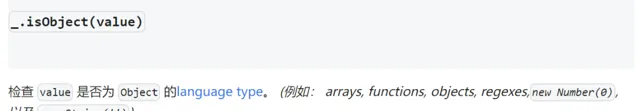
文件寫著:檢查 value 是否為 Object 的
language type
。(例如:
arrays, functions, objects, regexes,new Number(0), 以及 new String('')
)

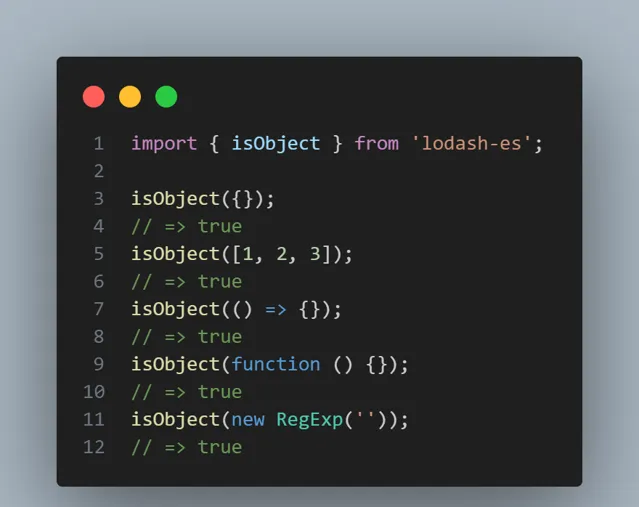
現在知道問題出在哪了吧?大部份人都認為: 判斷普通物件可以使用 isObject 來判斷
但其實這麽認為是不對的,因為
isObject
檢測後返回 true 的型別,可不止普通物件哦~
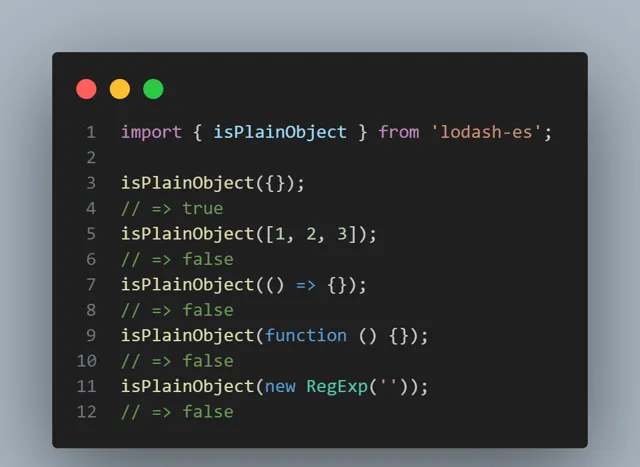
isPlanObject
如果你想要判斷一個值是否為普通物件,可以使用
isPlanObject

這樣才能達到我們想要的目的~

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 --> 摸魚沸點
結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :












